Jquery.data()的值存放再什么地方的问题?
Where is jQuery.data() stored?
Where does jQuery store the values of the data() that it sets to DOM objects?
Is there some kind of variable like jQuery.dataDb or something, maybe even something private?
Is there any way to gain access to this object?
$.cache这个是存放了所有的 Jquey.data()设置的值。

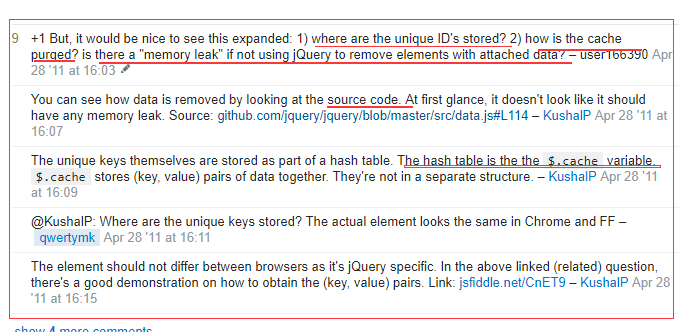
Internally, jQuery creates an empty object called $.cache, which is used to store the values you set via the data method. Each DOM element you add data to, is assigned a unique ID which is used as a key in the $.cache object.
https://stackoverflow.com/questions/5821520/where-is-jquery-data-stored
---------------------------------------
测试代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html><html ng-app="App"><head> <meta charset="utf-8"/> <script src="./js/jquery-1.10.2.js"></script></head><body ng-controller="mainCtrl"> <div> 存储的值为 <span></span> 和 <span></span> </div> <script> $(function () { var div = $( "div" )[ 0 ]; jQuery.data( div, "test", { first: 16, last: "pizza!" }); $( "span:first" ).text( jQuery.data( div, "test" ).first ); $( "span:last" ).text( jQuery.data( div, "test" ).last ); }) </script></body></html> |

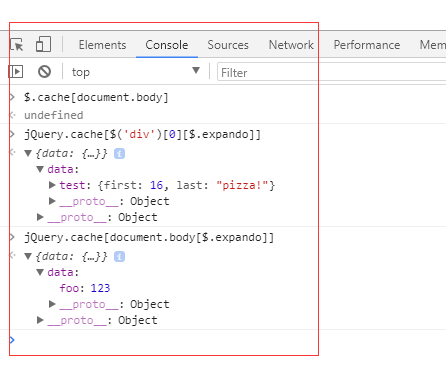
Ok I figured it out.
jQuery.expando contains a string that's appended to each element which is jQuery + new Date()
HTMLElement[jQuery.expando] contains the key to that element's data
jQuery.cache[HTMLElement[$.expando]] contains the data on the element
Here is a demo
----------------------------------------------------------------------------------------------------------------------
jQuery gets or sets data in 3 different ways for 3 different type of object.
For DOM element, jQuery first get a unique id, than create a custom property for element called expando:
var counter = 0;
function uid() {
// only example
return 'jQuery' + counter;
}
function getExpando(element) {
var expando = element['jQueryExpando'];
// for those without expando, create one
if (!expando) {
expando = element['jQueryExpando'] = uid();
}
return expando;
}On the other hand, jQuery has a $.cache object which stores data map for each element, jQuery searches $.cache by expando and get a data map for certain element, getting or setting data in that map:
function data(element, name, value) {
var expando = getExpando(element);
var map = $.cache[expando];
// get data
if (value === undefined) {
return map && map[name];
}
// set data
else {
// for those without any data, create a pure map
if (!map) {
map = $.cache[expando] = {};
}
map[name] = value;
return value;
}
}For custom object(which is not DOM element or window object), jQuery directly set or get a property from that object by name:
function data(obj, name, value) {
if (!obj) {
return obj;
}
// get data
if (value === undefined) {
return obj[name];
}
// set data
else {
obj[name] = value;
return value;
}
}At last, for the special window object, jQuery has a special windowData variable in closure to store data for window:
function data(obj, name, value) {
if ($.isWindow(obj)) {
obj = windowData;
}
// same as data for custom object
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2016-06-07 PHP 反射应用之一(插件框架)