vue/uniapp 用键值对的形式动态控制class,事先导航栏效果
效果:

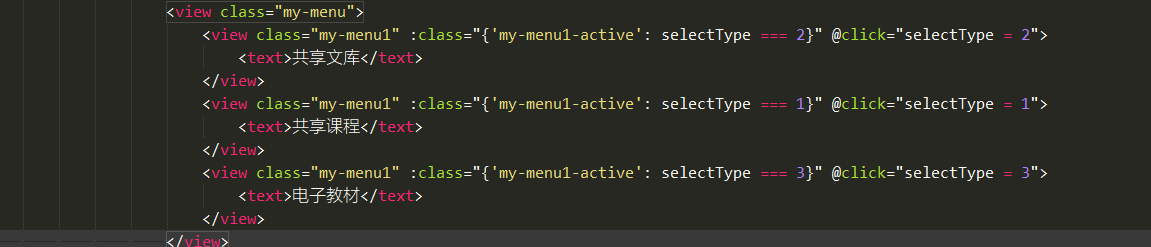
代码:

效果:

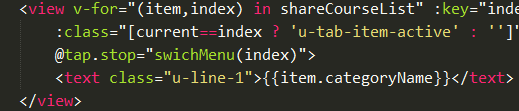
代码:

<template> <view class="content"> <u-navbar :is-back="false" title="" class="title"> <view :class="{ 'title-active': Number(index) === Number(currentTitle) }" @tap="topTitle(index)" :index="index" v-for="item, index in titleList" :key="index"> <text>{{ item.title }}</text> </view> </u-navbar> </view> </template> <script> export default { data() { return { currentTitle: 0, titleList: [ { title: '共享文库' }, { title: '共享课程' }, { title: '电子教材' } ] }; }, onLoad() {}, methods: { topTitle (index) { this.currentTitle = index console.log(index) } } }; </script> <style> .content { text-align: center; height: 400upx; width: 100%; margin-top: 200upx; } .title-active { /* font-size: 50px; */ color: red; } /deep/ .u-slot-content { justify-content: space-around; font-size: 16px; } </style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-09-23 利用defineproperty给对象添加属性