javascript 基础系列(二)
原文参考:http://www.cnblogs.com/libin-1/p/5955208.html
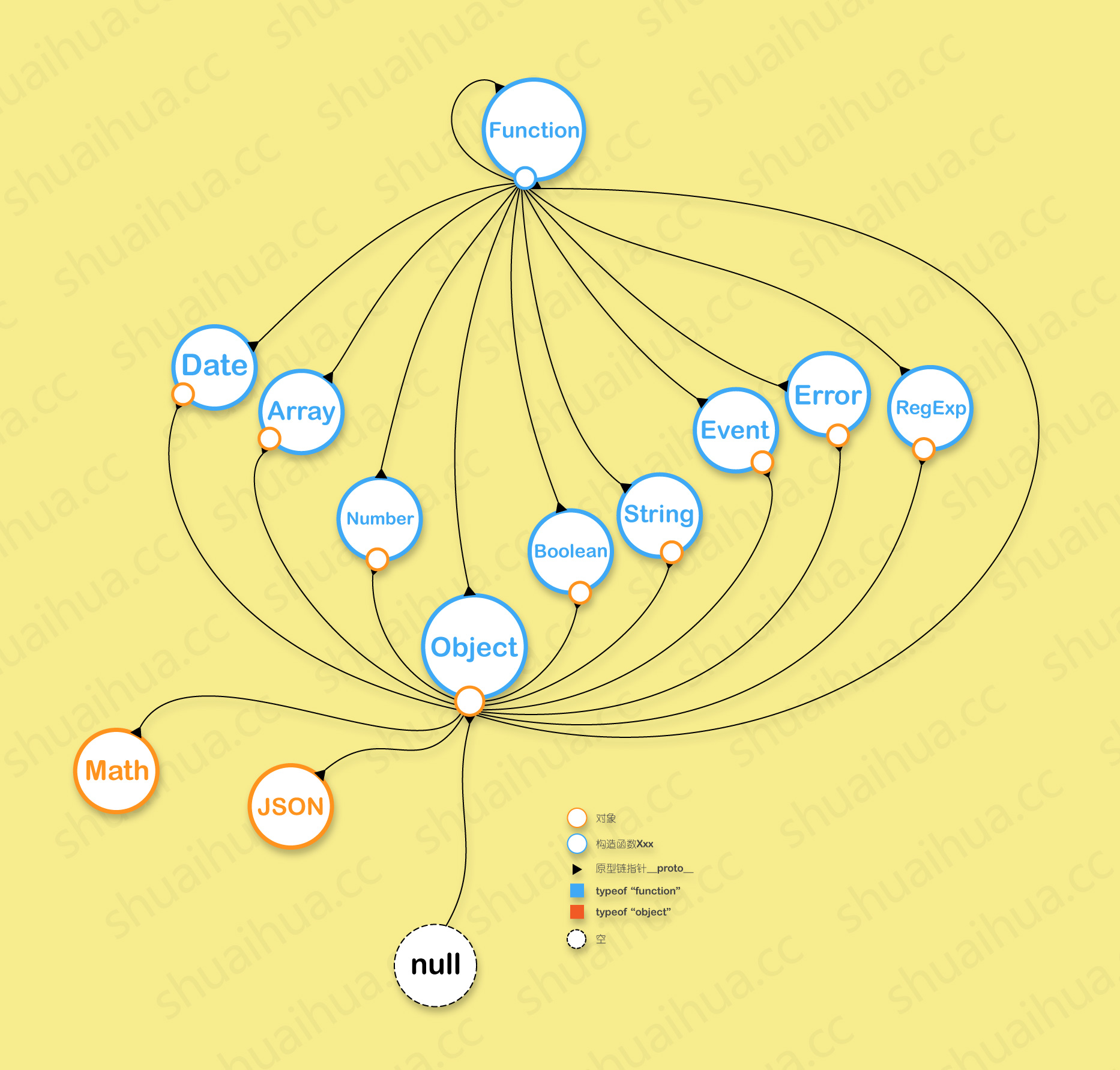
下图是用Illustrator制作的可视化信息图,希望能帮你理清Javascript对象与__proto__、prototype和原型链之间的关系。如果暂时看不懂也没关系,这篇文章让你从0变成1。
JSON和Math不是构造器函数,他们是普通的对象。
上边提到过,只有构造器函数才能使用new 关键字实例化一个对象,而JSON和Math已经是对象了,所以我们可以不用实例化直接使用JSON和Math中的属性和方法~~(我们实例化的目就是想用实例化后的对象里的属性和方法,那么既然JSON和Math已经是对象了,就省去实例化的操作喽。当然,能实例化有能实例化的好处~)
所以JSON和Math不属于10个构造器函数,但他们12个共同属于Javascript的内置对象。
对于Javascrip初学者,一时半会肯定还是搞不清楚,唯一的办法就是多看、多想、多模仿、多创新、多总结、多分享~,学习的本质无非就是这些嘛,教育的本质无非就是教会你用学习的本质学习你所感兴趣的嘛。
这里需要注意所有构造器的prototype都是对象(object)类型,只有Function.prototype是函数(function)类型,这是为了保证函数构造器们的__proto__指向的都是函数。

所有的构造器(或者说内置对象 Array , Date, Number, String, Boolean, Object, Event, RegExp, Error, Function)都继承了 Function.prototype 的属性 和方法。
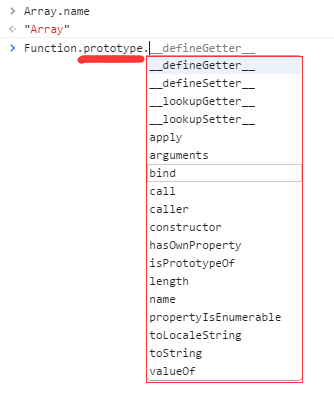
Function.prototype 对象所有的属性和方法 如下图所示。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现