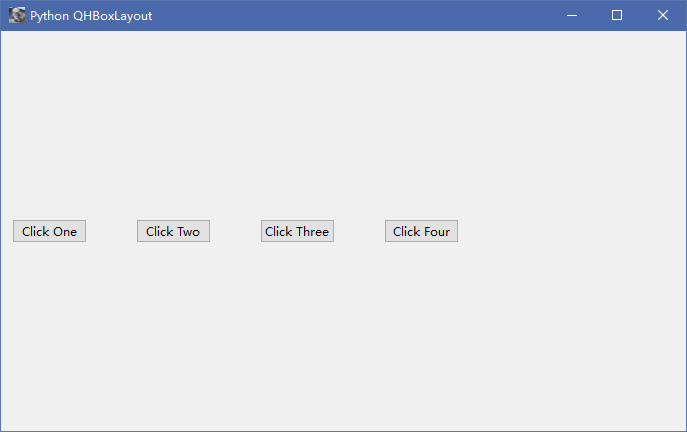
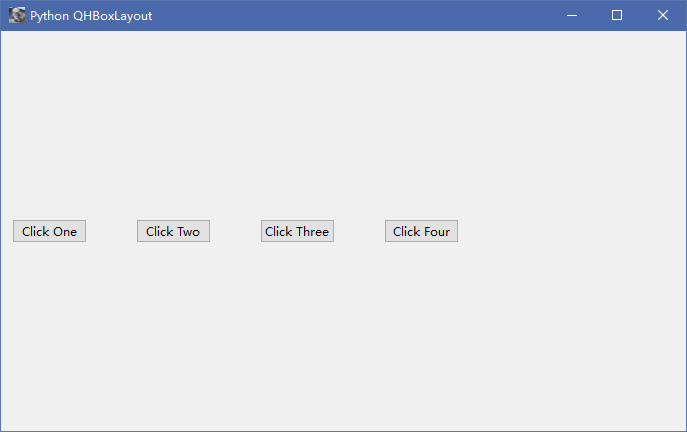
布局管理 水平 horizontal
from PyQt6.QtWidgets import QApplication, QWidget, QHBoxLayout, QPushButton
from PyQt6.QtGui import QIcon
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
self.setGeometry(200, 200, 700, 400) # 设置窗口大小
self.setWindowTitle("Python QHBoxLayout")
self.setWindowIcon(QIcon('images/example.jpg')) # 设置图片,没有的话不显示
hbox = QHBoxLayout()
btn1 = QPushButton("Click One")
btn2 = QPushButton("Click Two")
btn3 = QPushButton("Click Three")
btn4 = QPushButton("Click Four")
hbox.addWidget(btn1)
hbox.addStretch(1)
hbox.addWidget(btn2)
hbox.addStretch(1)
hbox.addWidget(btn3)
hbox.addStretch(1)
hbox.addWidget(btn4)
# hbox.addSpacing(100) #
hbox.addStretch(5) # 将空白按比例分配,如果没有其他的同样语句的话,这里面数字几个都一样
self.setLayout(hbox) # 将主窗口设置为hbox布局
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())

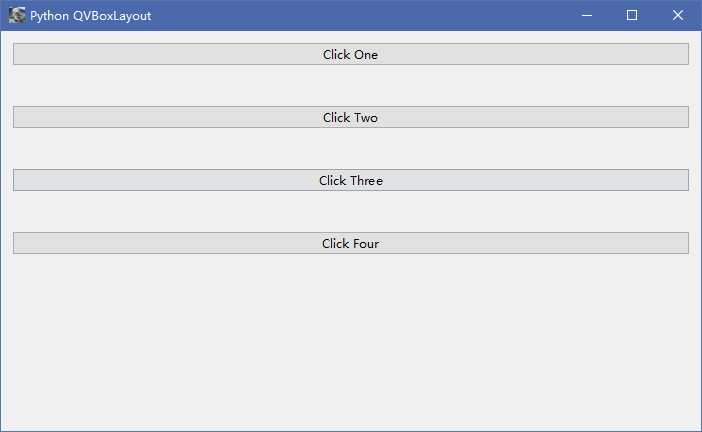
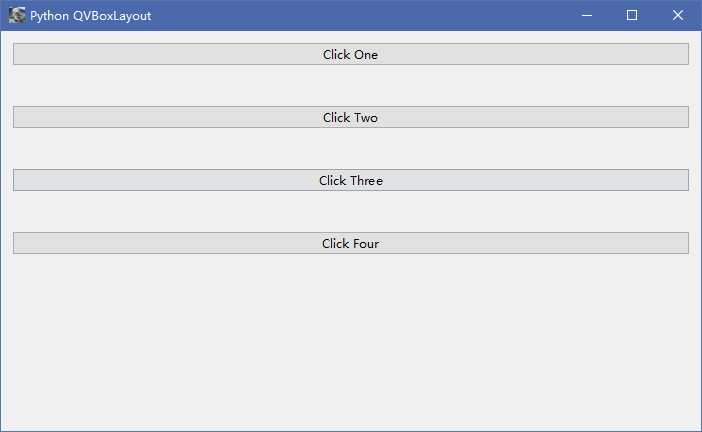
布局管理 垂直 vertical
from PyQt6.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton
from PyQt6.QtGui import QIcon
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
self.setGeometry(200, 200, 700, 400)
self.setWindowTitle("Python QVBoxLayout")
self.setWindowIcon(QIcon('images/example.jpg'))
vbox = QVBoxLayout()
btn1 = QPushButton("Click One")
btn2 = QPushButton("Click Two")
btn3 = QPushButton("Click Three")
btn4 = QPushButton("Click Four")
vbox.addWidget(btn1)
vbox.addStretch(1)
vbox.addWidget(btn2)
vbox.addStretch(1)
vbox.addWidget(btn3)
vbox.addStretch(1)
vbox.addWidget(btn4)
vbox.addStretch(5)
self.setLayout(vbox)
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())

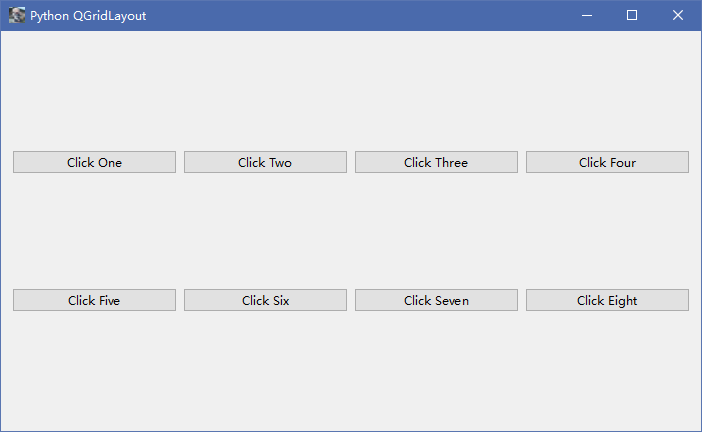
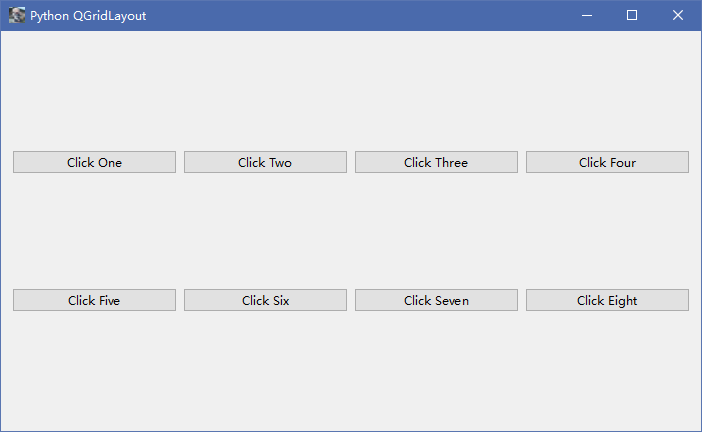
布局管理 网格 grid
from PyQt6.QtWidgets import QApplication, QWidget, QGridLayout, QPushButton
from PyQt6.QtGui import QIcon
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
self.setGeometry(200, 200, 700, 400)
self.setWindowTitle("Python QGridLayout")
self.setWindowIcon(QIcon('images/example.jpg'))
grid = QGridLayout()
btn1 = QPushButton("Click One")
btn2 = QPushButton("Click Two")
btn3 = QPushButton("Click Three")
btn4 = QPushButton("Click Four")
btn5 = QPushButton("Click Five")
btn6 = QPushButton("Click Six")
btn7 = QPushButton("Click Seven")
btn8 = QPushButton("Click Eight")
grid.addWidget(btn1, 0, 0)
grid.addWidget(btn2, 0, 1)
grid.addWidget(btn3, 0, 2)
grid.addWidget(btn4, 0, 3)
grid.addWidget(btn5, 1, 0)
grid.addWidget(btn6, 1, 1)
grid.addWidget(btn7, 1, 2)
grid.addWidget(btn8, 1, 3)
self.setLayout(grid)
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())

reference
QT中布局器的addStretch函数使用效果
【Python】【PyQt5】addStretch()






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理