【转】angular使用代理解决跨域
原文: https://www.cnblogs.com/sghy/p/9111293.html
-----------------------------------------------------
angular2、angular4、angular5 及以上版本的跨域问题。
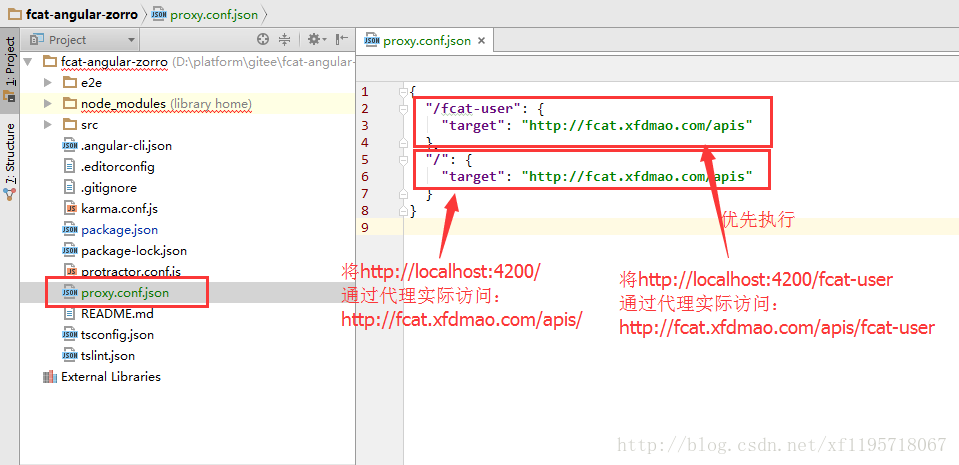
通过angular自身的代理转发功能

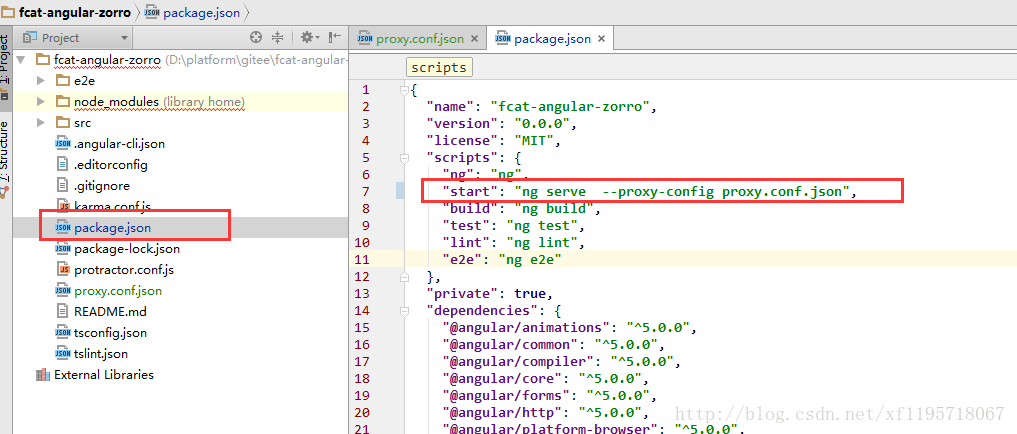
配置package.json

两种方式启动代理服务
第一种:
启动项目通过npm start启动,会自动启动代理服务
npm start
第二种:
或者直接以下命令启动代理服务
ng serve --proxy-config proxy.conf.json
官网介绍:https://github.com/angular/angular-cli/blob/master/docs/documentation/stories/proxy.md






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-10-17 M.2接口NVMe协议的固态硬盘读写速度是SATA接口的两倍
2018-10-17 linux shell的执行方式
2018-10-17 linux查看当前shell的方法
2018-10-17 linux 的空命令:(冒号)
2018-10-17 linux 基本命令学习
2018-10-17 linux 的命令 -exec 的使用
2016-10-17 html 自定义标签的作用