js 中调用 Object.prototype.toString()来检测对象的类型
1.使用toString()方法来检测对象类型
可以通过toString() 来获取每个对象的类型。为了每个对象都能通过 Object.prototype.toString() 来检测,需要以 Function.prototype.call() 或者 Function.prototype.apply() 的形式来调用,把需要检测的对象作为第一个参数传入。
1 2 3 4 5 6 7 8 9 | var toString = Object.prototype.toString;toString.call(new Date); // [object Date]toString.call(new String); // [object String]toString.call(Math); // [object Math]//Since JavaScript 1.8.5toString.call(undefined); // [object Undefined]toString.call(null); // [object Null] |
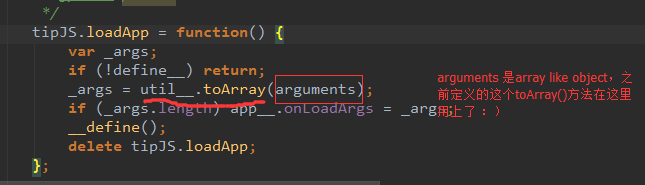
这个用法在 tipJS 这个js 库中也有使用到.

2.Array like object
js 函数中的默认参数 arguments 就是一个 array like object.
1 2 3 4 5 6 7 | function test(){ alert(arguments.length); var s = [1,2,3] alert( Array.isArray(arguments)); //false alert( Array.isArray(s)); //true}test(1,2,3) |
下面来自stack-overflow上面的一个问题及回答
I'm wondering how jQuery constructs its array-like object. The key thing I'm trying to work out is how it manages to get the console to interpret it as an array and display it as such. I know it has something to do with the length property, but after playing a bit I can't quite figure it out.
I know this has no technical advantage over a normal array like object as in the example below. But I think it's an important semantic element when users are testing and debugging.
A normal Array like Object.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | function foo(){ // Array like objects have a length property and it's properties use integer // based sequential key names, e.g. 0,1,2,3,4,5,6 just like an array. this.length = 1; this[0] = 'hello'}// Just to make sure add the length property to the prototype to match the Array // prototypefoo.prototype.length = 0;// Give the Array like object an Array method to test that it works foo.prototype.push = Array.prototype.push// Create an Array like object var bar = new foo;//test it bar.push('world');console.log(bar);// outputs { 0: 'hello', 1: 'world', length: 2, __proto__: foo} |
The object has to have length and splice
> var x = {length:2, '0':'foo', '1':'bar', splice:function(){}}
> console.log(x);
['foo', 'bar']





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现