float堆叠顺序问题?会被absolute的元素挡住?怎么理解??
float的元素 还没有完全脱离文档流, 而position:absolute的元素完全脱离文档流了,在新的stack context中了,所以 absolute的元素 会挡住 float的元素??
------------------------------------------------------
float浮动元素,文字排版还是会当它存在于文档流中,开始用于文字环绕效果;
使用float的元素会自动加上一个块级框,也就是可以像块级元素那样设置宽高
可理解为文档流在最下一层,文本流和浮动元素在上同一层,故元素浮动后,后面的元素内的文字不会覆盖到浮动元素上来,而是环绕
<style type="text/css">
.wrap{
width:200px;
border:1px solid red;
}
.sub1{
width: 100px;
height: 100px;
background-color: green;
float:left;
}
.sub2{
width: 200px;
background-color:blue;
/* position: relative;
z-index: 2; */
}
</style>absolute定位后,是绝对的浮动定位,故文本也会当其不存在与文档流中
_________________________________________________________________
原文: https://www.cnblogs.com/mengff/p/9555876.html
float,absolute脱离文档流的总结
dom元素脱离文档流,有如下几种方式:
1. float
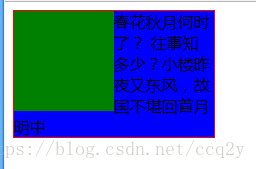
脱离文档流,其他dom元素无视他,在其下方布局,但是其未脱离文本流,其他元素的文本会认为他存在,环绕他布局。
父元素会无视他,因此无法获取其高度,这也就是浮动元素父元素高度塌陷的原因。
下面是一个例子:
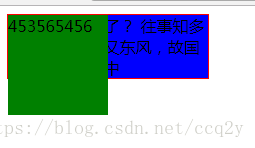
特别注意的是,浮动元素后面元素的文字虽然对浮动元素形成环绕,但其位置依然受后面元素的宽高的影响。如果
后面元素的宽度过小,文字将不能在右侧环绕,而是显示在浮动元素下方。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
color:#FFF;
}
#container {
width:500px;
height:250px;
background:#039;
}
#A {
float:left;
width:200px;
height:200px;
background:#C00;
}
#B {
width:480px;
height:230px;
background:#000;
}
</style>
</head>
<body>
<div id="container">
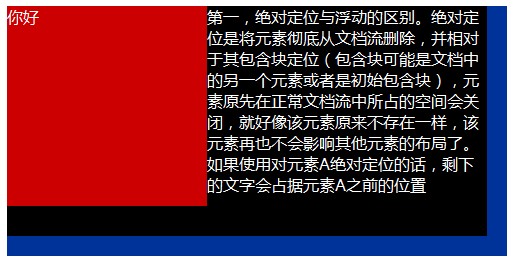
<div id="A">你好</div>
<div id="B">
第一,绝对定位与浮动的区别。绝对定位是将元素彻底从文档流删除,并相对于其包含块定位(包含块可能是文档中的另一个元素或者是初始包含块),元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样,该元素再也不会影响其他元素的布局了。如果对元素A使用绝对定位的话,元素B占据元素A之前的位置,与元素A重合在一起,并被元素A覆盖。如图所示。
</div>
</div>
</body>
</html>

2. absolute
完全脱离文档流,其他元素无视他,在其下方布局
3. fixed
完全脱离文档流
4. relative
半脱离文档流,相对自身位置偏移,其自身位置还在,依然占据文档流










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现