[转]position,z-index,float覆盖问题

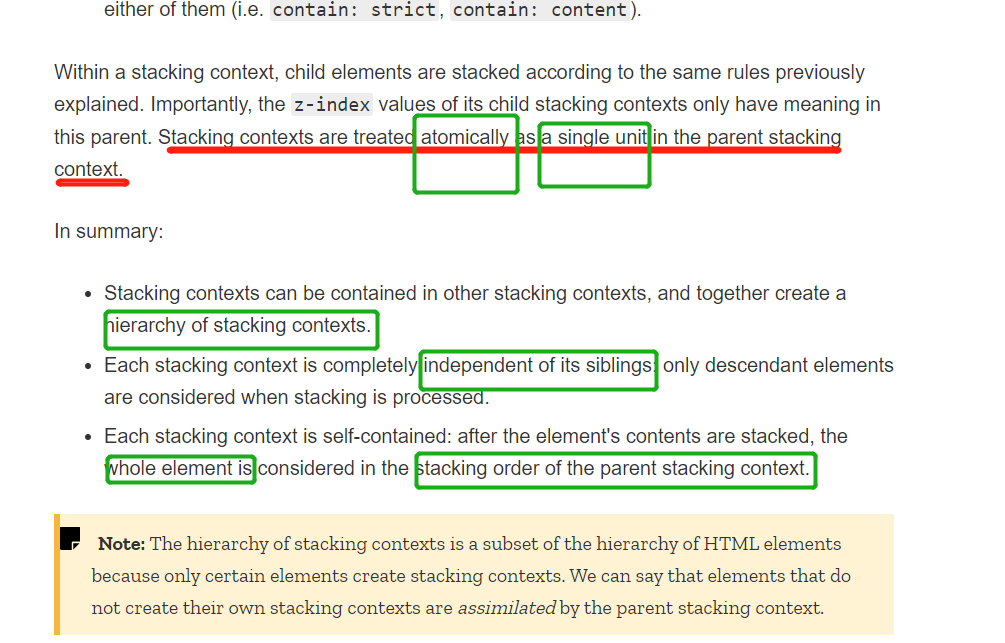
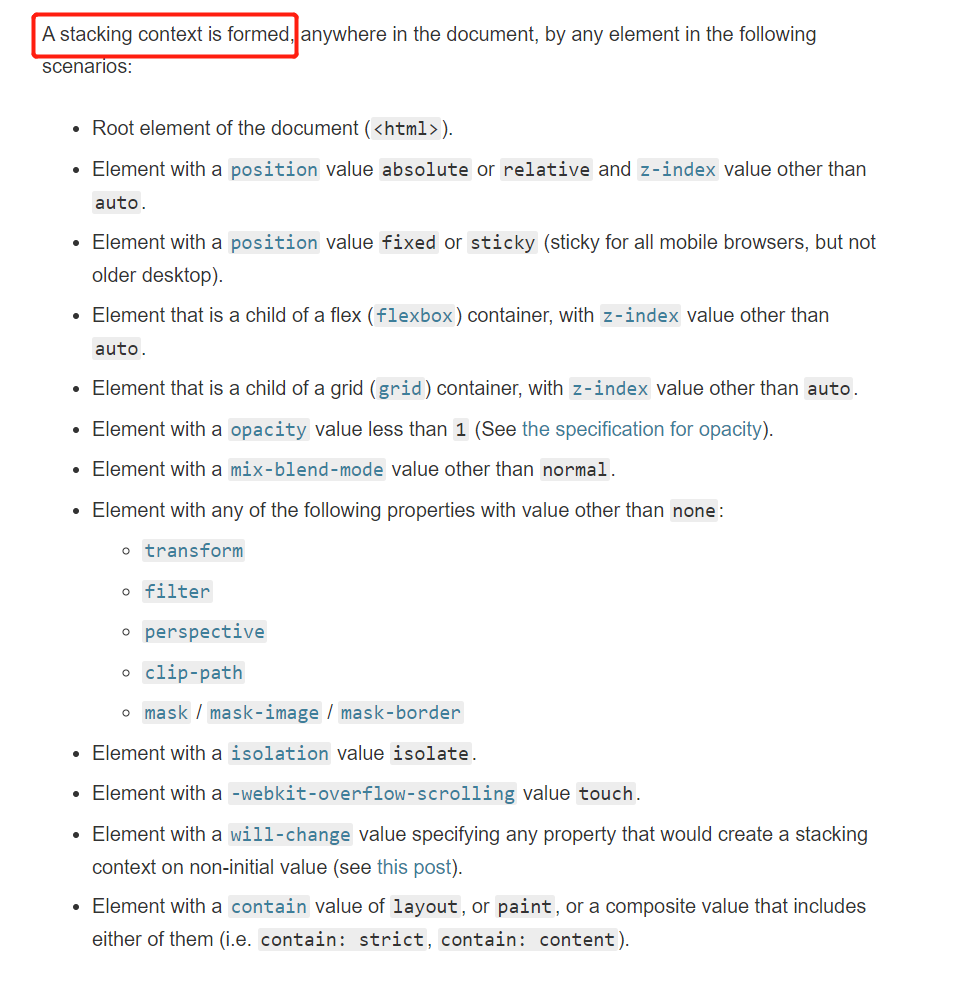
形成的stack context的可能情况:

________________________________________________________________________
最近仿写天猫首页时,总是遇到position覆盖问题。因此,特来总结一番。
一般定位除了margin,padding普通流的定位外,还有position ,float等定位。
这些都是定位,那遵循什么规则能保证各种之间不冲突呢?
以下均在chrome等A等浏览器中测试一致
表意
position
absolute(绝对定位)/relative(相对定位)/fixed(相对浏览器窗口定位)/static(静态,默认。)
relative相对于自己在普通文档流中的位置。
absolute相对与上级节点定位为abs/rel的元素或者浏览器左上角。
fixed相对于浏览器窗口
z-index
1000;//在本节点下的覆盖优先级为1000,越大就在页面的越上方
float
left(左浮动)/right(右浮动)
float的相对,知道碰到浏览器边缘或者其他浮动元素的边缘(因此可能覆盖其他未浮动元素)。脱离了普通文档流
现象解释
position
absolute总是会覆盖或者被覆盖。以为,absolute是绝对定位,总是相对与父节点(定位为rel/abs)的左上角的。与其他元素无关,只与父元素有关。一层一层的关系得到的一个位置。既然已经脱离了普通的文档流,那么其他元素还可以重复使用原来的位置。即,可能会被覆盖。
代码如下:
<style>
div{border: 1px solid red;width: 200px;height: 200px;background-color: black;}
</style>
<div style="position: absolute;width: 100px;height: 100px;</div>
<div></div>
<div style="position:absolute;width:300px;height: 300px;">
<div style="position: absolute;width:100px;height: 200px;</div>
</div>
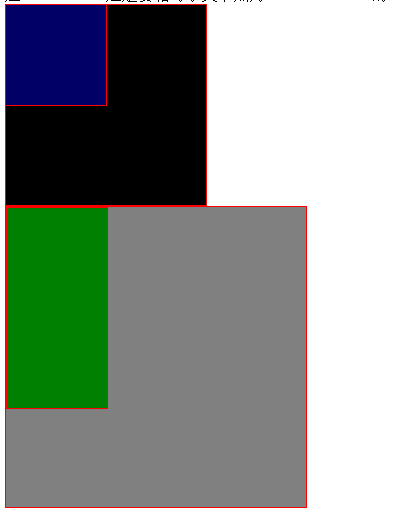
ps:如上图,前面一个div绝对定位,蓝色。有一个普通流的黑色div兄弟。前者盖住了后者。因为前者脱离普通文档流不占位。
下方的div完全不受影响。相对于黑色的普通div定位。
总之,absolute定位不会被非上级且非普通流 的元素所影响。兄弟节点直接不影响。如果删除上例的第二个空div,则下放的div会覆盖上面蓝色的div.
relative总是不会被覆盖。但是在平时的布局中又不能起到很大的重要。
float
float只与float关。不受position的影响。同样只受父节点的影响。
<style>
div{border: 1px solid red;}
</style>
<div style="position:absolute;width:100px;height: 400px;">
<div style="float: left;width:350px;height: 50px;</div>
</div>
<div style="position:absolute;width:300px;height: 300px;">
<div style="position: absolute;width:100px;height: 200px;</div>
</div>
<div style="float: left;width: 100px;height: 100px;此时相对于body</div>
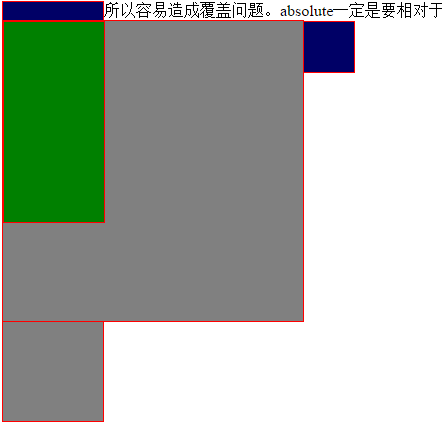
两个float没有相互影响(没有并排)。
总结
float只影响兄弟为float的。
position只受祖父(祖父中最近的定位为rel/abs的元素,没有就是浏览器)影响。absolute相对于父节点左上角,若前面有定位为非rel/abs/fix元素则相对于该元素的左下角,即不挤占。同层的position,会覆盖,即相互之间不影响。relative只是相对与普通流的位置而已,不会发生覆盖。
小疑挖掘
那么,为什么绝对定位加负边距可以居中呢?!why?
请点击下一篇博客>>>>>>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现