uniapp将盒子铺满页面,适应导航栏高度,无滚动条
实现效果:

实现效果:

<template>
<view class="content">
123
</view>
</template>
<script>
export default {
data() {
return {
}
},
}
</script>
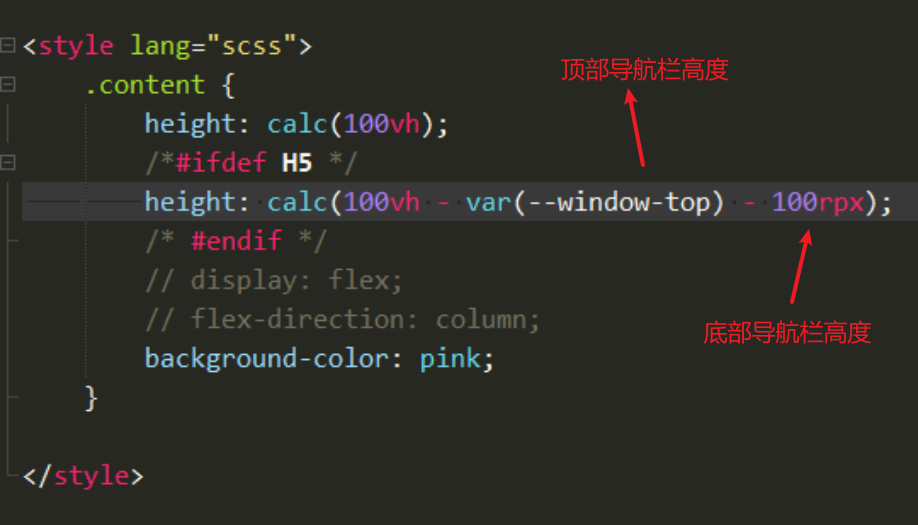
<style lang="scss">
.content {
height: calc(100vh);
/*#ifdef H5 */
height: calc(100vh - var(--window-top) - 100rpx);
/* #endif */
// display: flex;
// flex-direction: column;
background-color: pink;
}
</style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号