基于Servlet的简易旅游网
这几天做了一个简易的web项目,对web的基础知识进行了巩固和实际应用,并解决了几个项目本身存在的bug。有问题欢迎来交流~
1 技术选型
- Web层
- Servlet:前端控制器
- html:视图
- Filter:过滤器
- BeanUtils:数据封装
- Jackson:json序列化工具
- Service层
- Javamail:java发送邮件工具
- Redis:nosql内存数据库
- Jedis:java的redis客户端
- Dao层
- Mysql:数据库
- Druid:数据库连接池
- JdbcTemplate:jdbc的工具
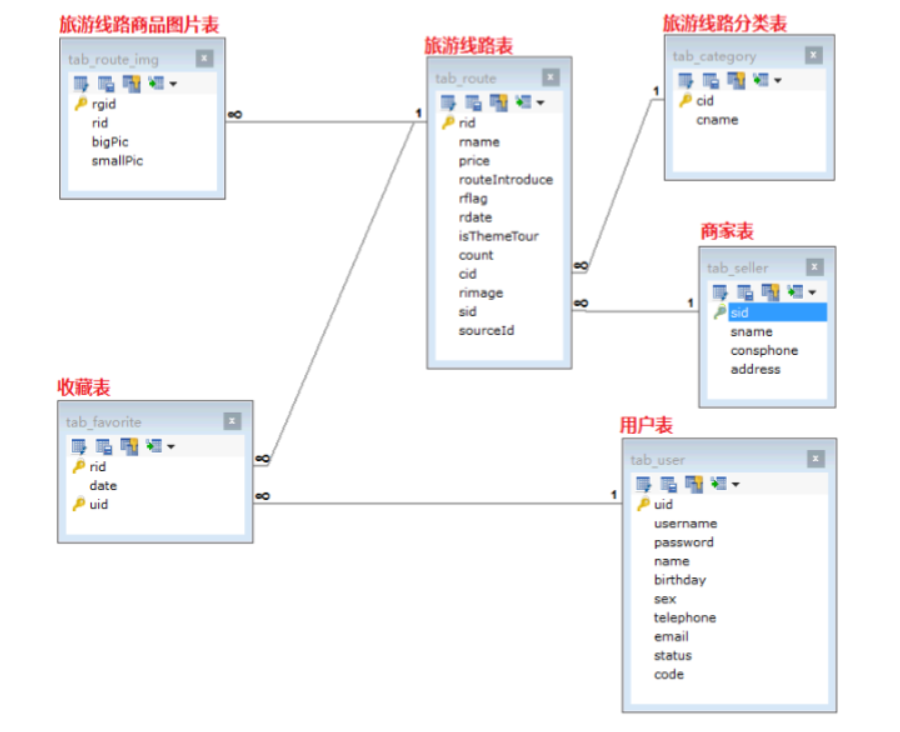
2 创建数据库
-- 创建数据库
CREATE DATABASE travel;
-- 使用数据库
USE travel;
--创建表
复制提供好的sql
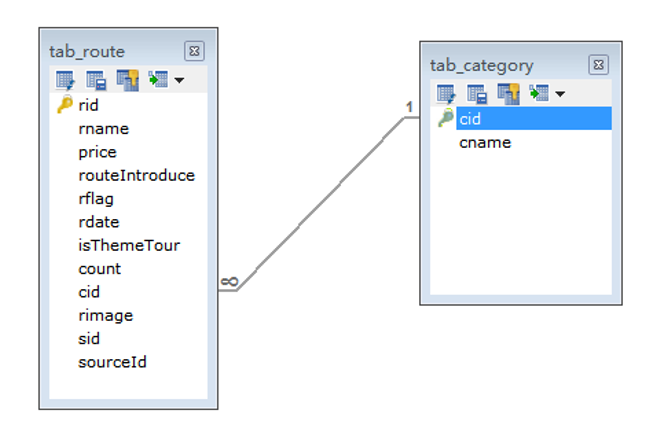
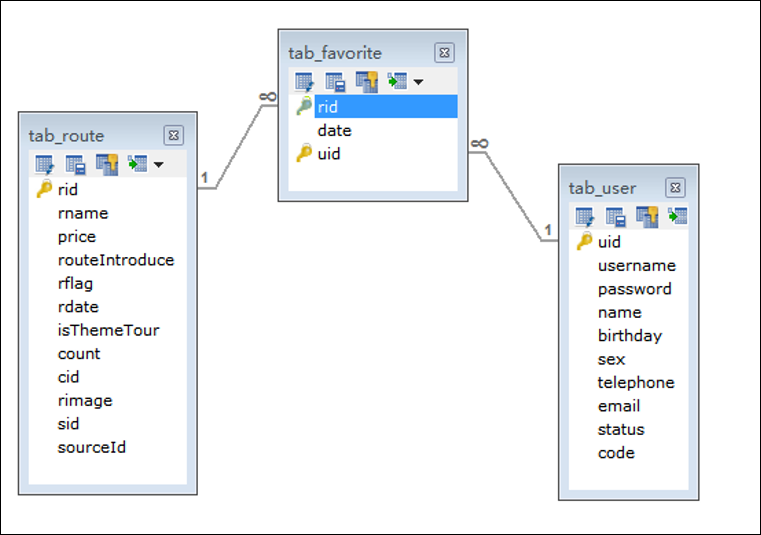
表结构

3 注册功能
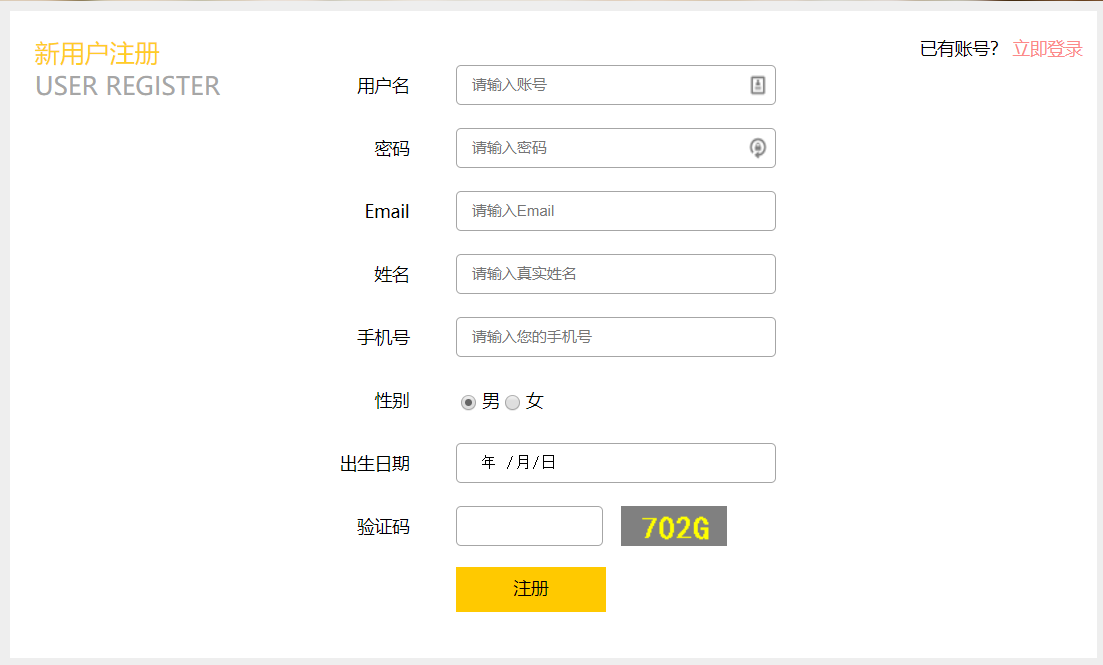
3.1 页面效果

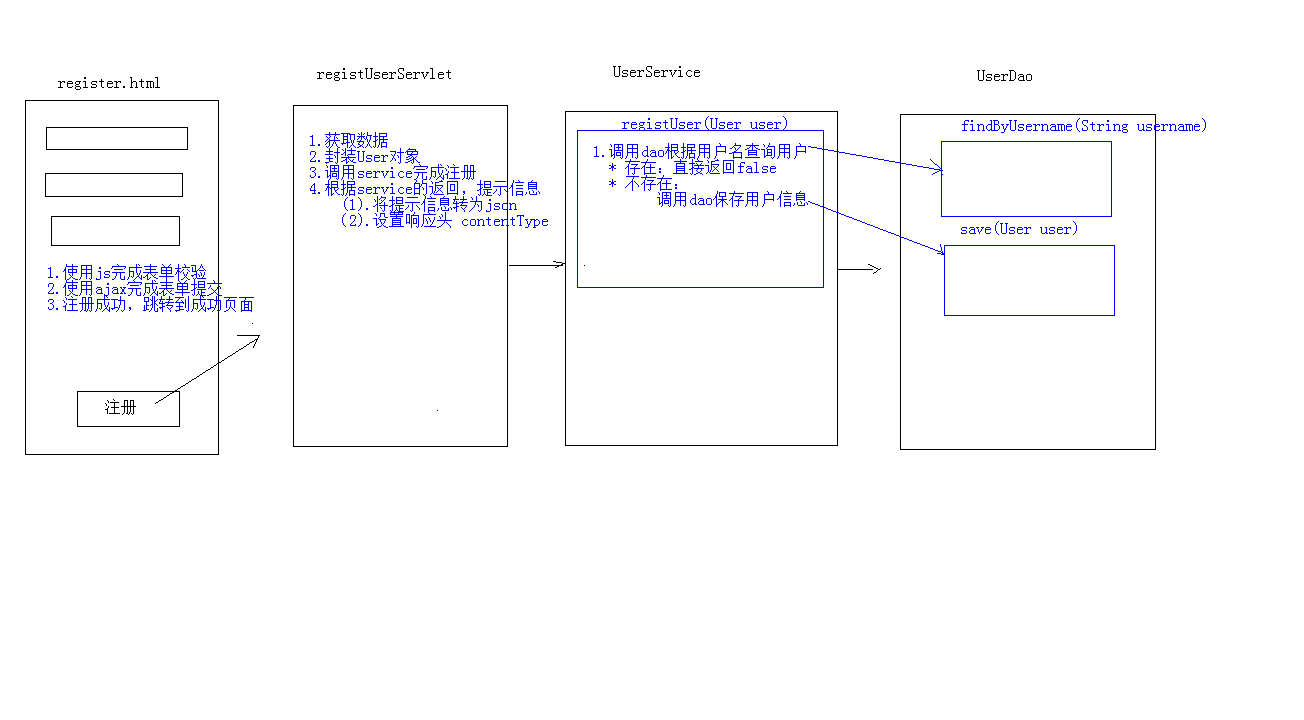
3.2 功能分析

3.3 代码实现
3.3.1 前台代码实现
3.3.1.1 表单校验
提升用户体验,并减轻服务器压力。
function checkUsername() {
var username = $("#username").val();
var reg_username = /^\w{8,20}$/;
var flag = reg_username.test(username);
if (flag){
$("#username").css("border","");
}else{
$("#username").css("border","1px solid red");
}
return flag;
}
function checkPassword(){
var password = $("#password").val();
var reg_password = /^\w{8,20}$/;
var flag = reg_password.test(password);
if (flag){
$("#password").css("border","");
}else{
$("#password").css("border","1px solid red");
}
return flag;
}
function checkEmail(){
var email = $("#email").val();
var reg_email = /^\w+@\w+\.\w+$/;
var flag = reg_email.test(email);
if (flag){
$("#email").css("border","");
}else{
$("#email").css("border","1px solid red");
}
return flag;
}
function checkName(){
var name = $("#name").val();
var flag;
if (name == null || name == ""){
$("#name").css("border","1px solid red");
flag = false;
}else{
$("#name").css("border","");
flag = true;
}
return flag;
}
function checkTelephone(){
var telephone = $("#telephone").val();
var reg_telephone = /^1[3456789]\d{9}$/;
var flag = reg_telephone.test(telephone);
if (flag){
$("#telephone").css("border","");
}else{
$("#telephone").css("border","1px solid red");
}
return flag;
}
function checkBirthday(){
var birthday = $("#birthday").val();
var flag;
if (birthday == null || birthday == ""){
$("#birthday").css("border","1px solid red");
flag = false;
}else{
$("#birthday").css("border","");
flag = true;
}
return flag;
}
$(function () {
//当表单提交时,调用所有的校验方法
$("#registerForm").submit(function () {
return checkUsername() && checkPassword() && checkEmail() && checkName() && checkTelephone() && checkBirthday();
});
//当某个组件失去焦点时,调用对应的校验方法
$("#username").blur(checkUsername);
$("#password").blur(checkPassword);
$("#email").blur(checkEmail);
$("#name").blur(checkName);
$("#telephone").blur(checkTelephone);
$("#birthday").blur(checkBirthday);
});
3.3.1.2 异步(ajax)提交表单
在此使用异步提交表单是为了获取服务器响应的数据。因为我们前台使用的是html作为视图层,不能够直接从servlet相关的域对象获取值,只能通过ajax获取响应数据,发送数据到服务器,成功的话跳转到成功界面,错误给出提示信息。
$("#registerForm").submit(function () {
if (checkUsername() && checkPassword() && checkEmail() && checkName() && checkTelephone() && checkBirthday()){
$.post("registUserServlet",$(this).serialize(),function (data) {
if (data.flag){
location.href="register_ok.html";
}else{
$("#errorMsg").html(data.errorMsg);
}
});
}
return false;
});
3.3.2 后台代码实现
3.3.2.1 编写RegistUserServlet
@WebServlet("/registUserServlet")
public class RegistUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//验证校验
String check = request.getParameter("check");
//从sesion中获取验证码
HttpSession session = request.getSession();
String checkcode_server = (String) session.getAttribute("CHECKCODE_SERVER");
session.removeAttribute("CHECKCODE_SERVER");//为了保证验证码只能使用一次
//比较
if(checkcode_server == null || !checkcode_server.equalsIgnoreCase(check)){
//验证码错误
ResultInfo info = new ResultInfo();
//注册失败
info.setFlag(false);
info.setErrorMsg("验证码错误");
//将info对象序列化为json
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(info);
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(json);
return;
}
//1.获取数据
Map<String, String[]> map = request.getParameterMap();
//2.封装对象
User user = new User();
try {
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//3.调用service完成注册
UserService service = new UserServiceImpl();
boolean flag = service.regist(user);
ResultInfo info = new ResultInfo();
//4.响应结果
if(flag){
//注册成功
info.setFlag(true);
}else{
//注册失败
info.setFlag(false);
info.setErrorMsg("注册失败!");
}
//将info对象序列化为json
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(info);
//将json数据写回客户端
//设置content-type
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(json);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
3.3.2.2 编写UserService以及UserServiceImpl
public class UserServiceImpl implements UserService {
private UserDao userDao = new UserDaoImpl();
/**
* 注册用户
* @param user
* @return
*/
@Override
public boolean regist(User user) {
//1.根据用户名查询用户对象
User u = userDao.findByUsername(user.getUsername());
//判断u是否为null
if(u != null){
//用户名存在,注册失败
return false;
}
//2.保存用户信息
userDao.save(user);
return true;
}
}
3.3.2.3 编写UserDao以及UserDaoImpl
public class UserDaoImpl implements UserDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
@Override
public User findByUsername(String username) {
User user = null;
try {
//1.定义sql
String sql = "select * from tab_user where username = ?";
//2.执行sql
user = template.queryForObject(sql, new BeanPropertyRowMapper<User>(User.class), username);
} catch (Exception e) {
}
return user;
}
@Override
public void save(User user) {
//1.定义sql
String sql = "insert into tab_user(username,password,name,birthday,sex,telephone,email,status,code) values(?,?,?,?,?,?,?,?,?)";
//2.执行sql
template.update(sql,user.getUsername(),
user.getPassword(),
user.getName(),
user.getBirthday(),
user.getSex(),
user.getTelephone(),
user.getEmail(),
user.getStatus(),
user.getCode()
);
}
}
3.3.3 邮件激活
为什么要进行邮件激活?为了保证用户填写的邮箱是正确的。将来可以推广一些宣传信息,到用户邮箱中。
3.3.4 发送邮件
- 申请邮箱
- 开启授权码
- 在MailUtils中设置自己的邮箱账号和密码(授权码)

邮件工具类:MailUtils,调用其中sendMail方法可以完成邮件发送
3.3.5 用户点击邮件激活
经过分析发现,用户激活其实就是修改用户表中的status为‘Y’。
分析:

发送邮件代码:
@Override
public boolean regist(User user) {
//1.根据用户名查询用户对象
User u = userDao.findByUsername(user.getUsername());
if (u != null){
return false;
}
//2.保存用户信息
//2.1设置激活码,唯一字符串
user.setCode(UuidUtil.getUuid());
//2.2设置激活状态
user.setStatus("N");
userDao.save(user);
//3.激活邮件发送,邮件正文
String content = "<a href='http://localhost/travel/activeUserServlet?code="+user.getCode()+"'>点击激活【平酱旅游网】</a>";
MailUtils.sendMail(user.getEmail(),content,"激活邮件");
return true;
}
修改保存Dao代码,加上存储status和code的代码逻辑。
激活代码实现:
ActiveUserServlet主要逻辑:
String code = request.getParameter("code");
if (code != null){
UserService service = new UserServiceImpl();
boolean flag = service.active(code);
String msg = null;
if (flag){
msg = "激活成功,请<a href='login.html'>登陆</a>";
}else{
msg = "激活失败,请联系管理员";
}
response.setContentType("text/html;charset=utf-8");
response.getWriter().write(msg);
UserService:active
@Override
public boolean active(String code) {
//1.根据激活码查询用户对象
User user = userDao.findByCode(code);
if (user != null){
//2.调用dao的修改激活状态方法
userDao.updateStatus(user);
return true;
}else{
return false;
}
}
UserDao:findByCode updateStatus
@Override
public User findByCode(String code) {
User user = null;
try {
String sql = "select * from tab_user where code = ?";
user = template.queryForObject(sql,new BeanPropertyRowMapper<User>(User.class),code);
} catch (DataAccessException e) {
e.printStackTrace();
}
return user;
}
@Override
public void updateStatus(User user) {
String sql = "update tab_user set status = 'Y' where uid = ?";
template.update(sql,user.getUid());
}
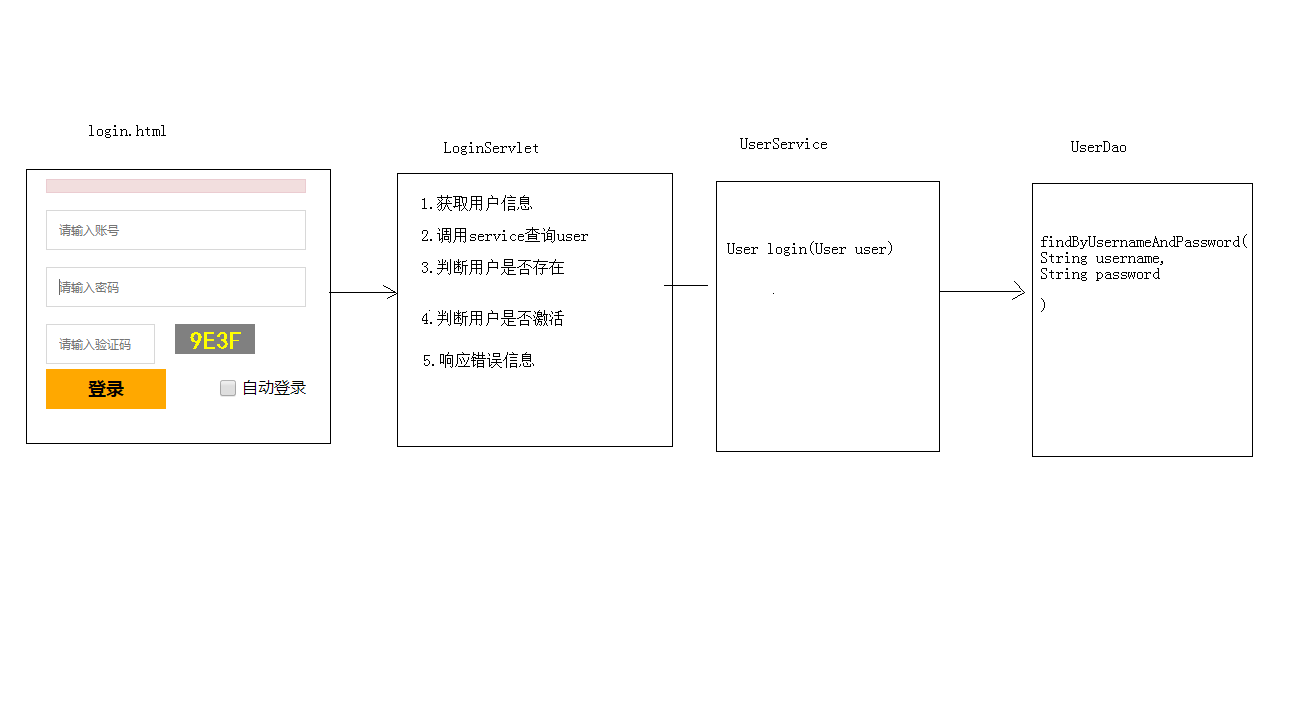
4 登陆功能
4.1 分析

4.2 代码实现
4.2.1 前台代码
$(function(){
//1.给登录按钮绑定单击时间
$("#btn_sub").click(function () {
//2.发送ajax请求,提交表单数据
$.post("loginServlet",$("#loginForm").serialize(),function (data) {
//data:{flag:false,errorMsg:''}
if (data.flag){
location.href="index.html";
}else{
$("#errorMsg").html(data.errorMsg);
}
});
});
});
4.2.2 后台代码
LoginServlet
Map<String, String[]> map = request.getParameterMap();
//2.封装User对象
User user = new User();
try {
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//3.调用Service查询
UserService service = new UserServiceImpl();
User u = service.login(user);
ResultInfo info = new ResultInfo();
//4.判断用户对象是否为null
if (u == null){
info.setFlag(false);
info.setErrorMsg("用户名或密码错误!");
}
//5.判断用户是否激活
if (u != null && !"Y".equals(u.getStatus())){
info.setFlag(false);
info.setErrorMsg("您尚未激活,请激活");
}
//6.判断登陆成功
if (u != null && "Y".equals(u.getStatus())){
info.setFlag(true);
request.getSession().setAttribute("user",u);//登录成功标记
}
//响应数据
ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),info);
UserService
public User login(User user) {
return userDao.findByUsernameAndPassword(user.getUsername(),user.getPassword());
}
}
UserDao
public User findByUsernameAndPassword(String username, String password) {
User user = null;
try {
//1.定义sql
String sql = "select * from tab_user where username = ? and password = ? ";
//2.执行sql
user = template.queryForObject(sql, new BeanPropertyRowMapper<User>(User.class), username,password);
} catch (Exception e) {
}
return user;
}
4.2.3 index页面中用户姓名的提示信息功能
效果:

header.html代码
$(function () {
$.get("findUserServlet",{},function (data) {
//{uid:1,name:'平酱'}
var msg = "欢迎回来,"+data.name;
$("#span_username").html(msg);
});
});
Servlet代码
//从session中获取登录用户
Object user = request.getSession().getAttribute("user");
//将user写回客户端
ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),user);
5 退出功能
什么叫做登录了?session中有user对象。
实现步骤:
- 访问servlet,将session销毁
- 跳转到登录页面
代码实现:
退出标签添加属性href="javascript:location.href='exitServlet';"
Servlet
//1.销毁session
request.getSession().invalidate();
//2.跳转登录页面
response.sendRedirect(request.getContextPath()+"/login.html");
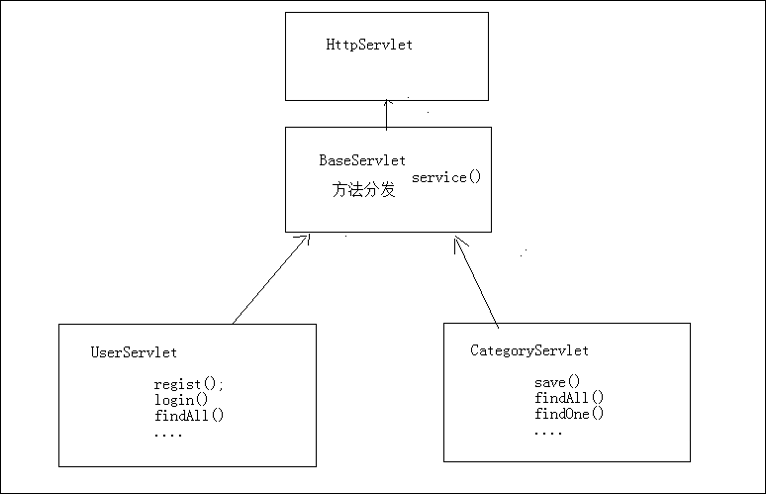
6 优化Servlet
6.1 目的
减少Servlet的数量,现在是一个功能一个Servlet,将其优化为一个模块一个Servlet,相当于在数据库中一张表对应一个Servlet,在Servlet中提供不同的方法,完成用户的请求。

6.2 BaseServlet编写
public class BaseServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//完成方法分发
//1.获取请求路径
String uri = req.getRequestURI(); // /travel/user/add
//2.获取方法名称
String methodName = uri.substring(uri.lastIndexOf('/') + 1);
System.out.println("方法名称:"+methodName);
//3.获取方法对象Method
//谁调用我?我代表谁
System.out.println(this);//UserServlet的对象cn.itcast.travel.web.servlet.UserServlet@4903d97e
try {
//获取方法
Method method = this.getClass().getMethod(methodName, HttpServletRequest.class, HttpServletResponse.class);
//4.执行方法
//暴力反射
//method.setAccessible(true);
method.invoke(this,req,resp);
} catch (NoSuchMethodException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
}
}
6.3 UserServlet改写
将之前的Servlet实现的功能,抽取到UserServlet中的不同方法中实现,并且将UserService创建抽取到成员变量位置。
@WebServlet("/user/*") // /user/add /user/find
public class UserServlet extends BaseServlet {
//声明UserService业务对象
private UserService service = new UserServiceImpl();
/**
* 注册功能
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void regist(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//验证校验
String check = request.getParameter("check");
//从sesion中获取验证码
HttpSession session = request.getSession();
String checkcode_server = (String) session.getAttribute("CHECKCODE_SERVER");
session.removeAttribute("CHECKCODE_SERVER");//为了保证验证码只能使用一次
//比较
if(checkcode_server == null || !checkcode_server.equalsIgnoreCase(check)){
//验证码错误
ResultInfo info = new ResultInfo();
//注册失败
info.setFlag(false);
info.setErrorMsg("验证码错误");
//将info对象序列化为json
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(info);
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(json);
return;
}
//1.获取数据
Map<String, String[]> map = request.getParameterMap();
//2.封装对象
User user = new User();
try {
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//3.调用service完成注册
//UserService service = new UserServiceImpl();
boolean flag = service.regist(user);
ResultInfo info = new ResultInfo();
//4.响应结果
if(flag){
//注册成功
info.setFlag(true);
}else{
//注册失败
info.setFlag(false);
info.setErrorMsg("注册失败!");
}
//将info对象序列化为json
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(info);
//将json数据写回客户端
//设置content-type
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(json);
}
/**
* 登录功能
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取用户名和密码数据
Map<String, String[]> map = request.getParameterMap();
//2.封装User对象
User user = new User();
try {
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//3.调用Service查询
// UserService service = new UserServiceImpl();
User u = service.login(user);
ResultInfo info = new ResultInfo();
//4.判断用户对象是否为null
if(u == null){
//用户名密码或错误
info.setFlag(false);
info.setErrorMsg("用户名密码或错误");
}
//5.判断用户是否激活
if(u != null && !"Y".equals(u.getStatus())){
//用户尚未激活
info.setFlag(false);
info.setErrorMsg("您尚未激活,请激活");
}
//6.判断登录成功
if(u != null && "Y".equals(u.getStatus())){
request.getSession().setAttribute("user",u);//登录成功标记
//登录成功
info.setFlag(true);
}
//响应数据
ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),info);
}
/**
* 查询单个对象
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void findOne(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//从session中获取登录用户
Object user = request.getSession().getAttribute("user");
//将user写回客户端
ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),user);
}
/**
* 退出功能
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void exit(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.销毁session
request.getSession().invalidate();
//2.跳转登录页面
response.sendRedirect(request.getContextPath()+"/login.html");
}
/**
* 激活功能
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void active(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取激活码
String code = request.getParameter("code");
if(code != null){
//2.调用service完成激活
//UserService service = new UserServiceImpl();
boolean flag = service.active(code);
//3.判断标记
String msg = null;
if(flag){
//激活成功
msg = "激活成功,请<a href='login.html'>登录</a>";
}else{
//激活失败
msg = "激活失败,请联系管理员!";
}
response.setContentType("text/html;charset=utf-8");
response.getWriter().write(msg);
}
}
}
6.4 页面路径改写
将register.html、login.html、header.html、UserServiceImpl中的Servlet路径修改优化后对应的路径。
如: registServlet -> user/regist
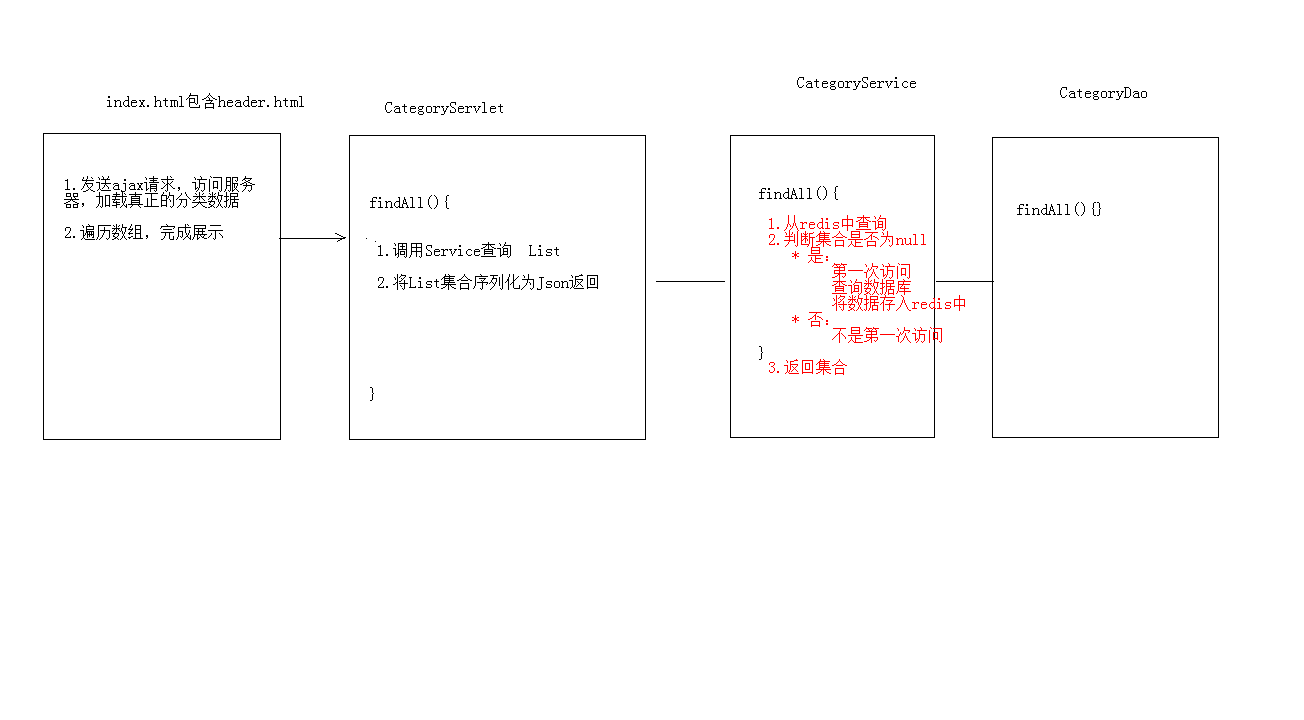
7 分类数据展示
7.1 效果

从数据库读取真正的分类信息展示在页面上
7.2 分析

7.3 代码实现
7.3.1 后台代码
因为序列化json的操作经常需要使用,所以在BaseServlet中封装了序列化json的方法便于复用。
/**
* 直接将传入的对象序列化为json,并且写回客户端
* @param obj
*/
public void writeValue(Object obj,HttpServletResponse response) throws IOException {
ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),obj);
}
/**
* 将传入的对象序列化为json,返回
* @param obj
* @return
*/
public String writeValueAsString(Object obj) throws JsonProcessingException {
ObjectMapper mapper = new ObjectMapper();
return mapper.writeValueAsString(obj);
}
CategoryServlet
@WebServlet("/category/*")
public class CategoryServlet extends BaseServlet {
private CategoryService service = new CategoryServiceImpl();
/**
* 查询所有
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void findAll(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.调用service查询所有
List<Category> cs = service.findAll();
//2.序列化json返回
/* ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),cs);*/
writeValue(cs,response);
}
}
CategoryService
public class CategoryServiceImpl implements CategoryService {
private CategoryDao categoryDao = new CategoryDaoImpl();
@Override
public List<Category> findAll() {
return categoryDao.findAll();
}
}
CategoryDao
public class CategoryDaoImpl implements CategoryDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
@Override
public List<Category> findAll() {
String sql = "select * from tab_category ";
return template.query(sql,new BeanPropertyRowMapper<Category>(Category.class));
}
}
7.3.2 前台代码
hader.html加载后,发送ajax请求,请求category/findAll
//查询分类数据
$.get("category/findAll",{},function (data) {
//[{cid:1,cname:国内游},{},{}]
var lis = '<li class="nav-active"><a href="index.html">首页</a></li>';
//遍历数组,拼接字符串(<li>)
for (var i = 0; i < data.length; i++) {
var li = '<li><a href="route_list.html">'+data[i].cname+'</a></li>';
lis += li;
}
//拼接收藏排行榜的li,<li><a href="favoriterank.html">收藏排行榜</a></li>
lis+= '<li><a href="favoriterank.html">收藏排行榜</a></li>';
//将lis字符串,设置到ul的html内容中
$("#category").html(lis);
});
7.4 对分类数据进行缓存优化
分析发现,分类的数据在每一次页面加载后都会重新请求数据库来加载对数据库的压力比较大,而且分类的数据不会经常产生变化,所有可以使用redis来缓存这个数据。
分析:

7.5 优化代码实现
期望数据中存储的顺序就是将来展示的顺序,使用redis的sortedset。
@Override
public List<Category> findAll() {
//1.从redis中查询
//1.1获取jedis客户端
Jedis jedis = JedisUtil.getJedis();
//1.2可使用sortedset排序查询
Set<String> categorys = jedis.zrange("category", 0, -1);
List<Category> cs = null;
//2.判断查询的集合是否为空
if (categorys == null || categorys.size() == 0) {
System.out.println("从数据库查询....");
//3.如果为空,需要从数据库查询,在将数据存入redis
//3.1 从数据库查询
cs = categoryDao.findAll();
//3.2 将集合数据存储到redis中的 category的key
for (int i = 0; i < cs.size(); i++) {
jedis.zadd("category", cs.get(i).getCid(), cs.get(i).getCname());
}
} else {
System.out.println("从redis中查询.....");
//4.如果不为空,将set的数据存入list
cs = new ArrayList<Category>();
for (String name : categorys) {
Category category = new Category();
category.setCname(name);
cs.add(category);
}
}
return cs;
}
8 旅游线路的分页展示
点击了不同的分类后,将来看到的旅游线路不一样的。通过分析数据库表结构,发现旅游线路表和分类表时一个多对一的关系。

查询不同分类的旅游线路sql
Select * from tab_route where cid = ?;
8.1 类别id的传递
Redis中查询score(cid)
public class CategoryServiceImpl implements CategoryService {
private CategoryDao categoryDao = new CategoryDaoImpl();
@Override
public List<Category> findAll() {
//1.从redis中查询
//1.1获取jedis客户端
Jedis jedis = JedisUtil.getJedis();
//1.2可使用sortedset排序查询
//Set<String> categorys = jedis.zrange("category", 0, -1);
//1.3查询sortedset中的分数(cid)和值(cname)
Set<Tuple> categorys = jedis.zrangeWithScores("category", 0, -1);
List<Category> cs = null;
//2.判断查询的集合是否为空
if (categorys == null || categorys.size() == 0) {
System.out.println("从数据库查询....");
//3.如果为空,需要从数据库查询,在将数据存入redis
//3.1 从数据库查询
cs = categoryDao.findAll();
//3.2 将集合数据存储到redis中的 category的key
for (int i = 0; i < cs.size(); i++) {
jedis.zadd("category", cs.get(i).getCid(), cs.get(i).getCname());
}
} else {
System.out.println("从redis中查询.....");
//4.如果不为空,将set的数据存入list
cs = new ArrayList<Category>();
for (Tuple tuple : categorys) {
Category category = new Category();
category.setCname(tuple.getElement());
category.setCid((int)tuple.getScore());
cs.add(category);
}
}
return cs;
}
}
页面传递cid
header.html传递cid
var li = '<li><a href="route_list.html?cid='+data[i].cid+'">'+data[i].cname+'</a></li>';
获取cid
$(function () {
var search = location.search;
//alert(search);//?id=5
// 切割字符串,拿到第二个值
var cid = search.split("=")[1];
});
8.2 根据id查询不同类别的旅游线路数据
分页展示旅游线路数据
8.2.1 分析

8.2.2 编码
1.客户端代码编写
$(function () {
var search = location.search;
// 切割字符串,拿到第二个值
var cid = search.split("=")[1];
//当页码加载完成后,调用load方法,发送ajax请求加载数据
load(cid);
});
function load(cid ,currentPage){
//发送ajax请求,请求route/pageQuery,传递cid
$.get("route/pageQuery",{cid:cid,currentPage:currentPage},function (pb) {
//解析pagebean数据,展示到页面上
//1.分页工具条数据展示
//1.1 展示总页码和总记录数
$("#totalPage").html(pb.totalPage);
$("#totalCount").html(pb.totalCount);
var lis = "";
var fristPage = '<li onclick="javascipt:load('+cid+')"><a href="javascript:void(0)">首页</a></li>';
//计算上一页的页码
var beforeNum = pb.currentPage - 1;
if(beforeNum <= 0){
beforeNum = 1;
}
var beforePage = '<li onclick="javascipt:load('+cid+','+beforeNum+')" class="threeword"><a href="javascript:void(0)">上一页</a></li>';
lis += fristPage;
lis += beforePage;
//1.2 展示分页页码
/*
1.一共展示10个页码,能够达到前5后4的效果
2.如果前边不够5个,后边补齐10个
3.如果后边不足4个,前边补齐10个
*/
// 定义开始位置begin,结束位置 end
var begin; // 开始位置
var end ; // 结束位置
//1.要显示10个页码
if(pb.totalPage < 10){
//总页码不够10页
begin = 1;
end = pb.totalPage;
}else{
//总页码超过10页
begin = pb.currentPage - 5 ;
end = pb.currentPage + 4 ;
//2.如果前边不够5个,后边补齐10个
if(begin < 1){
begin = 1;
end = begin + 9;
}
//3.如果后边不足4个,前边补齐10个
if(end > pb.totalPage){
end = pb.totalPage;
begin = end - 9 ;
}
}
for (var i = begin; i <= end ; i++) {
var li;
//判断当前页码是否等于i
if(pb.currentPage == i){
li = '<li class="curPage" onclick="javascipt:load('+cid+','+i+')"><a href="javascript:void(0)">'+i+'</a></li>';
}else{
//创建页码的li
li = '<li onclick="javascipt:load('+cid+','+i+')"><a href="javascript:void(0)">'+i+'</a></li>';
}
//拼接字符串
lis += li;
}
var lastPage = '<li onclick="javascipt:load('+cid+','+pb.totalPage+')" class="threeword"><a href="javascript:void(0);">末页</a></li>';
var nextNum = pb.currentPage + 1;
if (nextNum >= pb.totalPage){
nextNum = pb.totalPage;
}
var nextPage = '<li onclick="javascipt:load('+cid+','+nextNum+')" class="threeword"><a href="javascript:void(0);">下一页</a></li>';
lis += nextPage;
lis += lastPage;
//将lis内容设置到 ul
$("#pageNum").html(lis);
//2.列表数据展示
var route_lis = "";
for (var i = 0; i < pb.list.length; i++) {
//获取{rid:1,rname:"xxx"}
var route = pb.list[i];
var li = '<li>\n' +
' <div class="img"><img src="'+route.rimage+'" style="width: 299px;"></div>\n' +
' <div class="text1">\n' +
' <p>'+route.rname+'</p>\n' +
' <br/>\n' +
' <p>'+route.routeIntroduce+'</p>\n' +
' </div>\n' +
' <div class="price">\n' +
' <p class="price_num">\n' +
' <span>¥</span>\n' +
' <span>'+route.price+'</span>\n' +
' <span>起</span>\n' +
' </p>\n' +
' <p><a href="route_detail.html">查看详情</a></p>\n' +
' </div>\n' +
' </li>';
route_lis += li;
}
$("#route").html(route_lis);
//定位到页面顶部
window.scrollTo(0,0);
});
}
2.服务器端代码编写
a) 创建PageBean对象
public class PageBean<T> {
private int totalCount;//总记录数
private int totalPage;//总页数
private int currentPage;//当前页码
private int pageSize;//每页显示的条数
private List<T> list;//每页显示的数据集合
//getter and setter...省略
}
b) RouteServlet
@WebServlet("/route/*")
public class RouteServlet extends BaseServlet {
private RouteService routeService = new RouteServiceImpl();
/**
* 分页查询
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void pageQuery(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.接受参数
String currentPageStr = request.getParameter("currentPage");
String pageSizeStr = request.getParameter("pageSize");
String cidStr = request.getParameter("cid");
int cid = 0;//类别id
//2.处理参数
if(cidStr != null && cidStr.length() > 0){
cid = Integer.parseInt(cidStr);
}
int currentPage = 0;//当前页码,如果不传递,则默认为第一页
if(currentPageStr != null && currentPageStr.length() > 0){
currentPage = Integer.parseInt(currentPageStr);
}else{
currentPage = 1;
}
int pageSize = 0;//每页显示条数,如果不传递,默认每页显示5条记录
if(pageSizeStr != null && pageSizeStr.length() > 0){
pageSize = Integer.parseInt(pageSizeStr);
}else{
pageSize = 5;
}
//3. 调用service查询PageBean对象
PageBean<Route> pb = routeService.pageQuery(cid, currentPage, pageSize);
//4. 将pageBean对象序列化为json,返回
writeValue(pb,response);
}
}
c) RouteService
public class RouteServiceImpl implements RouteService {
private RouteDao routeDao = new RouteDaoImpl();
@Override
public PageBean<Route> pageQuery(int cid, int currentPage, int pageSize) {
//封装PageBean
PageBean<Route> pb = new PageBean<Route>();
//设置当前页码
pb.setCurrentPage(currentPage);
//设置每页显示条数
pb.setPageSize(pageSize);
//设置总记录数
int totalCount = routeDao.findTotalCount(cid);
pb.setTotalCount(totalCount);
//设置当前页显示的数据集合
int start = (currentPage - 1) * pageSize;//开始的记录数
List<Route> list = routeDao.findByPage(cid,start,pageSize);
pb.setList(list);
//设置总页数 = 总记录数/每页显示条数
int totalPage = totalCount % pageSize == 0 ? totalCount / pageSize :(totalCount / pageSize) + 1 ;
pb.setTotalPage(totalPage);
return pb;
}
}
d) RouteDao
public class RouteDaoImpl implements RouteDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
@Override
public int findTotalCount(int cid) {
String sql = "select count(*) from tab_route where cid = ?";
return template.queryForObject(sql,Integer.class,cid);
}
@Override
public List<Route> findByPage(int cid, int start, int pageSize) {
String sql = "select * from tab_route where cid = ? limit ? , ?";
return template.query(sql,new BeanPropertyRowMapper<Route>(Route.class),cid,start,pageSize);
}
}
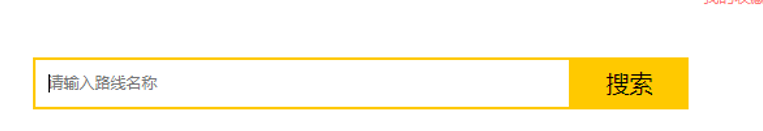
9 旅游线路名称查询

9.1 查询参数的传递
在header.html中
$("#search-button").click(function () {
//线路名称
var rname = $("#search_input").val();
var cid = getParameter("cid");
// 跳转路径 http://localhost/travel/route_list.html?cid=5,拼接上rname=xxx
location.href="http://localhost/travel/route_list.html?cid="+cid+"&rname="+rname;
});
在route_list.html
var cid = getParameter("cid");
//获取rname的参数值
var rname = getParameter("rname");
//判断rname如果不为null或者""
if(rname){
//url解码
rname = window.decodeURIComponent(rname);
}else{
rname = ""; //没有搜索时
}
9.2 修改后台代码
Servlet
@WebServlet("/route/*")
public class RouteServlet extends BaseServlet {
private RouteService routeService = new RouteServiceImpl();
/**
* 分页查询
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void pageQuery(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.接受参数
String currentPageStr = request.getParameter("currentPage");
String pageSizeStr = request.getParameter("pageSize");
String cidStr = request.getParameter("cid");
//接受rname 线路名称
String rname = request.getParameter("rname");
rname = new String(rname.getBytes("iso-8859-1"),"utf-8");
int cid = 0;//类别id
//2.处理参数
if(cidStr != null && cidStr.length() > 0){
cid = Integer.parseInt(cidStr);
}
int currentPage = 0;//当前页码,如果不传递,则默认为第一页
if(currentPageStr != null && currentPageStr.length() > 0){
currentPage = Integer.parseInt(currentPageStr);
}else{
currentPage = 1;
}
int pageSize = 0;//每页显示条数,如果不传递,默认每页显示5条记录
if(pageSizeStr != null && pageSizeStr.length() > 0){
pageSize = Integer.parseInt(pageSizeStr);
}else{
pageSize = 5;
}
//3. 调用service查询PageBean对象
PageBean<Route> pb = routeService.pageQuery(cid, currentPage, pageSize,rname);
//4. 将pageBean对象序列化为json,返回
writeValue(pb,response);
}
}
Service
public PageBean<Route> pageQuery(int cid, int currentPage, int pageSize,String rname ) {
//封装PageBean
PageBean<Route> pb = new PageBean<Route>();
//设置当前页码
pb.setCurrentPage(currentPage);
//设置每页显示条数
pb.setPageSize(pageSize);
//设置总记录数
int totalCount = routeDao.findTotalCount(cid,rname);
pb.setTotalCount(totalCount);
//设置当前页显示的数据集合
int start = (currentPage - 1) * pageSize;//开始的记录数
List<Route> list = routeDao.findByPage(cid,start,pageSize,rname);
pb.setList(list);
//设置总页数 = 总记录数/每页显示条数
int totalPage = totalCount % pageSize == 0 ? totalCount / pageSize :(totalCount / pageSize) + 1 ;
pb.setTotalPage(totalPage);
return pb;
}
Dao
@Override
public int findTotalCount(int cid,String rname) {
//String sql = "select count(*) from tab_route where cid = ?";
//1.定义sql模板
String sql = "select count(*) from tab_route where 1=1 ";
StringBuilder sb = new StringBuilder(sql);
List params = new ArrayList();//条件们
//2.判断参数是否有值
if(cid != 0){
sb.append( " and cid = ? ");
params.add(cid);//添加?对应的值
}
if(rname != null && rname.length() > 0){
sb.append(" and rname like ? ");
params.add("%"+rname+"%");
}
sql = sb.toString();
return template.queryForObject(sql,Integer.class,params.toArray());
}
@Override
public List<Route> findByPage(int cid, int start, int pageSize,String rname) {
//String sql = "select * from tab_route where cid = ? and rname like ? limit ? , ?";
String sql = " select * from tab_route where 1 = 1 ";
//1.定义sql模板
StringBuilder sb = new StringBuilder(sql);
List params = new ArrayList();//条件们
//2.判断参数是否有值
if(cid != 0){
sb.append( " and cid = ? ");
params.add(cid);//添加?对应的值
}
if(rname != null && rname.length() > 0){
sb.append(" and rname like ? ");
params.add("%"+rname+"%");
}
sb.append(" limit ? , ? ");//分页条件
sql = sb.toString();
params.add(start);
params.add(pageSize);
return template.query(sql,new BeanPropertyRowMapper<Route>(Route.class),params.toArray());
}
9.4 修改前台代码
$(function () {
//获取cid的参数值
var cid = getParameter("cid");
//获取rname的参数值
var rname = getParameter("rname");
//判断rname如果不为null或者""
if(rname){
//url解码
rname = window.decodeURIComponent(rname);
}else{
rname = “”;
}
//当页码加载完成后,调用load方法,发送ajax请求加载数据
load(cid,null,rname);
});
function load(cid ,currentPage,rname){
//发送ajax请求,请求route/pageQuery,传递cid
$.get("route/pageQuery",{cid:cid,currentPage:currentPage,rname:rname},function (pb) {
//解析pagebean数据,展示到页面上
//1.分页工具条数据展示
//1.1 展示总页码和总记录数
$("#totalPage").html(pb.totalPage);
$("#totalCount").html(pb.totalCount);
var lis = "";
var fristPage = '<li onclick="javascipt:load('+cid+',1,\''+rname+'\')"><a href="javascript:void(0)">首页</a></li>';
//计算上一页的页码
var beforeNum = pb.currentPage - 1;
if(beforeNum <= 0){
beforeNum = 1;
}
var beforePage = '<li onclick="javascipt:load('+cid+','+beforeNum+',\''+rname+'\')" class="threeword"><a href="javascript:void(0)">上一页</a></li>';
lis += fristPage;
lis += beforePage;
//1.2 展示分页页码
/*
1.一共展示10个页码,能够达到前5后4的效果
2.如果前边不够5个,后边补齐10个
3.如果后边不足4个,前边补齐10个
*/
// 定义开始位置begin,结束位置 end
var begin; // 开始位置
var end ; // 结束位置
//1.要显示10个页码
if(pb.totalPage < 10){
//总页码不够10页
begin = 1;
end = pb.totalPage;
}else{
//总页码超过10页
begin = pb.currentPage - 5 ;
end = pb.currentPage + 4 ;
//2.如果前边不够5个,后边补齐10个
if(begin < 1){
begin = 1;
end = begin + 9;
}
//3.如果后边不足4个,前边补齐10个
if(end > pb.totalPage){
end = pb.totalPage;
begin = end - 9 ;
}
}
for (var i = begin; i <= end ; i++) {
var li;
//判断当前页码是否等于i
if(pb.currentPage == i){
li = '<li class="curPage" onclick="javascipt:load('+cid+','+i+',\''+rname+'\')"><a href="javascript:void(0)">'+i+'</a></li>';
}else{
//创建页码的li
li = '<li onclick="javascipt:load('+cid+','+i+',\''+rname+'\')"><a href="javascript:void(0)">'+i+'</a></li>';
}
//拼接字符串
lis += li;
}
var lastPage = '<li onclick="javascipt:load('+cid+','+pb.totalPage+',\''+rname+'\')" class="threeword"><a href="javascript:void(0)">末页</a></li>';
var nextNum = pb.currentPage + 1;
if (nextNum >= pb.totalPage){
nextNum = pb.totalPage;
}
var nextPage = '<li onclick="javascipt:load('+cid+','+nextNum+',\''+rname+'\')" class="threeword"><a href="javascript:void(0)">下一页</a></li>';
lis += nextPage;
lis += lastPage;
//将lis内容设置到 ul
$("#pageNum").html(lis);
//2.列表数据展示
var route_lis = "";
for (var i = 0; i < pb.list.length; i++) {
//获取{rid:1,rname:"xxx"}
var route = pb.list[i];
var li = '<li>\n' +
' <div class="img"><img src="'+route.rimage+'" style="width: 299px;"></div>\n' +
' <div class="text1">\n' +
' <p>'+route.rname+'</p>\n' +
' <br/>\n' +
' <p>'+route.routeIntroduce+'</p>\n' +
' </div>\n' +
' <div class="price">\n' +
' <p class="price_num">\n' +
' <span>¥</span>\n' +
' <span>'+route.price+'</span>\n' +
' <span>起</span>\n' +
' </p>\n' +
' <p><a href="route_detail.html">查看详情</a></p>\n' +
' </div>\n' +
' </li>';
route_lis += li;
}
$("#route").html(route_lis);
//定位到页面顶部
window.scrollTo(0,0);
});
}
10 旅游线路的详情展示
10.1 分析


10.2 代码实现
10.2.1 后台代码
Servlet
/**
* 根据id查询一个旅游线路的详细信息
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void findOne(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.接收id
String rid = request.getParameter("rid");
//2.调用service查询route对象
Route route = routeService.findOne(rid);
//3.转为json写回客户端
writeValue(route,response);
}
Service
@Override
public Route findOne(String rid) {
//1.根据id去route表中查询route对象
Route route = routeDao.findOne(Integer.parseInt(rid));
//2.根据route的id 查询图片集合信息
List<RouteImg> routeImgList = routeImgDao.findByRid(route.getRid());
//2.2将集合设置到route对象
route.setRouteImgList(routeImgList);
//3.根据route的sid(商家id)查询商家对象
Seller seller = sellerDao.findById(route.getSid());
route.setSeller(seller);
return route;
}
SellerDao
public class SellerDaoImpl implements SellerDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
@Override
public Seller findById(int id) {
String sql = "select * from tab_seller where sid = ? ";
return template.queryForObject(sql,new BeanPropertyRowMapper<Seller>(Seller.class),id);
}
}
RouteDao
@Override
public Route findOne(int rid) {
String sql = "select * from tab_route where rid = ?";
return template.queryForObject(sql,new BeanPropertyRowMapper<Route>(Route.class),rid);
}
RouteImgDao
public class RouteImgDaoImpl implements RouteImgDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
@Override
public List<RouteImg> findByRid(int rid) {
String sql = "select * from tab_route_img where rid = ? ";
return template.query(sql,new BeanPropertyRowMapper<RouteImg>(RouteImg.class),rid);
}
}
10.2.2 前台代码
Route_detail.html中加载后
-
获取rid
-
发送ajax请求,获取route对象
-
解析对象的数据
//1.获取rid var rid = getParameter("rid"); //2.发送请求请求 route/findOne $.get("route/findOne",{rid:rid},function (route) { //3.解析数据填充html $("#rname").html(route.rname); $("#routeIntroduce").html(route.routeIntroduce); $("#price").html("¥"+route.price); $("#sname").html(route.seller.sname); $("#consphone").html(route.seller.consphone); $("#address").html(route.seller.address); //图片展示 var ddstr = '<a class="up_img up_img_disable"></a>'; //遍历routeImgList for (var i = 0; i < route.routeImgList.length; i++) { var astr ; if(i >= 4){ astr = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'" style="display:none;">\n' + ' <img src="'+route.routeImgList[i].smallPic+'">\n' + ' </a>'; }else{ astr = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'">\n' + ' <img src="'+route.routeImgList[i].smallPic+'">\n' + ' </a>'; } ddstr += astr; } ddstr+='<a class="down_img down_img_disable" style="margin-bottom: 0;"></a>'; $("#dd").html(ddstr); //图片展示和切换代码调用 goImg(); });
11 旅游线路收藏功能
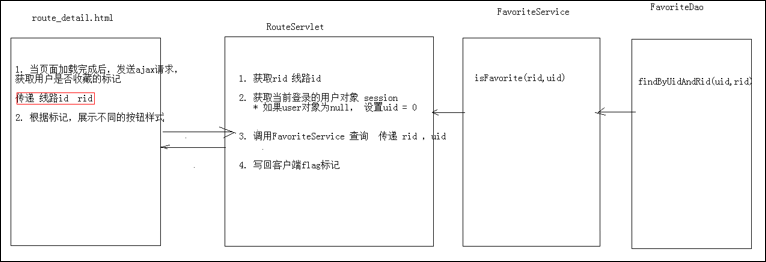
11.1 分析
判断当前登录用户是否收藏过该线路
当页面加载完成后,发送ajax请求,获取用户是否收藏的标记。
根据标记,展示不同的按钮样式


11.2 编写代码
11.2.1 后台代码
RouteServlet
public void isFavorite(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 获取线路id
String rid = request.getParameter("rid");
//2. 获取当前登录的用户 user
User user = (User) request.getSession().getAttribute("user");
int uid;//用户id
if(user == null){
//用户尚未登录
uid = 0;
}else{
//用户已经登录
uid = user.getUid();
}
//3. 调用FavoriteService查询是否收藏
boolean flag = favoriteService.isFavorite(rid, uid);
//4. 写回客户端
writeValue(flag,response);
}
FavoriteService
@Override
public boolean isFavorite(String rid, int uid) {
Favorite favorite = favoriteDao.findByRidAndUid(Integer.parseInt(rid), uid);
retur favorite != null;//如果对象有值,则为true,反之则为false
}
FavoriteDao
@Override
public Favorite findByRidAndUid(int rid, int uid) {
Favorite favorite = null;
try {
String sql = " select * from tab_favorite where rid = ? and uid = ?";
favorite = template.queryForObject(sql, new BeanPropertyRowMapper<Favorite>(Favorite.class), rid, uid);
} catch (DataAccessException e) {
e.printStackTrace();
}
return favorite;
}
11.2.2 前台代码
route_detail.html
$(function () {
// 发送请求,判断用户是否收藏过该线路
var rid = getParameter("rid");
$.get("route/isFavorite",{rid:rid},function (flag) {
if(flag){
// 用户已经收藏过
//<a class="btn already" disabled="disabled">
//设置收藏按钮的样式
$("#favorite").addClass("already");
$("#favorite").prop("disabled",disabled);
}else{
// 用户没有收藏
}
});
11.3 收藏次数的动态展示
前台:
//设置收藏次数
$("#favoriteCount").html("已收藏"+route.count+"次");
后台:
RouteService
//查询收藏次数
int count = favoriteDao.findCountByRid(route.getRid());
route.setCount(count);
FavoriteDao
@Override
public int findCountByRid(int rid) {
String sql = "SELECT COUNT(*) FROM tab_favorite WHERE rid = ?";
return template.queryForObject(sql,Integer.class,rid);
}
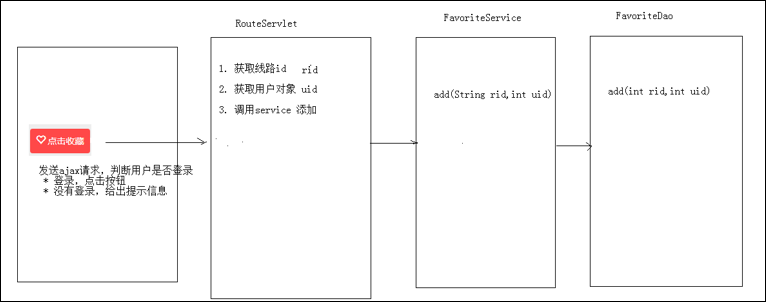
11.4 点击按钮收藏线路
11.4.1 分析

11.4.2 编码
前台代码
$(function () {
// 发送请求,判断用户是否收藏过该线路
var rid = getParameter("rid");
$.get("route/isFavorite",{rid:rid},function (flag) {
if(flag){
// 用户已经收藏过
//<a class="btn already" disabled="disabled">
//设置收藏按钮的样式
$("#favorite").addClass("already");
$("#favorite").attr("disabled","disabled");
//删除按钮的点击事件
$("#favorite").removeAttr("onclick");
}else{
// 用户没有收藏
}
});
});
//点击收藏按钮触发的方法
function addFavorite(){
var rid = getParameter("rid");
//1. 判断用户是否登录
$.get("user/findOne",{},function (user) {
if(user){
//用户登录了
//添加功能
$.get("route/addFavorite",{rid:rid},function () {
//代码刷新页面
location.reload();
});
}else{
//用户没有登录
alert("您尚未登录,请登录");
location.href="http://localhost/travel/login.html";
}
});
}
后台代码
RouteServlet
public void addFavorite(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 获取线路rid
String rid = request.getParameter("rid");
//2. 获取当前登录的用户
User user = (User) request.getSession().getAttribute("user");
int uid;//用户id
if(user == null){
//用户尚未登录
return ;
}else{
//用户已经登录
uid = user.getUid();
}
//3. 调用service添加
favoriteService.add(rid,uid);
}
FavoriteService
@Override
public void add(String rid, int uid) {
favoriteDao.add(Integer.parseInt(rid),uid);
}
FavoriteDao
@Override
public void add(int rid, int uid) {
String sql = "insert into tab_favorite values(?,?,?)";
template.update(sql,rid,new Date(),uid);
}
总结
此案例因为用的是html展示页面,所以大部分都用ajax异步交互,在后台处理完数据封装回json格式再发送到前台再处理,后台的代码逻辑比较简单,主要是前台的处理json数据略为繁琐。
-
用maven创建的项目在读取resources下的配置文件时不需要加/,否则会读取不到报空指针异常。
-
sql交互时不确定参数是否存在时,JdbcTemplate可以用数组模糊传参。


