window.onerror事件用来自定义错误处理
Event reference: https://developer.mozilla.org/en-US/docs/Web/Events
http://w3c.github.io/html/webappapis.html#events



原文: https://developer.mozilla.org/en-US/docs/Web/API/GlobalEventHandlers/onerror
An event handler for the error event. Error events are fired at various targets for different kinds of errors:
- When a JavaScript runtime error (including syntax errors and exceptions thrown within handlers) occurs, an
errorevent using interfaceErrorEventis fired atwindowandwindow.onerror()is invoked (as well as handlers attached bywindow.addEventListener(not only capturing)). - When a resource (such as an
<img>or<script>) fails to load, anerrorevent using interfaceEventis fired at the element that initiated the load, and theonerror()handler on the element is invoked. These error events do not bubble up to window, but (at least in Firefox) can be handled with a single capturingwindow.addEventListener.
Installing a global error event handler is useful for automated collection of error reports.
Syntax
For historical reasons, different arguments are passed to window.onerror and element.onerror handlers (as well as on error-type window.addEventListenerhandlers).
window.onerror
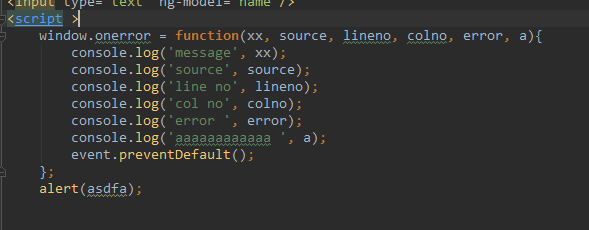
1 | window.onerror = function(message, source, lineno, colno, error) { ... } |
Function parameters:
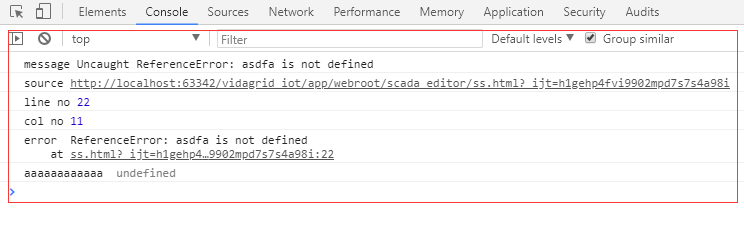
message: error message (string). Available asevent(sic!) in HTMLonerror=""handler.source: URL of the script where the error was raised (string)lineno: Line number where error was raised (number)colno: Column number for the line where the error occurred (number)error: Error Object (object)
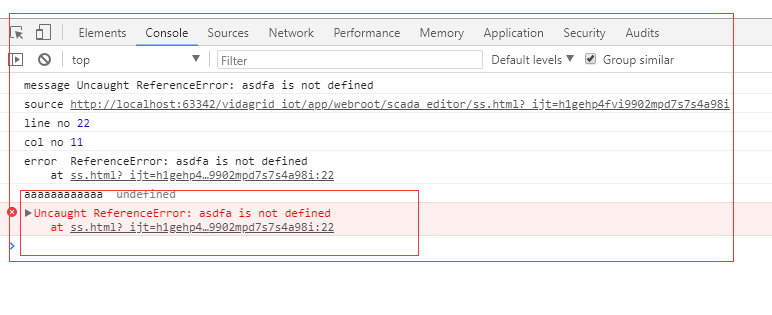
When the function returns true, this prevents the firing of the default event handler.
window.addEventListener('error')
window.addEventListener('error', function(event) { ... })event of type ErrorEvent contains all the information about the event and the error.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现