jquery 的ajax无刷新上传文件之后,页面还是会莫名的刷新-----解决办法
文件上传用到全局数组: $_FILES

只需要把下面的 <button onclick="post()">提交</button> 改为 <input type="button" onclick="post()" value="提交"/>就不会刷新页面了!!!
参考 http://bbs.csdn.net/topics/391852021
what fuck ... sb html 我在那愣是提交了半个小时,还是一直刷新,找不到问题所在。 原因是我的提交按钮用的是button标签,后来改成了 <input type="button"> 就尼玛可以了 真是无语了


file.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <html><head><meta content="" charset="UTF-8"/> <script src="./jquery.js"></script> </head> <form enctype="multipart/form-data" enctype="multipart/form-data"> 请选择文件<input type="file" name="file"/> <button onclick="post();">提交</button> </form> <script> function post() { alert("in post"); var formData = new FormData(); //var formData = new FormData($("form")[0]); formData.append('file', $('input[name=file]')[0].files[0]); $.ajax({ url: './file.php', type: 'POST', cache: false, data: formData, processData: false, contentType: false, async: true }).success(function(){ alert("success!"); }).error(function(){ alert("error"); }); } </script></html> |
file.php
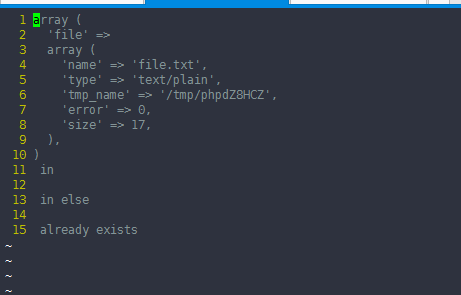
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <?phpfile_put_contents("./a.txt", var_export($_FILES, true));//var_dump($_FILES);exit;if ((($_FILES["file"]["type"] == "image/gif") || ($_FILES["file"]["type"] == "image/jpeg") || ($_FILES["file"]["type"] == "text/plain")) && ($_FILES["file"]["size"] < 20000)){ file_put_contents("./a.txt", "\n in \n", FILE_APPEND); if ($_FILES["file"]["error"] > 0) { echo "Return Code: " . $_FILES["file"]["error"] . "<br />"; } else { file_put_contents("./a.txt", "\n in else\n", FILE_APPEND);/* echo "Upload: " . $_FILES["file"]["name"] . "<br />"; echo "Type: " . $_FILES["file"]["type"] . "<br />"; echo "Size: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />"; echo "Temp file: " . $_FILES["file"]["tmp_name"] . "<br />"; */ if (file_exists( $_FILES["file"]["name"])) { // echo $_FILES["file"]["name"] . " already exists. "; file_put_contents("./a.txt", "\n already exists \n", FILE_APPEND); } else { file_put_contents("./a.txt", "\n in create file \n", FILE_APPEND); move_uploaded_file($_FILES["file"]["tmp_name"], $_FILES["file"]["name"]); // echo "Stored in: " . $_FILES["file"]["name"]; } }}else{ echo "Invalid file";}?> |

这样的结果才是正确的,页面 /file.html 没有刷新, 解决办法是submit 按钮改成了
<input type="button" value="提交"/>
---------------------------------
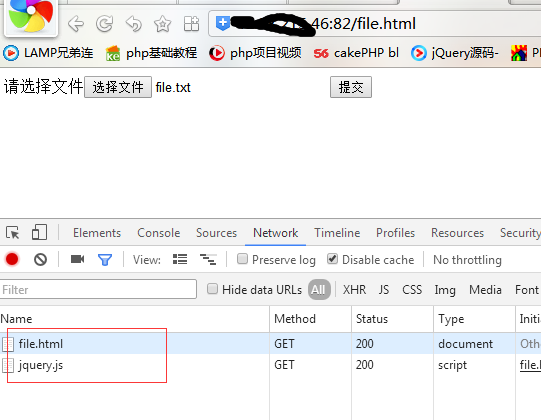
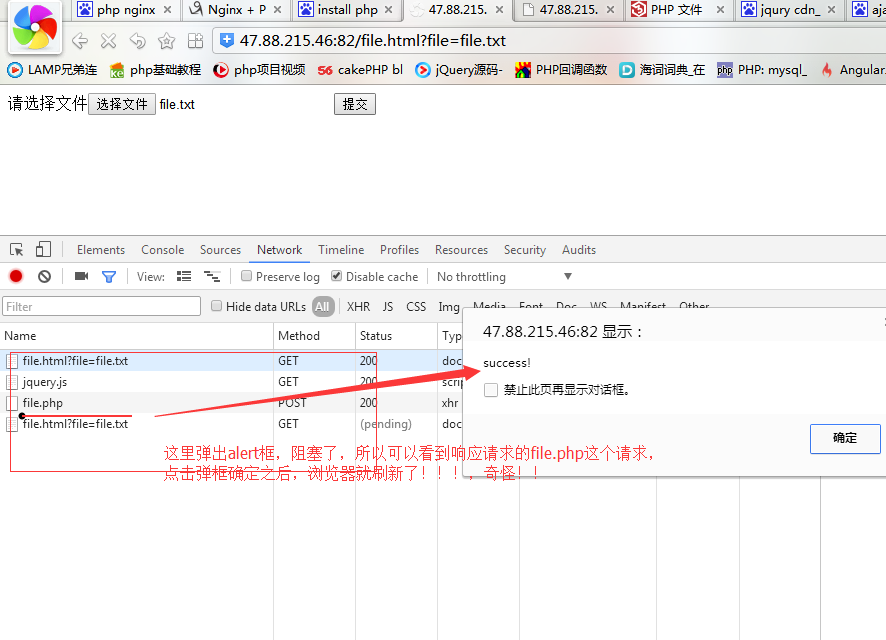
而之前的按钮是 <button>提交</button>,这样文件上传成功之后是会刷新页面的,去请求 /file.html?file=file.txt 这个路径的文件,很是奇怪!!!

点击提交


标签:
文件上传






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2016-09-08 angularJS 系列(一)