z-index 0 和auto的区别,这个例子好好琢磨一下
z-index为auto的元素不产生堆叠上下文,因此其子元素依然通过其自身z-index进行比较
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <body><div z-index:auto="" style=" position: absolute; /* z-index: 1; */ z-index: auto; background: black; width: 100px; height: 100px;"> <div z-index:5="" style=" position: absolute; width: 50px; height: 50px; background: red; z-index: 5;"> </div> </div> <div z-index:0="" style=" position: absolute; width: 200px; height: 200px; background: green; z-index: 0;"> </div></body> |

三者最终层级为5>0>auto
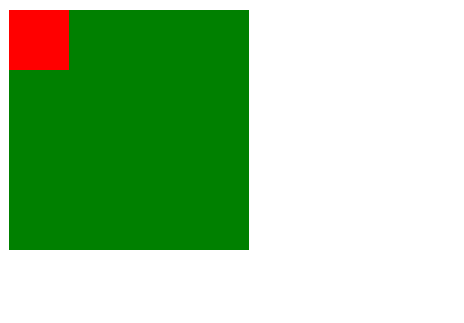
若改变第一个div 的z-index: 0, 则效果如下图:

——————————————————————————————————————————————————
z-index为auto的元素不产生堆叠上下文,因此其子元素依然通过其自身z-index进行比较
<div z-index:auto>
<div z-index:5>
</div>
</div>
<div z-index:0>
</div>
此时虽然5是auto的子元素,但因为auto不生成堆叠上下文,因此auto直接与0比较,处于最上。三者最终层级为5>0>auto
作者:李霖弢
链接:https://www.jianshu.com/p/35a7262ed4c6
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步