angularJS 系列(二)——理解指令 understanding directives
参考:https://github.com/angular/angular.js/wiki/Understanding-Directives
Injecting, Compiling, and Linking functions
When you create a directive, there are essentially up to 3 function layers for you to define [1]:
myApp.directive('uiJq', function InjectingFunction(){
// === InjectingFunction === //
// Logic is executed 0 or 1 times per app (depending on if directive is used).
// Useful for bootstrap and global configuration
return {
compile: function CompilingFunction($templateElement, $templateAttributes) {
// === CompilingFunction === //
// Logic is executed once (1) for every instance of ui-jq in your original UNRENDERED template.
// Scope is UNAVAILABLE as the templates are only being cached.
// You CAN examine the DOM and cache information about what variables
// or expressions will be used, but you cannot yet figure out their values.
// Angular is caching the templates, now is a good time to inject new angular templates
// as children or future siblings to automatically run..
return function LinkingFunction($scope, $linkElement, $linkAttributes) {
// === LinkingFunction === //
// Logic is executed once (1) for every RENDERED instance.
// Once for each row in an ng-repeat when the row is created.
// Note that ng-if or ng-switch may also affect if this is executed.
// Scope IS available because controller logic has finished executing.
// All variables and expression values can finally be determined.
// Angular is rendering cached templates. It's too late to add templates for angular
// to automatically run. If you MUST inject new templates, you must $compile them manually.
};
}
};
})
You can only access data in $scope inside the LinkingFunction. Since the template logic may remove or duplicate elements, you can only rely on the final DOM configuration in theLinkingFunction. You still cannot rely upon children or following-siblings since they have not been linked yet.
例子如下:http://plnkr.co/edit/qrDMJBlnwdNlfBqEEXL2?p=preview
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!doctype html><html ng-app="compilation"><head> <meta charset="utf-8"> <title>Compilation Demo</title> <link rel="stylesheet" href="style.css"> <script src="http://code.angularjs.org/1.1.1/angular.js"></script> <script src="app.js"></script></head><body><div log-compile="parent"> <div log-compile="..child 1"> <div log-compile="....child 1 a"></div> <div log-compile="....child 1 b"></div> </div> <div log-compile="..child 2"> <div log-compile="....child 2 a" ysr-fly="ysrflyhah"></div> <div log-compile="....child 2 b"></div> </div></div><!-- LOG --><pre>{{log}}</pre></body></html> |
app.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | angular.module('compilation', []).directive('logCompile', function($rootScope) { $rootScope.log = ""; return { controller: function($scope, $attrs) { $rootScope.log = $rootScope.log + ($attrs.logCompile + ' (controller)\n'); }, compile: function compile(element, attributes) { $rootScope.log = $rootScope.log + attributes.ysrFly+ (attributes.logCompile + ' (compile)\n'); return { pre: function preLink(scope, element, attributes) { $rootScope.log = $rootScope.log + (attributes.logCompile + ' (pre-link)\n'); }, post: function postLink(scope, element, attributes) { element.prepend(attributes.logCompile); $rootScope.log = $rootScope.log + (attributes.logCompile + ' (post-link)\n'); } }; } };}).directive('terminate', function() { return { terminal: true };}); |
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | div { padding: 5px; margin: 5px; background-color: #EEE; border: 1px solid #BBB;}div > div { background-color: #DDD;}div > div > div { background-color: #CCC;}ol { list-style: decimal; margin-left: 30px;} |
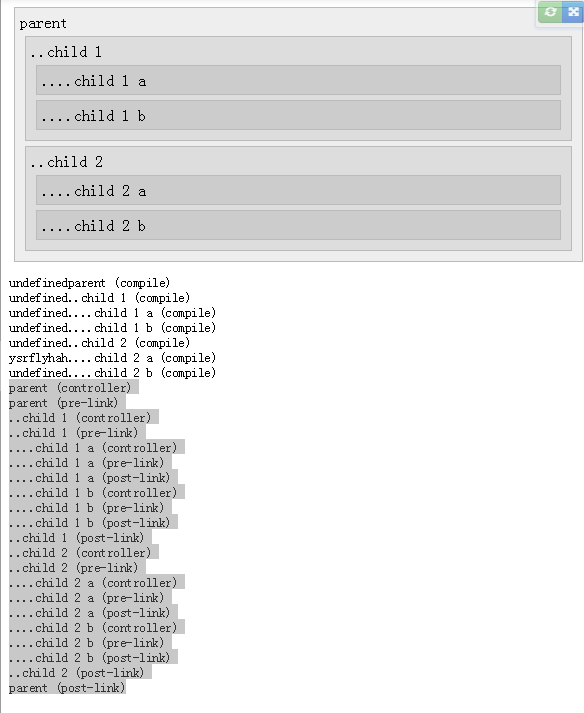
效果如图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2015-09-09 js中将 整数转成字符,,将unicode 编码后的字符还原出来的方法。