利用css的border实现画三角形思路原理
1、利用Css 的border绘制三角形的原理:
div的border是有宽度和颜色的,当div的宽度比较大的时候,比如上面代码每个边100像素,颜色又不一样,浏览器怎么渲染颜色呢?经测试发现,宽度较大的border相交时:
1、只有相邻边才会相交,对边是不可能相交的
2、相交区域(显然是矩形)按对角线划分成两个三角形,两个三角形分别渲染成两个边的颜色,颜色不会出现重叠的情况
3、调整四个边的宽度,加上中间区域的宽度,配以不同颜色和透明,各种简单多边形(举一反三)已经不在话下了
<html>
<style>
*{margin:0px; padding: 0px;}
.tran{
position: relative;
left:10px;
top:10px;
width: 50px;
height: 50px;
border-bottom: 10px solid red;
border-left: 10px solid green;
border-top: 10px solid red;
border-right: 10px solid green;
}
</style>
<div class="tran"></div>
</html>
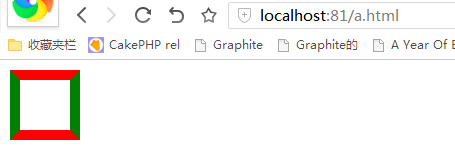
效果图:

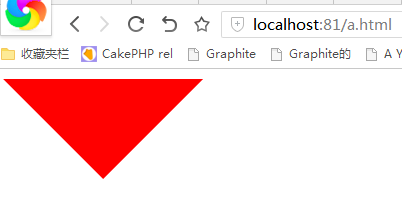
三角形:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <html><style> *{margin:0px; padding: 0px;} .tran{ position: relative; left:10px; top:10px; width:0; height:0; /*border-bottom: 100px solid red;*/ border-left: 100px solid transparent; border-top: 100px solid red; /*要形成上面的三角形,需要设置上面这条边有颜色,左边和右边透明*/ border-right: 100px solid transparent; }</style><div class="tran"></div></html> |
效果图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现