微信公众号调用JS-SDK
坑:先设置js接口安全域名,在公众号设置-功能设置-js接口安全域名中设置
授权登录功能需要在开发者中心页配置授权回调域名
文档:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
签名验证工具:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
配置
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名,见附录1 jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 });
这里的配置数据是在后台生成,主要是signature的获取:
第一步:获取access_token
http请求方式: GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
这里的access_token跟获取用户信息的access_token不一样,这个access_token是对应公众号的全局唯一票据,公众号调用各接口时都需使用access_token,且每天调用频率有限制,所有需要缓存。
第二步:获取jsapi_ticket
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
token即第一步获取的token
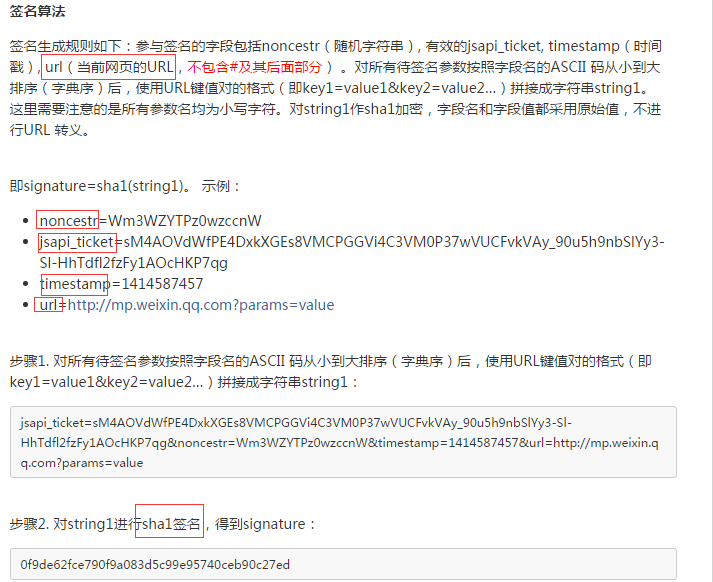
第三步:生成signature

由于之前没仔细看文档,还以为这里的签名跟支付用的签名算法是一样,结果总是报签名错误。。。
折腾了半天才看到上图算法描述,参数即上面四个,需要注意的是url为需要调用JS-SDK的页面,也就是调用这个时,要把页面url传过来。
最后拼上配置需要的参数,返回给前台就可以了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号