javascript的版本查看及js的历史
js的官方文档网站:
https://developer.mozilla.org/
js版本介绍的文章:
https://www.w3schools.com/js/js_versions.asp
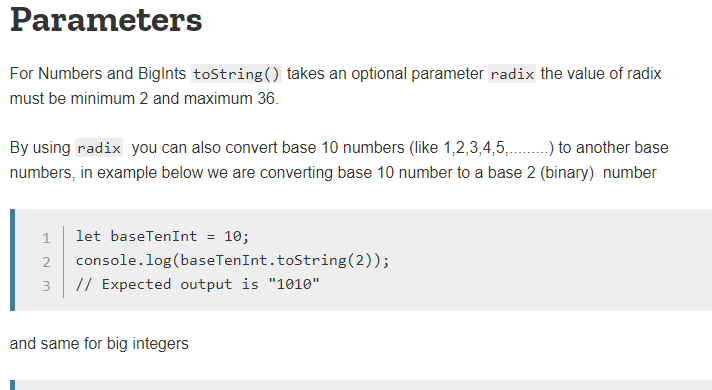
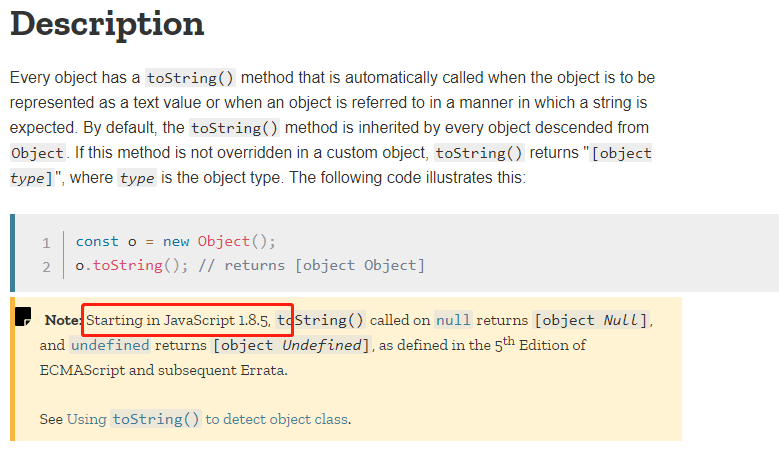
toString()用法:

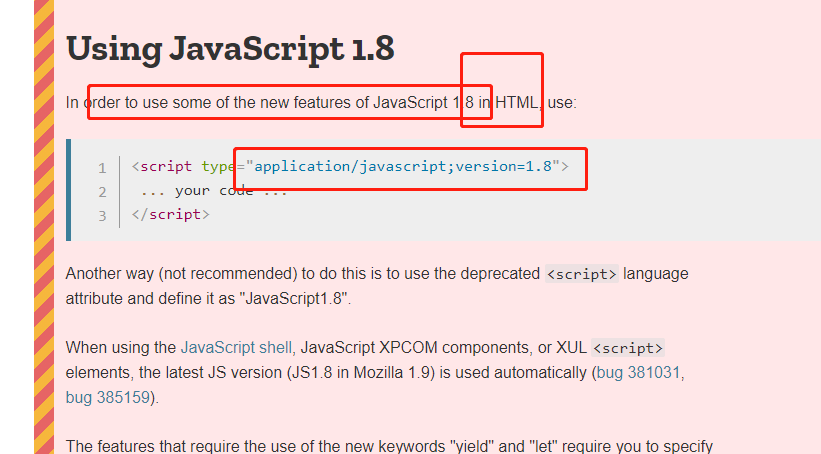
想在html里面使用最新的js版本:


https://developer.mozilla.org/en-US/docs/Archive/Web/JavaScript/New_in_JavaScript/1.8
Wikipedia (or rather, the community on Wikipedia) keeps a pretty good up-to-date list here.
- Most browsers are on 1.5 (though they have features of later versions)
- Mozilla progresses with every dot release (they maintain the standard so that's not surprising)
- Firefox 4 is on JavaScript 1.8.5
- The other big off-the-beaten-path one is IE9 - it implements ECMAScript 5, but doesn't implement all the features of JavaScript 1.8.5 (not sure what they're calling this version of JScript, engine codenamed Chakra, yet).
---------------------------------------------------------------------------------------------------
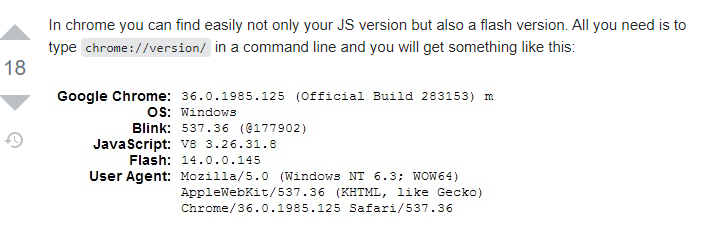
查看各个浏览器的javascript版本的方法:
https://stackoverflow.com/questions/4271566/how-do-i-know-which-version-of-javascript-im-using

新建一个html页面,用各个浏览器打开即可:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <script type="text/javascript"> var jsver = 1.0;</script><script language="Javascript1.1"> jsver = 1.1;</script><script language="Javascript1.2"> jsver = 1.2;</script><script language="Javascript1.3"> jsver = 1.3;</script><script language="Javascript1.4"> jsver = 1.4;</script><script language="Javascript1.5"> jsver = 1.5;</script><script language="Javascript1.6"> jsver = 1.6;</script><script language="Javascript1.7"> jsver = 1.7;</script><script language="Javascript1.8"> jsver = 1.8;</script><script language="Javascript1.9"> jsver = 1.9;</script><script type="text/javascript"> alert(jsver);</script> |
1. chrome:

2. firefox

3. ie

4. edge

-------------------------------------------------------------------
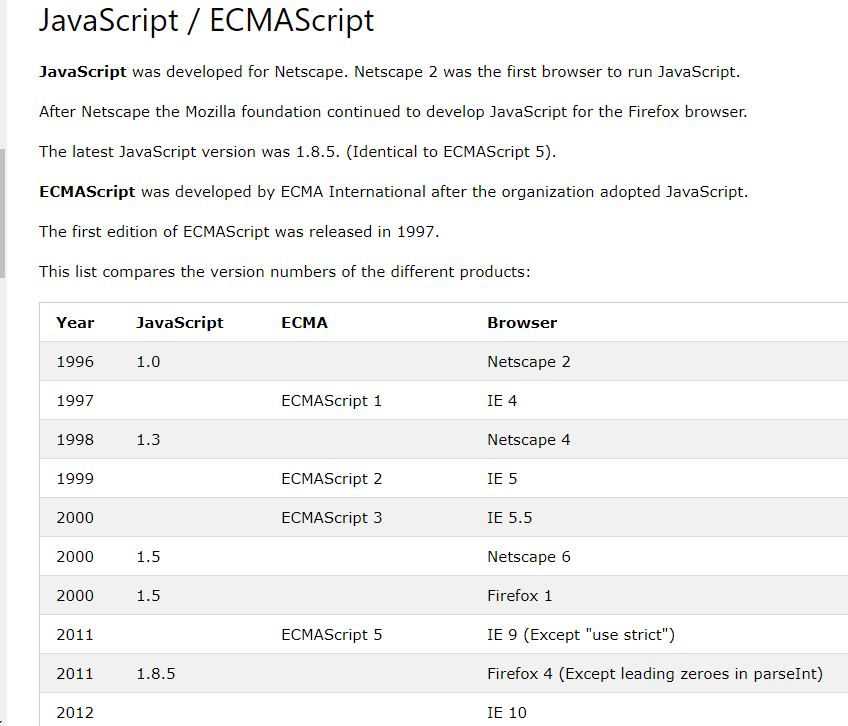
1. javascript or ECMAscript
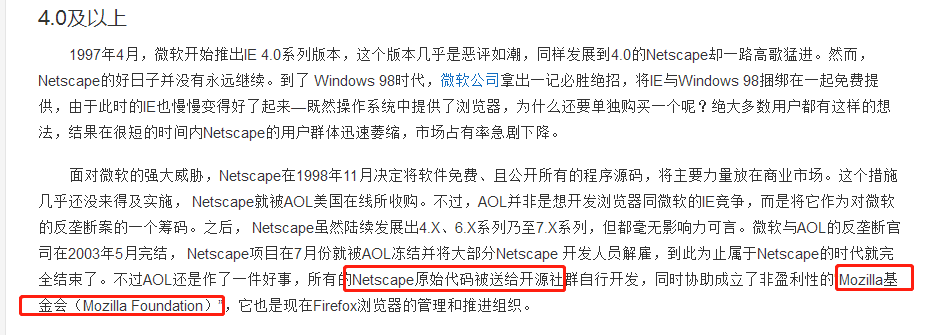
netscape
JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997.
ECMAScript is the official name of the language.
From 2015 ECMAScript is named by year (ECMAScript 2015).
JavaScript was developed for Netscape. Netscape 2 was the first browser to run JavaScript.
After Netscape the Mozilla foundation continued to develop JavaScript for the Firefox browser.
The latest JavaScript version was 1.8.5. (Identical to ECMAScript 5).
ECMAScript was developed by ECMA International after the organization adopted JavaScript.
The first edition of ECMAScript was released in 1997.
This list compares the version numbers of the different products:

________________________________________







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-09-10 【转】单片机为什么叫单片机
2018-09-10 ssh 的安装
2015-09-10 cakephp 的事件系统(Getting to grips with CakePHP’s events system), 基于观察者模式