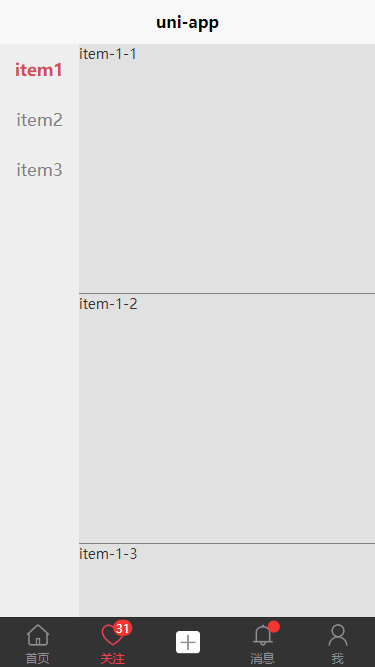
效果:
![]()
实现代码:
<template>
<view class="content">
<view class="left">
<scroll-view class="left-scroll" scroll-y>
<!-- 左侧列表点击事件可简写 -->
<!-- @click="current=index" -->
<view
class="left-item"
:class="{ 'left-item-active': current === index }"
v-for="item,index in leftList"
:key="index"
:index="index"
@click="topLeft(index)"
>
<text>{{ item.title }}</text>
</view>
</scroll-view>
</view>
<view class="right">
<scroll-view class="right-scroll" scroll-y>
<view
class="right-item"
v-for="item, index in rightList"
:key="index"
>
<text>{{ item.title }}</text>
</view>
</scroll-view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
current: 0,
rightList: [],
leftList: [
{title: 'item1'},
{title: 'item2'},
{title: 'item3'},
// {title: 'item1'},
// {title: 'item2'},
// {title: 'item3'},
// {title: 'item1'},
// {title: 'item2'},
// {title: 'item3'},
// {title: 'item1'},
// {title: 'item2'},
// {title: 'item3'},
// {title: 'item1'},
// {title: 'item2'},
// {title: 'item3'},
],
allrightList: [
[{title: 'item-1-1'},{title: 'item-1-2'},{title: 'item-1-3'},{title: 'item-1-4'},],
[{title: 'item-2-1'},{title: 'item-2-2'},{title: 'item-2-3'},{title: 'item-2-4'},],
[{title: 'item-3-1'},{title: 'item-3-2'},{title: 'item-3-3'},{title: 'item-3-4'},],
]
}
},
methods: {
topLeft (i) {
// console.log('click')
this.current = i
this.getRightList(i)
},
getRightList (i) {
this.rightList = this.allrightList[i]
console.log()
}
},
mounted () {
this.getRightList(0)
}
}
</script>
<style lang="scss">
.content {
height: calc(100vh);
/*#ifdef H5 */
height: calc(100vh - var(--window-top) - 100rpx);
/* #endif */
display: flex;
.left {
width: 200rpx;
// background-color: skyblue;
background-color: #eee;
height: 100%;
&-scroll {
height: 100%;
}
&-item {
width: 100%;
height: 100rpx;
// background-color: pink;
text-align: center;
line-height: 100rpx;
color: gray;
font-size: 35rpx;
&-active {
color: #d24e51;
font-weight: 600;
}
}
}
.right {
width: 100%;
height: 100%;
background-color: pink;
&-scroll {
height: 100%;
}
&-item {
box-sizing: border-box;
width: 100%;
height: 500rpx;
background-color: #e1e1e1;
border-bottom: 1px solid gray;
}
}
}
</style>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号