django异步ajax
1.什么是json?
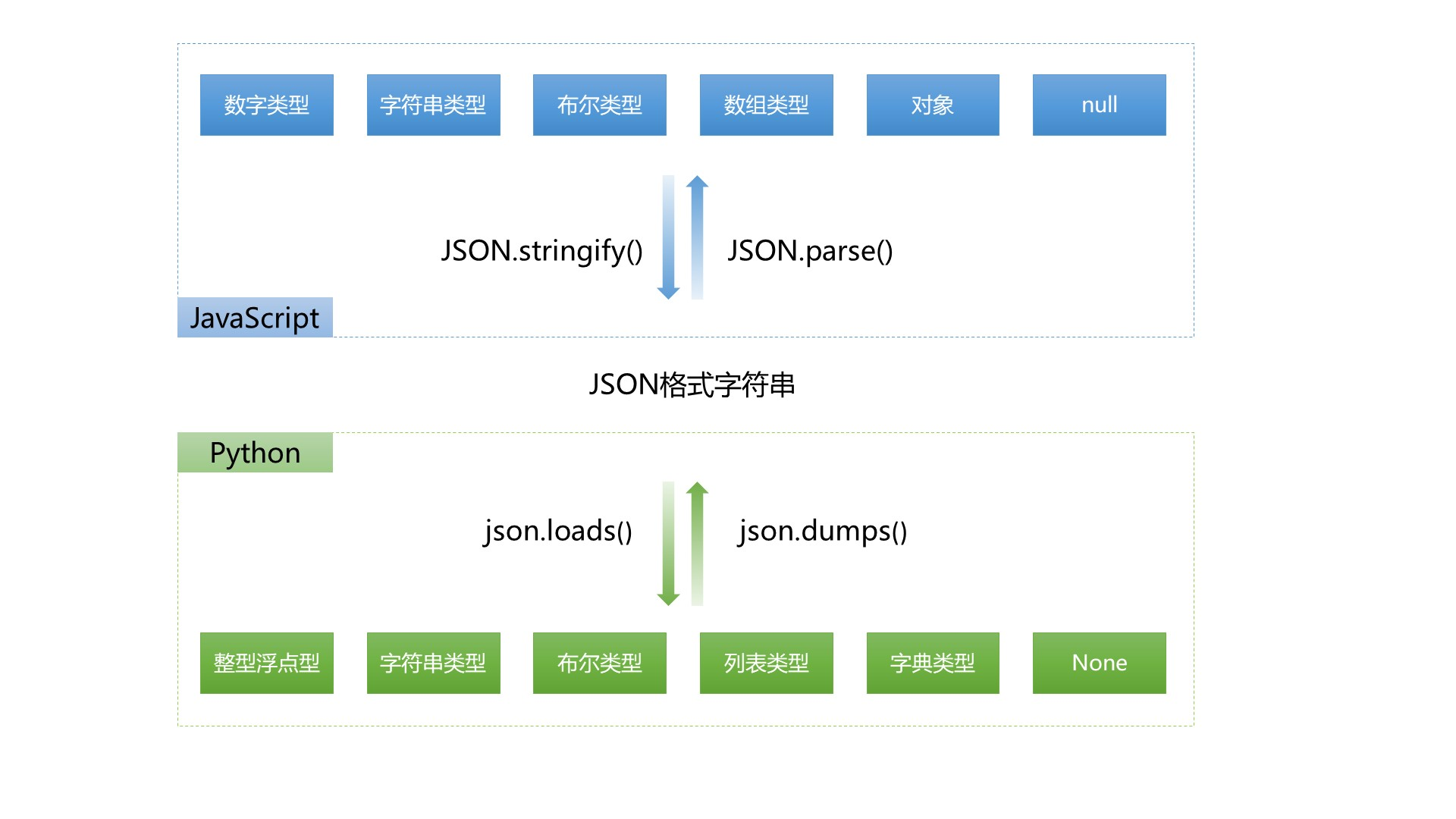
什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻量级的文本数据交换格式 JSON 独立于语言 * JSON 具有自我描述性,更易理解 * JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。 啥都别多说了,上图吧!
JavaScript中关于JSON对象和字符串转换的两个方法:
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
JSON.parse('{"name":"alex"}');
JSON.parse('{name:"alex"}') ; // 错误
JSON.parse('[18,undefined]') ; // 错误
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
JSON.stringify({"name":"alex"})
2.ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
ajax常用场景:
1.搜索引擎根据用户输入的关键字,自动提示检索关键字。
2.很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!
ajax优点:
AJAX使用JavaScript技术向服务器发送异步请求;
AJAX请求无须刷新整个页面;
因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高
3.常见ajax应用
1.ajax:通过前端代码给服务器发送请求,接受响应。原理是触发事件。 特点: 1.异步发送,不需要等待结果就返回 2.传输的数据量小,局部刷新。
前端页面:
$('#b1').click(function () { // 发送ajax请求 $.ajax({ url:'/ajax_text/', # 后端调用视图函数 type:'post', # 使用ajax的时候不写type的类型的话,默认是post data:{ # 发送的数据。 'num1':$('[name="num1"]').val(), # 根据属性选择器获取值,名字可以随便写。 'num2':$('[name="num2"]').val(), }, success:function (ret) { # success,表示响应成功之后返回的结果,ret为后端视图函数的返回值 $('[name="num3"]').val(ret) # 将返回的值填充到标签里面 }, error:function (res) { #success,表示错误时返回的信息 console.log(res) } }) })
后端视图函数:
def ajax_test(request):
num1= request.POST.get("num1")
num2= request.POST.get("num2")
num3 = int(num1)+int(num2)
return HttpResponse(num3)
ajax上传文件
2.使用ajax上传文件 2.1 编码类型 必须要指定的编码方式 <form action="" method="post" enctype="multipart/form-data"> 2.2 使用ajax上传 前端代码: $('#btn3').click(function () { var info = new FormData(); # 已经制定了编码方式,但是必须要使用processData:false来设置不指定编码方式 info.append('filename','xxxx'); info.append('f1',$('#f1')[0].files[0]); # 将jquery对象转成dom对象,并通过files属性找到第一个文件。 $.ajax({ url:'upload', type:'post', processData:false, # 不需要处理编码方式 contentType:false, # 不需要处理contentType data:info, }) }) 后端代码: def upload(request): f1 = request.FILES.get('f1') print(f1) with open(f1.name,'wb') as f: for i in f1.chunks(): # 批量循环 f.write(i) return JsonResponse({'status': 'ok', 'msg': 'ok'})
ajax通过csrf校验
3.ajax通过django的csrf校验的方式 csrf有两种校验方式,根据这2中方式来按照响应格式返回就行 3.1 在data中加上csrfmiddlewaretoken data:{ 'csrfmiddlewaretoken':$('[name="csrfmiddlewaretoken"]').val(), 'num1':$('[name="num1"]').val(), 'num2':$('[name="num2"]').val(), }, 3.2 在发送时候加请求头 headers:{ 'x-csrftoken':$('[name="csrfmiddlewaretoken"]').val(), } 3.3 官方推荐的方式 写上一个js文件
注意:
1. ret可以接受httpresposne,redict,和render返回的 但是接受的是render和redict返回的完整页面的内容和跳转之后的内容 如果想要跳转的话,可以使用location.href = ret 2.返回的数据在响应对象里面。 3.参数的传递: 3.1 在前后端传递参数:使用httpresponse对象 可以通过JSON.stringify(['抽烟','喝酒']),将数组类型转成字符串发送到后端,后端使用json.loads(['抽烟','喝酒'])将其转成列表 可以通过json.dumps({'status':'ok','msg':'正确'})将字典类型转成字符串,前端使用JSON.parse({'status':'ok','msg':'正确'})将其转成自定义类型 响应头为:context-type:text/html,如果是这样回复,前端的接受的数据就是字符串类型 3.2 在前后端传递参数:使用jsonresponse对象 from django.http.response import JsonResponse return JsonResponse({'status':'ok','msg':'ok'}) 使用jsonresponse回复的时候,不仅会自动的将字典类型转成前端认识的自定义类型 还会加上响应头context-type:applications/json,前端收到会自动的转成认识类型 3.3 所以ajax和jsonresponse配合使用会比较好 前端代码: $('#btn2').click(function () { $.ajax({ 'url':'/test/', 'type':'post', data:{ 'name':'kobe', 'age':82, {#'hobby':['抽烟','喝酒','烫头']#} 'hobby':JSON.stringify(['抽烟','喝酒','烫头']) # 但是前端发送的必须是字符串类型的 }, success:function (res) { console.log(res) }, error:function (res) { console.log(res) } }) }) httpresponse返回的content-type:'text/html' jsonresponse返回的content-type:'application/json'
from django.http.response import JsonResponse
pass
上帝说要有光,于是便有了光;上帝说要有女人,于是便有了女人!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类