【转】浏览器何时发送一个Option请求
原文:https://www.cnblogs.com/btgyoyo/p/6187229.html
服务端:a.go
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | package mainimport ( "net/http" "fmt")func hello(w http.ResponseWriter, req *http.Request) { w.Header().Set("name", "my name is smallsoup") w.Header().Set("Access-Control-Allow-Origin", "*")// w.Header().Set("Access-Control-Allow-Headers", "Content-Type,withCredentials"); cookie := http.Cookie{Name:"name", Value:"Shimin Li333", Path:"/", MaxAge:600} http.SetCookie(w, &cookie) fmt.Fprintf(w, "http hello\n")}func main() { http.HandleFunc("/hello", hello) http.ListenAndServe(":3001", nil) } |
client.js
1 2 3 4 5 6 7 8 9 | let xhr = new XMLHttpRequest(); xhr.open('GET', 'http://192.168.123.41:3001/hello', true); // xhr.setRequestHeader('Content-Type', "application/x-www-form-urlencoded"); xhr.withCredentials = true; xhr.send(); xhr.onload = e => { console.log('request success'); console.log(xhr.response) }; |

修改后的一版,所有的域名请求过来的都可以跨域
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | package mainimport ( "net/http" "fmt" "log")func hello(w http.ResponseWriter, req *http.Request) { header:=req.Header log.Println(header) w.Header().Set("name", "my name is smallsoup") //w.Header().Set("Access-Control-Allow-Origin", "*") //w.Header().Set("Access-Control-Allow-Origin", "http://localhost:4300") //w.Header().Set("Access-Control-Allow-Origin", header["Origin"][0]) w.Header().Set("Access-Control-Allow-Origin", "http://localhost:*") w.Header().Set("Access-Control-Allow-Credentials", "true") w.Header().Set("Access-Control-Allow-Headers", "Content-Type,withCredentials,Access-Control-Allow-Origin,Access-Control-Allow-Credentials"); cookie := http.Cookie{Name:"name", Value:"Shimin Li333", Path:"/", MaxAge:600} http.SetCookie(w, &cookie) fmt.Fprintf(w, "http hello\n")}func main() { http.HandleFunc("/hello", hello) http.ListenAndServe(":3001", nil) } |

---------------------------------------------------------------------------------------
Http Options Method
简而言之,OPTIONS请求方法的主要用途有两个:
1、获取服务器支持的HTTP请求方法;
2、用来检查服务器的性能。
CORS(跨域资源共享)
CORS是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源。而这种访问是被同源策略所禁止的。CORS系统定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。
使用CORS的方式非常简单,但是需要同时对前端和服务器端做相应处理
1、 前端
客户端使用XmlHttpRequest发起Ajax请求,当前绝大部分浏览器已经支持CORS方式,且主流浏览器均提供了对跨域资源共享的支持。
2、 服务器端
如果服务器端未做任何配置,则前端发起Ajax请求后,会得到CORS Access Deny,即跨域访问被拒绝。
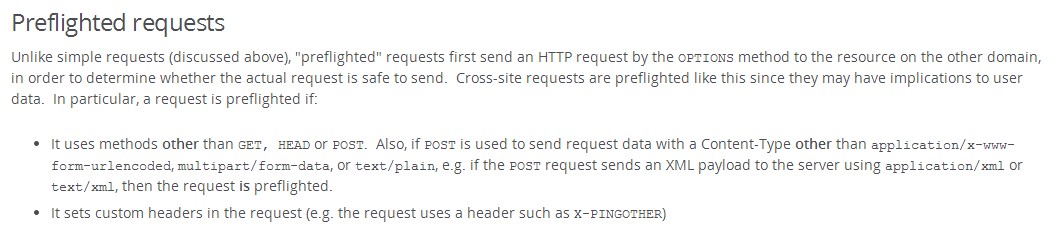
Preflighted Requests(预检请求)
Preflighted Requests是CORS中一种透明服务器验证机制。预检请求首先需要向另外一个域名的资源发送一个 HTTP OPTIONS 请求头,其目的就是为了判断实际发送的请求是否是安全的。
下面的情况需要进行预检:

一个简单的请求如下:
- HTTP方法是下列之一
HEADGETPOST
- HTTP头包含
AcceptAccept-LanguageContent-LanguageLast-Event-IDContent-Type,但仅能是下列之一application/x-www-form-urlencodedmultipart/form-datatext/plain
任何一个不满足上述要求的请求,即被认为是复杂请求。一个复杂请求不仅有包含通信内容的请求,同时也包含预请求(preflight request)。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2017-07-07 influxDB系列(二)--查看数据库的大小
2017-07-07 如何阅读框架源代码
2017-07-07 交换机是干嘛的!!交换机如何学习MAC地址过程?
2017-07-07 如何看路由表
2015-07-07 PHP的json_encode中文被转码的问题