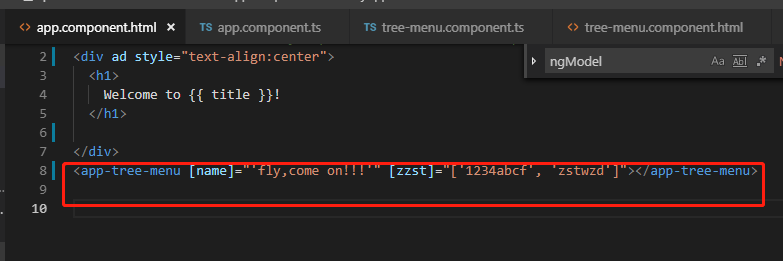
angular6 Can't bind to 'zzst' since it isn't a known property of
文档: https://angular.io/guide/template-syntax#event-binding

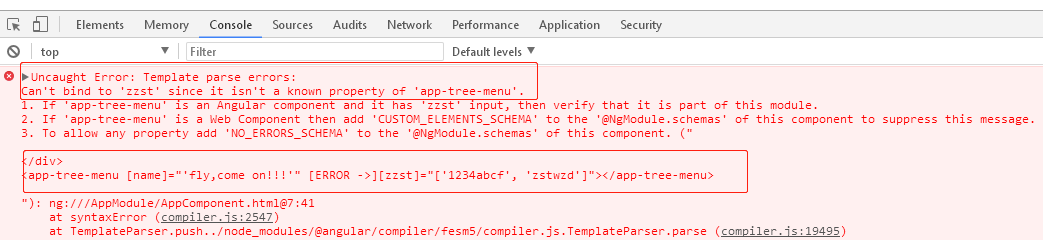
The Angular compiler may reject these bindings with errors like this one:
Uncaught Error: Template parse errors:
Can't bind to 'hero' since it isn't a known property of 'app-hero-detail'You know that HeroDetailComponent has hero and deleteRequest properties. But the Angular compiler refuses to recognize them.
The Angular compiler won't bind to properties of a different component unless they are Input or Output properties.
There's a good reason for this rule.
It's OK for a component to bind to its own properties. The component author is in complete control of those bindings.
But other components shouldn't have that kind of unrestricted access. You'd have a hard time supporting your component if anyone could bind to any of its properties. Outside components should only be able to bind to the component's public binding API.
Angular asks you to be explicit about that API. It's up to you to decide which properties are available for binding by external components.
TypeScript public doesn't matter
You can't use the TypeScript public and private access modifiers to shape the component's public binding API.








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2016-12-12 为什么要 urlencode()
2016-12-12 git 提交到github时不用每次都输入用户名,密码