es6中的import,export浏览器已经支持
直接上代码, 成功测验了es6的新特性 import , export语法。
服务器返回 js文件时,要加上content-type: applicaiton/javascript 这个字段。

index.html
1 2 3 4 5 6 7 8 | <!DOCTYPE html><meta name="viewport" content="width=device-width, minimum-scale=1.0"><script type="module"> import { foo,name,s } from './foo.js'; alert(foo()); alert(name);</script> |
foo.js
1 2 3 4 | export function foo() { return 'bar';}export var name='ljl'; |
//另外,export支持别名导出, 所以改成下面这样也是可以的。
1 2 3 4 5 6 | export function foo() { return 'bar';} var name='ljl';var age = 28;export{age,name as nale, name} |
chrome 浏览器version 68 :运行(http://localhost:8080/index.html)结果如下

去掉我故意加入的 "s"后, 就不会报错了。


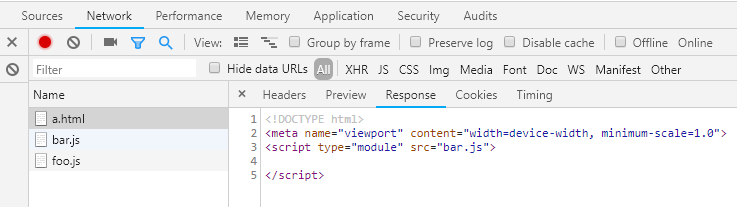
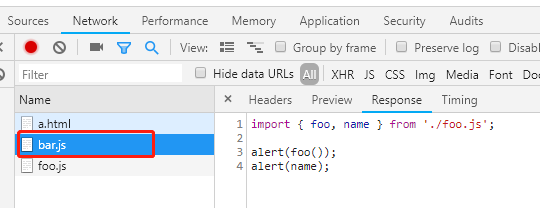
另外,当然抽成3个文件也是可以的。


也能运行成功。
参考原文:https://jakearchibald.com/2017/es-modules-in-browsers/
https://segmentfault.com/a/1190000014342718
----------------------------------------------------------------------------------------------------------------------
https://www.sitepoint.com/understanding-es6-modules/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2016-09-30 Jquery 源码学习
2016-09-30 php 中的魔术方法-----“事件方法”
2016-09-30 php 语法中有 let 吗?