#我是怎么发现并解决项目页面渲染效率问题的(IE调试工具探查器的使用)
##背景
之前的项目中,有很多的登记页面,一般都有100-200甚至更加多的字段,而且还涉及到字典、日期及其他效果的显示,载入时很慢,而且会有卡死的现象,IE下特别明显
##IE调试工具探查器的使用
当时找了不少资料,不过最后还是把目光聚焦到IE自带的调试工具了
目前我电脑里面的是IE10,当时分析时用的是IE9,里面有一页**探查器**引起了我的注意,经过一轮的折腾,掌握了其分析方法如下:
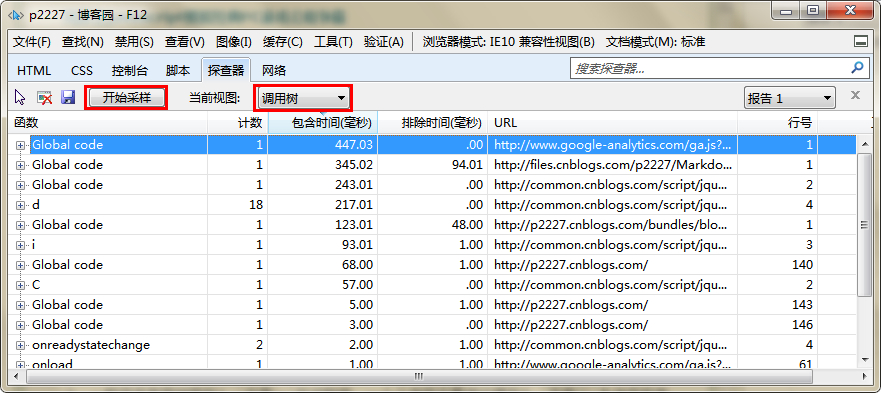
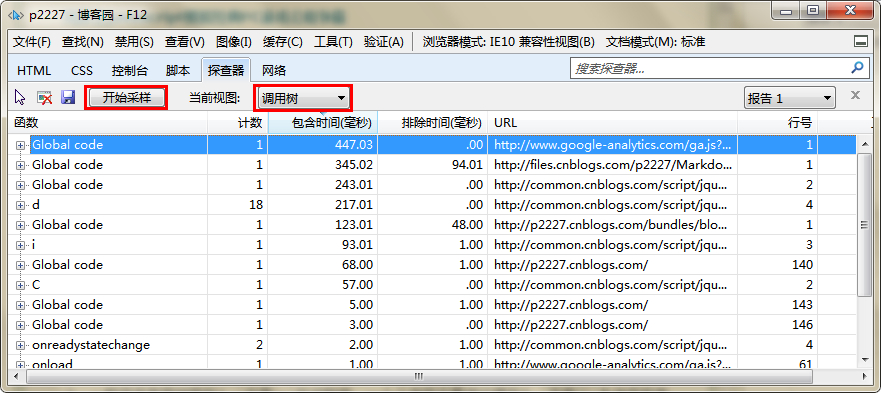
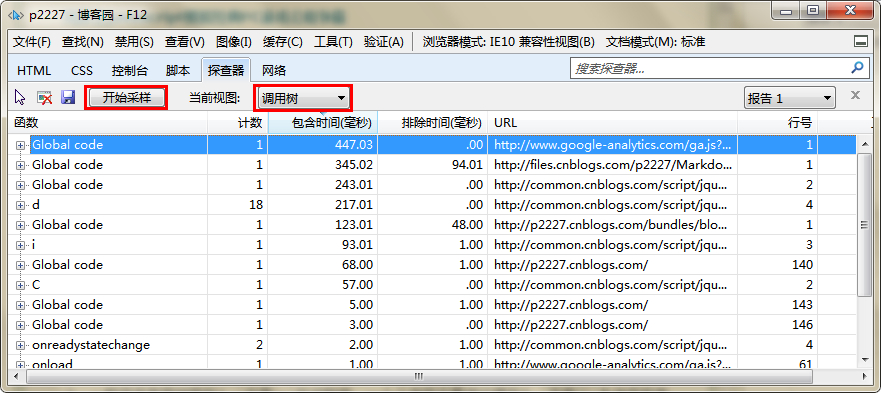
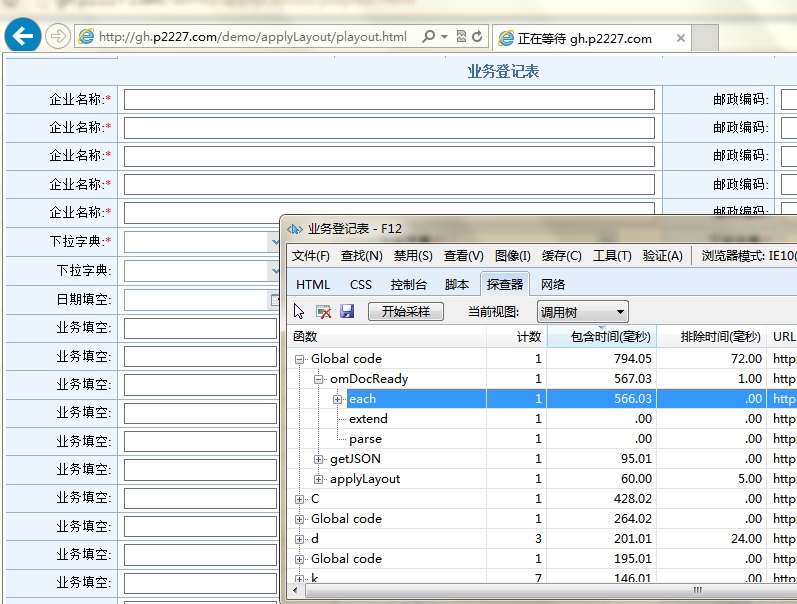
1. 打开要分析的页面,F12进入开发人员工具,并切换到**探查器**页面
2. 在点击`开始采样`后进行一系列的操作(由于我的问题是载入页面的效率,自然是刷新页面),结束后再次点击该按钮
3. 则会有结果,把视图切换成` 调用树`,则最耗时的函数调用就会一目了然

##找到问题
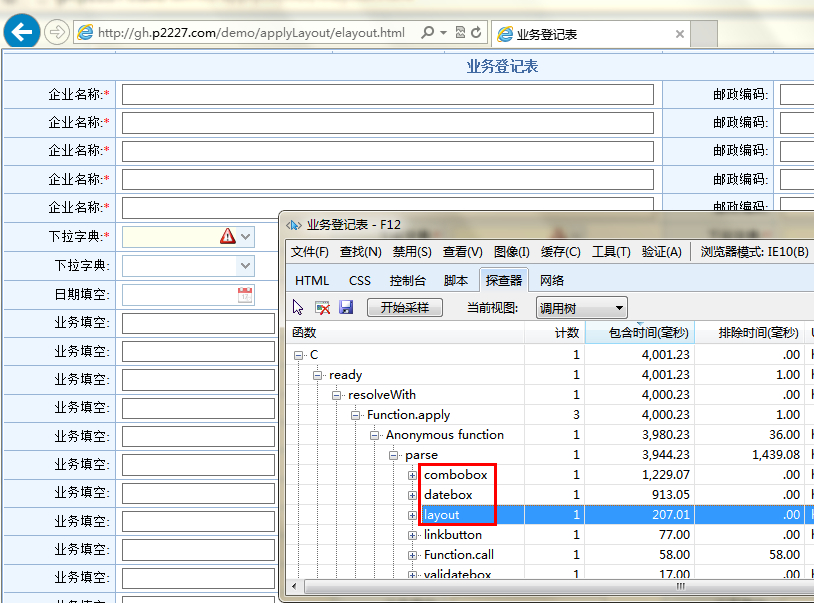
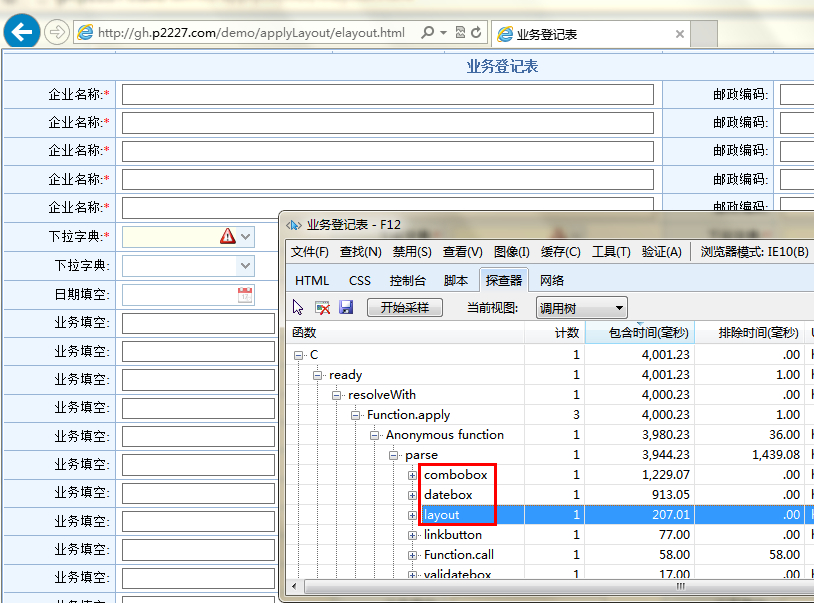
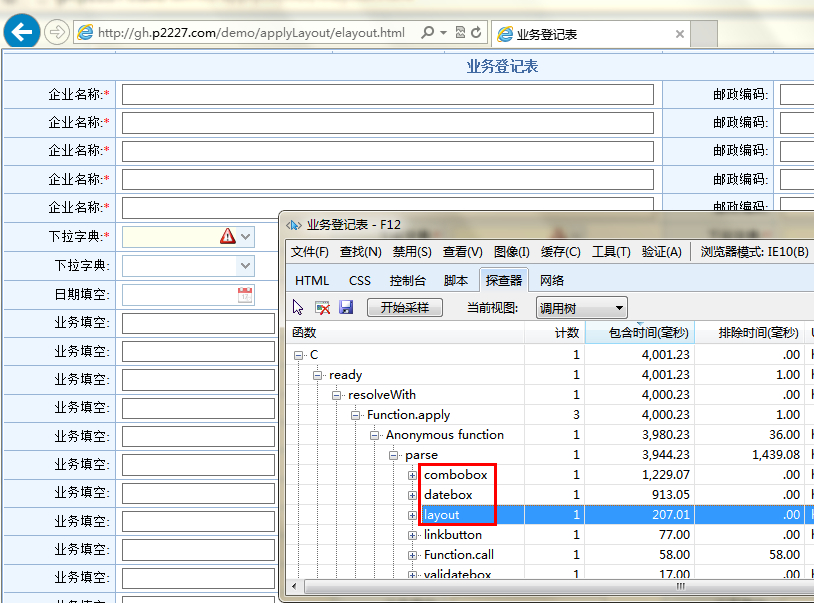
用这个方法分析了一下 [示范页面](http://p2227.github.io/demo/applyLayout/elayout.html),对于结果层层展开(抽丝剥茧)后,终于发现罪魁祸首了:

原来是easyui的下拉框、日期框及布局组件最耗时。知道问题所在,就可以针对地解决了。
##解决结果
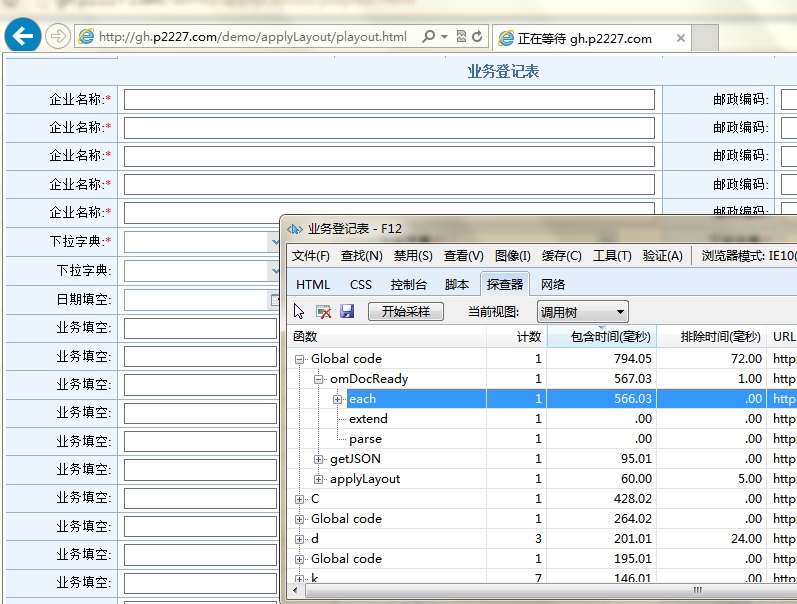
于是经过一翻的调整,重新定义了页面和HTML结构,使得效率有了大的提升
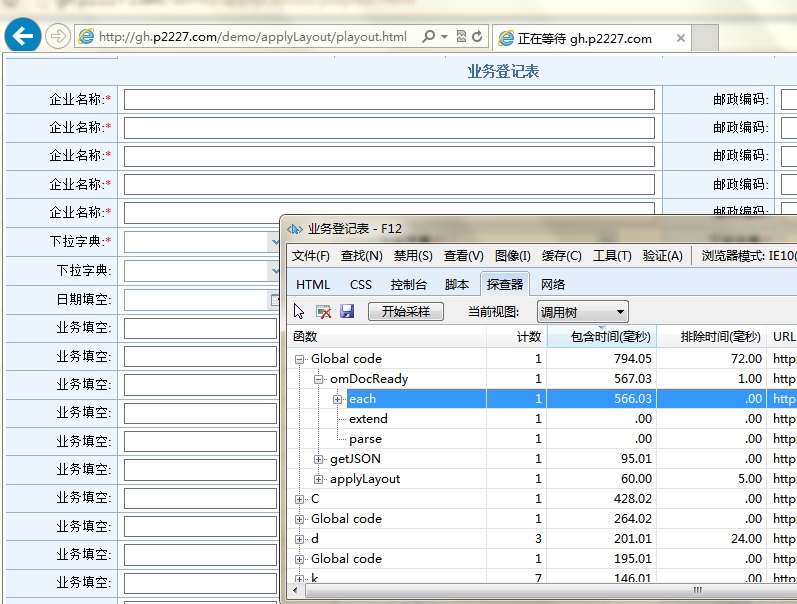
[调整后的页面](http://p2227.github.io/demo/applyLayout/playout.html)

##解决过程小结
* [详细方案](http://www.cnblogs.com/p2227/p/3541162.html)
我是怎么发现并解决项目页面渲染效率问题的(IE调试工具探查器的使用)
背景
之前的项目中,有很多的登记页面,一般都有100-200甚至更加多的字段,而且还涉及到字典、日期及其他效果的显示,载入时很慢,而且会有卡死的现象,IE下特别明显
IE调试工具探查器的使用
当时找了不少资料,不过最后还是把目光聚焦到IE自带的调试工具了
目前我电脑里面的是IE10,当时分析时用的是IE9,里面有一页探查器引起了我的注意,经过一轮的折腾,掌握了其分析方法如下:
- 打开要分析的页面,F12进入开发人员工具,并切换到探查器页面
- 在点击
开始采样后进行一系列的操作(由于我的问题是载入页面的效率,自然是刷新页面),结束后再次点击该按钮
- 则会有结果,把视图切换成
调用树,则最耗时的函数调用就会一目了然

找到问题
用这个方法分析了一下 示范页面,对于结果层层展开(抽丝剥茧)后,终于发现罪魁祸首了:

原来是easyui的下拉框、日期框及布局组件最耗时。知道问题所在,就可以针对地解决了。
解决结果
于是经过一翻的调整,重新定义了页面和HTML结构,使得效率有了大的提升
调整后的页面

解决过程小结






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述