angular 的进一步深入理解
早上同事问我个问题,angular 的表单验证有没有啥第三方库可以用?
这个问题,我想了下,之前我做的表单验证好像也没用到第三方的库来验证,直接用angular 内置的 directive 就可以搞定了。ng-minlength, ng-pattern ,ng-maxlength .. xxForm.$invalid 就可以了。
因为这个东西我以前用了很多,今天他这么一问,我才发现,有些问题,我还没真正深入去理解。于是顺便多了解了一些。:)多交流
---------------------------------------------------------------------
表单验证是angularJS一项重要的功能,能保证我们的web应用不会被恶意或错误的输入破坏。Angular表单验证提供了很多表单验证指令,并且能将html5表单验证功能同他自己的验证指令结合起来使用,进而在客户端验证时提供表单状态的实时反馈。
要使用表单验证,首先保证表单有一个name属性,一般的输入字段如最大,最小长度等,这些功能由html5表单属性提供,如果我们想屏蔽浏览器对表单的默认验证行为,可以在表单元素上添加novalidate标记
参考: https://www.cnblogs.com/3Lweb/p/6436114.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <html ng-app="App"> <head> <script src="./js/angular.js"></script> <script> var app = angular.module('App', []); app.controller('appCtrl', function ($scope) { $scope.username = "fly"; }) </script> </head> <body ng-controller="appCtrl"> <form name="userForm" novalidate> <input type="text" ng-minlength="6" required ng-model="username"> <input type="submit" ng-disabled="userForm.$invalid" name="ok"> </form> </body></html> |



---------------------------------------------------------------------------------------------------------------------------------
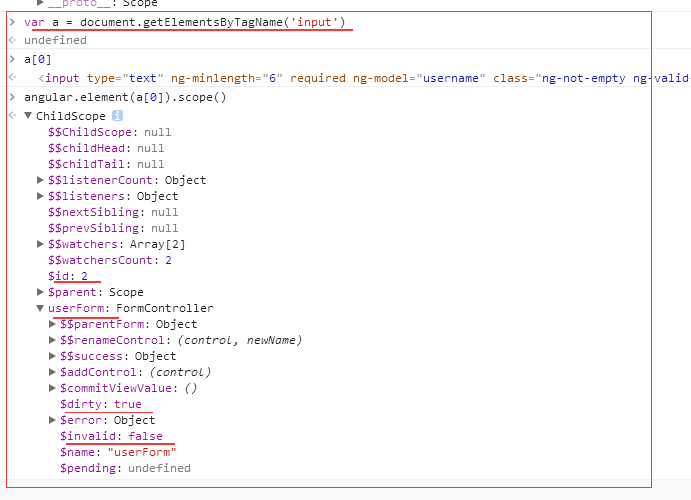
顺便多了解了一下,在dev tools 的console 中查看angular application 的方法:
How do I access the $scope variable in browser's console using AngularJS?
I would like to access my $scope variable in Chrome's JavaScript console. How do I do that?
I can neither see $scope nor the name of my module myapp in the console as variables.
For debugging I usually set window.MY_SCOPE = $scope; first thing in my controller function.
If you're considering development/testing in Firefox, you can also use AngScope, a small extension that displays $scope objects of selected DOM elements into Firebug's DOM Inspector. – Kos Prov
-------------------------------------------------------------------------------------------------------------------------------------
Pick an element in the HTML panel of the developer tools and type this in the console:
angular.element($0).scope()In WebKit and Firefox, $0 is a reference to the selected DOM node in the elements tab, so by doing this you get the selected DOM node scope printed out in the console.
You can also target the scope by element ID, like so:
angular.element(document.getElementById('yourElementId')).scope()Addons/Extensions
There are some very useful Chrome extensions that you might want to check out:
-
Batarang. This has been around for a while.
-
ng-inspector. This is the newest one, and as the name suggests, it allows you to inspect your application's scopes.
Playing with jsFiddle
When working with jsfiddle you can open the fiddle in show mode by adding /show at the end of the URL. When running like this you have access to the angular global. You can try it here:
http://jsfiddle.net/jaimem/Yatbt/show
jQuery Lite
If you load jQuery before AngularJS, angular.element can be passed a jQuery selector. So you could inspect the scope of a controller with
angular.element('[ng-controller=ctrl]').scope()Of a button
angular.element('button:eq(1)').scope()... and so on.
You might actually want to use a global function to make it easier:
window.SC = function(selector){
return angular.element(selector).scope();
};Now you could do this
SC('button:eq(10)')
SC('button:eq(10)').row // -> value of scope.rowCheck here: http://jsfiddle.net/jaimem/DvRaR/1/show/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2017-07-23 php APC Configuration and Usage Tips and Tricks
2017-07-23 golang 的GOPATH设置的问题
2017-07-23 php apc缓存以及与redis的对比