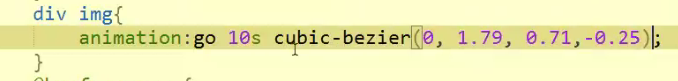
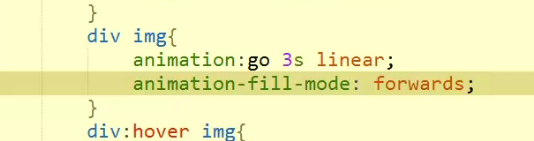
css3动画
旋转3d 相册
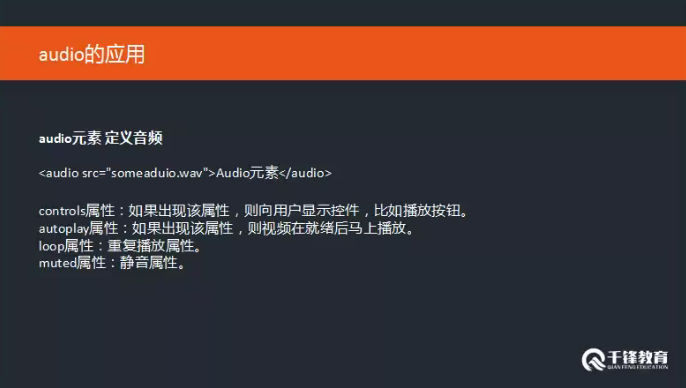
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 | <html><head><meta charset="UTF-8"/><title>3d旋转电子相册</title><style> *{margin: 0; padding: 0;} body, html{height: 100%;} body{ background: url(images/bg2.jpg) no-repeat } #wrap { width: 280px; height: 400px; border: 1px solid #fff; position:fixed; left:0; right:0; top:0; bottom:0; margin:auto; transform-style: preserve-3d; transform: rotateX(0deg) rotateY(0deg); animation: go 45s linear infinite ; } #wrap img{ width: 280px; height: 400px; position: absolute ; left: 0; top:0; } #wrap img:nth-child(1){ transform: rotateY(0deg) translateZ(650px); } #wrap img:nth-child(2){ transform: rotateY(36deg) translateZ(650px); } #wrap img:nth-child(3){ transform: rotateY(72deg) translateZ(650px); } #wrap img:nth-child(4){ transform: rotateY(108deg) translateZ(650px); } #wrap img:nth-child(5){ transform: rotateY(144deg) translateZ(650px); } #wrap img:nth-child(6){ transform: rotateY(180deg) translateZ(650px); } #wrap img:nth-child(7){ transform: rotateY(216deg) translateZ(650px); } #wrap img:nth-child(8){ transform: rotateY(252deg) translateZ(650px); } #wrap img:nth-child(9){ transform: rotateY(288deg) translateZ(650px); } #wrap img:nth-child(10){ transform: rotateY(324deg) translateZ(650px); } @keyframes go{ 0%{transform: rotateX(0deg) rotateY(0deg)} 25%{transform: rotateX(20deg) rotateY(180deg)} 50%{transform: rotateX(0deg) rotateY(360deg)} 75%{transform: rotateX(-20deg) rotateY(540deg)} 100%{transform: rotateX(0deg) rotateY(720deg)} }</style></head><body> <div id="wrap"> <img src="images/1.jpg"/> <img src="images/2.jpg"/> <img src="images/3.jpg"/> <img src="images/4.jpg"/> <img src="images/5.jpg"/> <img src="images/6.jpg"/> <img src="images/7.jpg"/> <img src="images/8.jpg"/> <img src="images/9.jpg"/> </div> <audio src="audio/xx.mp3" autoplay loop></audio> <img src="images/xx.jif" class="left_bottom"/></body></html> |
------------------------------------------------------------------------------------------------------

3d透视


实时水平垂直居中!!!
transform-style: peserve-3d
ul li
{width:200px ; height:200px; background: rgba(255,121, 253, 0.5);
position:absolute;
left:0 ;top:0;
border:2px solid #000
}
ul li :nth-child(1){
transform: translateZ(100px)
transform: rotateX(15deg) rotateY(30deg)
}
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现