自己理解BFC 和 stack context , stack order
1. stack order 发生在BFC计算好了之后。
2.一个一个的BFC里面,不同的block 里面的stack context 会根据 stack order的顺序,进行堆叠。呈现互相遮盖的效果。
例如:
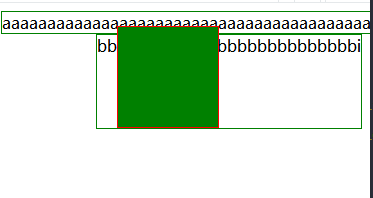
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <body> <style>div{ border: 1px solid green;}</style> <div style="float: left">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div> <div style="float: right;">bbbbbbbbbbbbbbbbbbbbbbbbbbi <div style="position:relative; border:1px solid red; width:100px;height:100px;margin-top:-30px;left:20px;background-color:green"> </div></div></body> |

效果如上图所示, 第一个div, 和第二个div都是一个独立的BFC, 各种进行计算之后,在进行stack oder 的堆叠。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现