超级好用的前端开发测试Chrome插件-基于REST的Web服务客户端
基于REST的Web服务客户端是一款功能强大的谷歌浏览器插件,使用基于REST的Web服务客户端(模拟REST客户端)可以让用户使用谷歌浏览器模拟REST请求来测试REST风格。

基于REST的Web服务客户端的开发背景
REST风格的web架构系统,又称为RESTful架构,它是一种网络数据编程的规范,REST没有具体的标准,它只是一种编程风格或者是一种约束,主要用于网络客户端与服务端的数据交互,比如手机app与云服务器之间的交互,游戏客户端与游戏服务器的交互。REST的一大特点就是表现在其是一种轻量级、无状态的数据交互。REST的无状态只要表现在其在与服务器端交互的时候,请求必须包含所需的信息,如果服务器重启,客户端不会得到通知等方便,相比SOAP或者XML-RPC,REST显得更加轻巧,简单。
REST在开发的的时候,通常包含了服务器端的内容,在些都需要客户端开发完毕后,才能对服务器端的数据进行校验和调试,但是事实上我们需要提前进行这一步,所以,今天给大家推荐一款可以模拟REST客户端来请求服务器的谷歌浏览器插件。
基于REST的Web服务客户端的简介
基于REST的Web服务客户端是一款可以模拟REST客户端向REST服务器端发送请求的Chrome插件,在Chrome中安装了基于REST的Web服务客户端插件以后,用户就可以在REST服务器端开发完成后,提前使用基于REST的Web服务客户端插件,对服务器上的数据请求,进行测试,以达到提前感知错误,并及时修正的目地。
基于REST的Web服务客户端的使用方法
1.在谷歌浏览器中安装基于REST的Web服务客户端插件,并在Chrome的扩展器中启动模拟REST客户端向REST服务器端发送请求的功能,基于REST的Web服务客户端插件的下载地址可以在本文的下方找到,离线基于REST的Web服务客户端插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:http://chromecj.com/chrome/2014-09/177.html。
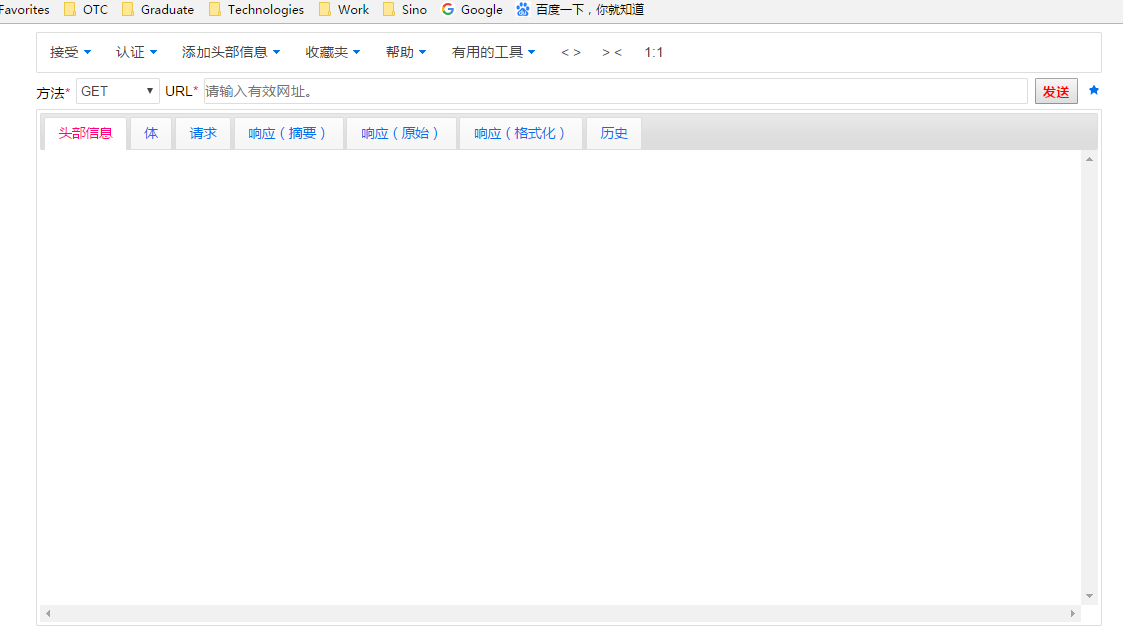
2.点击Chrome右上角的基于REST的Web服务客户端插件按钮,就可以打开模拟REST客户端的界面,在该界面中用户可以输入需要测试的REST服务器端地址,进行测试。
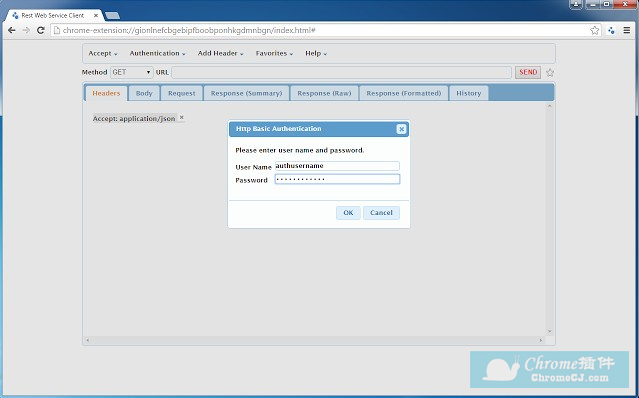
3.如果对REST服务器端的请求需要帐号和密码认证,可以点击基于REST的Web服务客户端插件界面上方的认证选项,并选择HTTP基本认证,在发送REST请求的时候,附带上认证信息进行发送,如图所示:

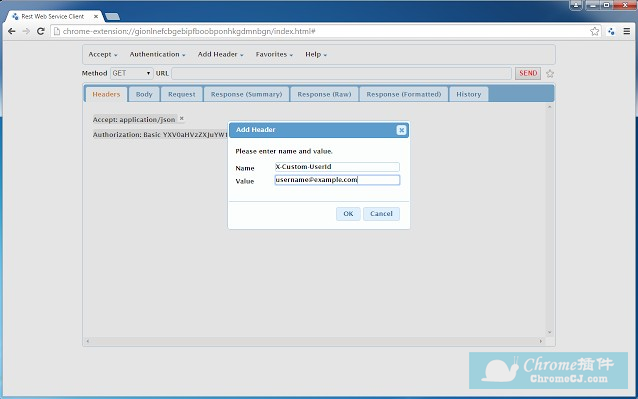
4.如果对REST服务器端的请求,还需要保护必要的HTTP头部信息,可以点击基于REST的Web服务客户端插件上方的添加头部信息按钮,并在弹出窗口中,添加头部信息的名称和值以后,再发送对服务器端的REST请求,如图所示:

5.通过添加请求属性,用户可以模拟多种REST请求中所需要的数据,如图所示:

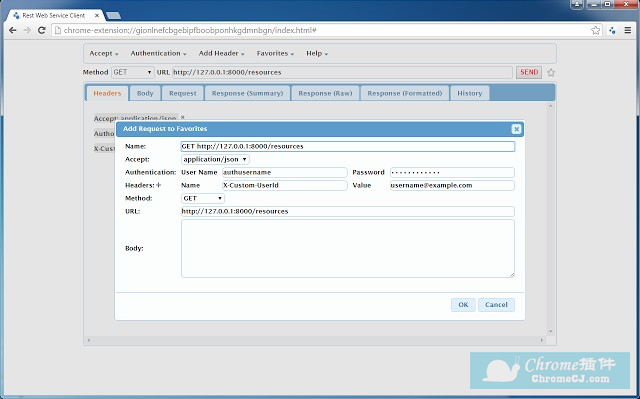
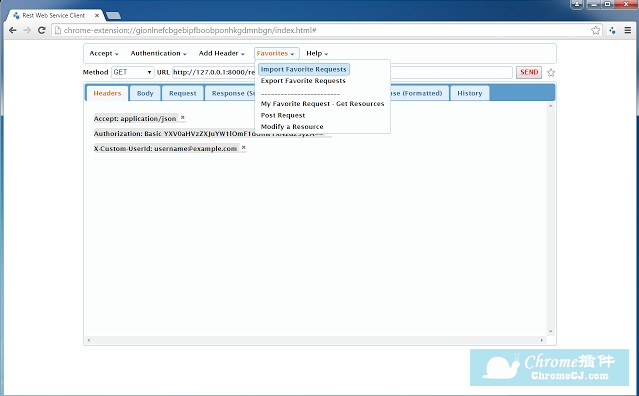
6.如果用户经常操作某一个请求,和把请求导入或导出到json文件中,方法是点击收藏夹按钮,然后选择相应的导入导出选项,如图所示:

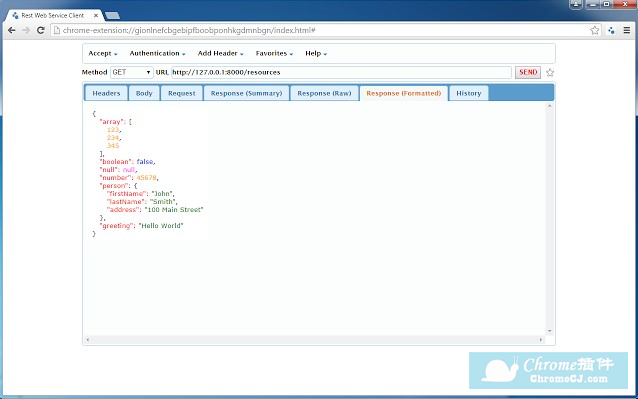
7.通过基于REST的Web服务客户端插件的结果界面中,用户可以查看出REST请求发送之后的结果,其中可以显示出响应的摘要、响应的原始请求和响应后的格式化请求,如图所示:

基于REST的Web服务客户端的注意事项
1.基于REST的Web服务客户端插件不仅能够测试REST服务器端的请求,对于普通的HTTP请求一样可以进行测试,测试成功后的结果会以网页源代码的形式展现给用户。
2.REST服务器端可能有多种请求认证方式,请用户注意其中的需求后,使用基于REST的Web服务客户端添加认证进行测试。
转载必须注明来自: Chrome插件 » 基于REST的Web服务客户端



