webpack的url与file配置
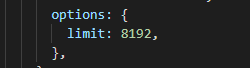
配置的url的规则中有这个东西

这个是规定打包的图片大小,即低于limit的图片进行base64编码,以减少http请求
大于这个的图片无法打包,需要另外配置file-loader,src的目标图片会被打包成dist中以哈希值命名的图片,但是无法渲染在浏览器
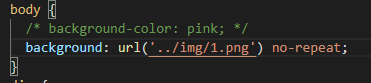
原因是没有dist中的图片使用的url还是css样式中所写的地址 url("./img/1.png")

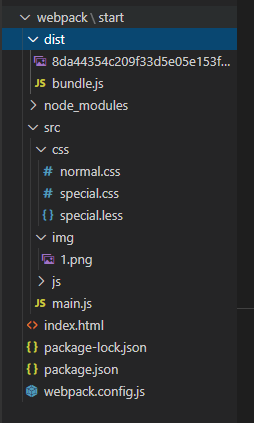
其文件路径如下:

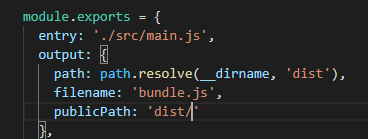
因此想要使用图片,应该需要运用webpack打包时自动在url前面加上dist/
在webpack.config.js文件下添加如下publicPath属性即可: