【转】JS-正则表达式的反向引用
原文:https://blog.csdn.net/qq_43161149/article/details/82928324
js 正则表达式的反向引用 \1
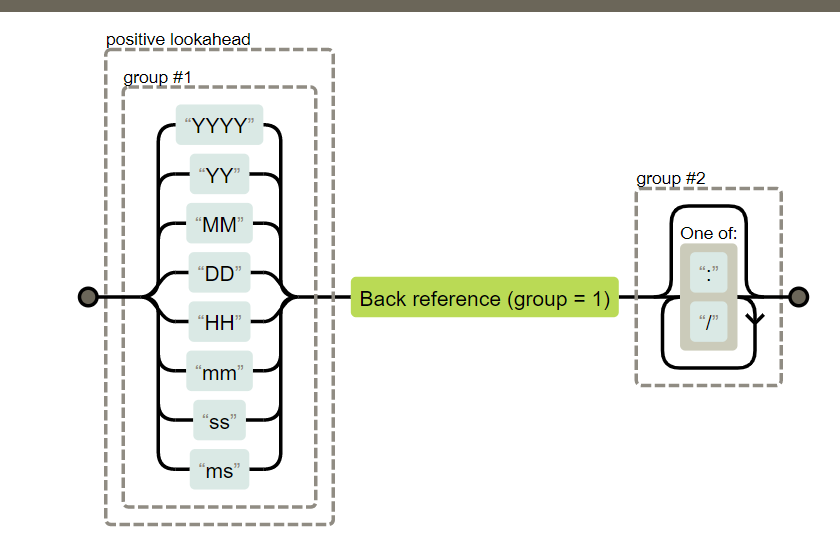
分析一下这个正则表达式的含义: /(?=(YYYY|YY|MM|DD|HH|mm|ss|ms))\1([:\/]*)/

————————————————————————————————————————
选择字符:|
com|cn|edu --- 选择其中一个(含有其中一个就能匹配成功)
子表达式:用()包围的就是子表达式
str = "((/d)(/w))"
第一个子表达式:((\d)(\w))
第二个子表达式:(\d)
第三个子表达式:(\w)
子表达式:以第一个出现的 ( 为第一个表达式
捕获:将匹配到的子表达式保存在RegExp对象中
RegExp.$1:保存第一个子表达式
RegExp.$2:保存第二个子表达式
RegExp.$3:保存第三个子表达式
...
反向引用:调用捕获到的值
\1:指向RegExp.$1
\2:指向RegExp.$2
\n:指向RegExp.$n
例子:
匹配连续相同的三个数字
-
var str = 'ooo111ooo222ooo333ooo123';
-
-
var reg = /(\d)\1\1/g;
-
-
var result = str.match(reg);
-
-
console.log(result);//[111,222,333]
匹配类型为abab的数字
-
var str = 'ooo1212ooo2323ooo3434ooo1234';
-
-
var reg = /(\d)(\d)\1\2/g;// \d匹配数字,\1对应的是第一个表达式(\d),\2对应的是第二个表达式(\d),g是全局匹配
-
-
var result = str.match(reg);
-
-
console.log(result);
匹配标签内的内容
-
var str = 'ooo<div>hello world!</div>234';
-
-
var reg = /<(\w+).*<\/\1>/g;
-
-
var result = str.match(reg);
-
-
console.log(result);
分析
\w: 查找字母、数字、下划线
\w+: 匹配查找至少一个\w的字符串
.: 查找单个字符除了换行符和行结束符
.*: 匹配查找至少零个.的字符串
\/: 因为/为特殊字符,所以需要用转义符\
\1: 反向引用(\w+)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-09-10 【转】单片机为什么叫单片机
2018-09-10 ssh 的安装
2015-09-10 cakephp 的事件系统(Getting to grips with CakePHP’s events system), 基于观察者模式