html 中shadow DOM 的使用
什么是shadow DOM?
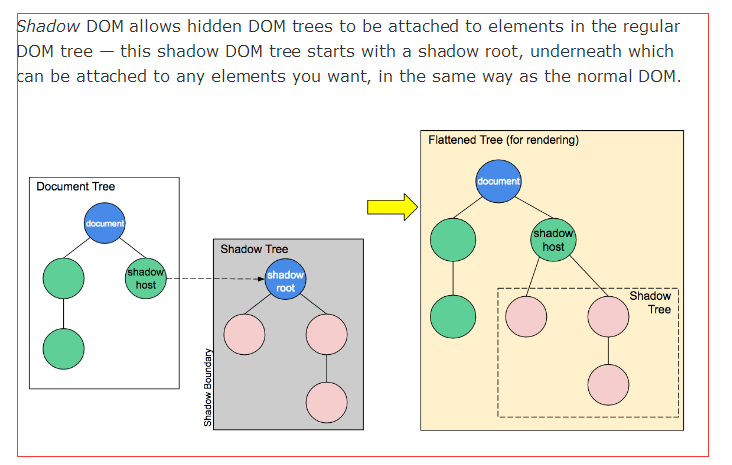
An important aspect of web components is encapsulation — being able to keep the markup structure, style, and behavior hidden and separate from other code on the page so that different parts do not clash, and the code can be kept nice and clean. The Shadow DOM API is a key part of this, providing a way to attach a hidden separated DOM to an element. This article covers the basics of using the Shadow DOM.
下面这个是shadow DOM 的使用例子:
html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>shadowDOM</title> <style type="text/css"> #div { width: 300px; height: 50px; border: 1px solid #666; padding: 15px; } </style></head><body> <div id="div">这里是不显示出来的</div> <button>点我点我</button></body></html> |
javascript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | function createShadowDOM(elem) { var root = elem.createShadowRoot(); root.appendChild(createStyle()); root.appendChild(createInputDiv("姓名","name"));}function createStyle() { var style = document.createElement('style'); style.textContent = 'div.input-div { height: 30px; width: 250px; }' + 'font.input-font { line-height: 30px;font-size: 16px;color: #495A80; margin-right: 10px;}'+ 'span.input-area {width: 200px;height: 25px;line-height: 25px;padding-left: 5px;display:inline-block;color: #666;font-size: 16px;border: 1px solid #999;border-radius: 3px;}'; return style;}function createInputDiv(font, name) { var inputDiv = document.createElement('div'); inputDiv.className = 'input-div'; inputDiv.innerHTML = "<font class='input-font'>" + font + "</font><span class='input-area' contentEditable='true' id=" + name + "></span>"; return inputDiv;}createShadowDOM(document.querySelector("#div"));document.querySelector('button').addEventListener('click', function() { console.log(document.querySelector('#div').shadowRoot.querySelector('#name').innerHTML);}) |
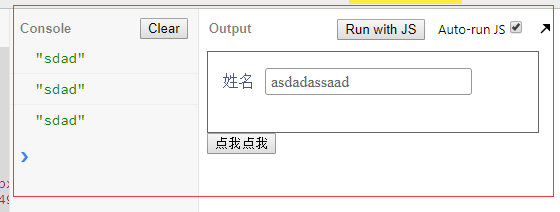
结果:


This article assumes you are already familiar with the concept of the DOM (Document Object Model) — a tree-like structure of connected nodes that represents the different elements and strings of text appearing in a markup document (usually an HTML document in the case of web documents). As an example, consider the following HTML fragment:
两个其前端前沿网站:
js代码在线编辑:https://jsbin.com/?html,output
兼容性查询:https://caniuse.com/
----------------------------------------------------------------------------------------------------------
参考: https://developer.mozilla.org/en-US/docs/Web/Web_Components/Using_shadow_DOM






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2017-10-19 w3m命令行模式浏览网页
2016-10-19 window下查看端口命令
2016-10-19 gitLab