gulp-rev-append静态资源添加版本号后缀,清理缓存
大多用的是gulp-rev、gulp-rev-collerctor两个插件,但过程有点麻烦,使用gulp-rev-append插件轻松搞定
github: https://github.com/bustardcelly/gulp-rev-append
安装插件
npm install gulp-rev-append --save-dev
gulpfile.js
var rev = require("gulp-rev-append");//引入插件 gulp.task("rev",function(){//任务 gulp.src('F:/test/myproject/**/*.html')//目标文件夹 .pipe(rev()) .pipe(gulp.dest('./dist'));//输出文件夹 });
html
<script type="text/javascript" src="js/function.js?rev=@@hash"></script>
注意:后缀必须是 rev=@@hash 源码第9行可以看到正则表达式
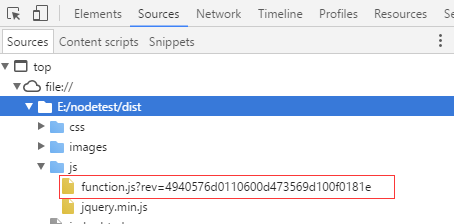
效果

注意事项:

这里作者说到文件后面加参数(xxx.js?v=HASH)的方法会使某些使用proxy cache的资源失效,而更改文件名(XXX_HASH.js)的方式不会




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?