关于querySelector 和 document.getElementsByTagName 选中集合问题
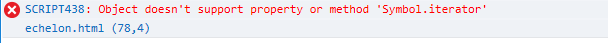
本文解决的问题是 :运用for..of..循环时,edge浏览器报Object doesn't support property or method 'symbol.iterator'问题 以及 符号迭代器(symbol.interator)是什么类型的问题
在ES6中新加了一种数据类型Symbol,在es5中只有六种基本数据类型(undefined number null boolean string Array)和一种复杂的数据类型(object)
简单了解:symbol的值通过symbol函数生成,symbol类型是保证每个属性的名字都是独一无二的,对于一个对象由多个模块构成的情况非常有用。
在edge浏览器中浏览代码块中含有for ..of..循环的页面时,浏览器会报错Object doesn't support property or method 'symbol.iterator'

因为通过document.querySelectorAll()和document.getElementsByTagName()或者document.getElementsByClassName()选中的元素集合,并不是标准的Array类型,通过() instanceof Array 为false可以判断,
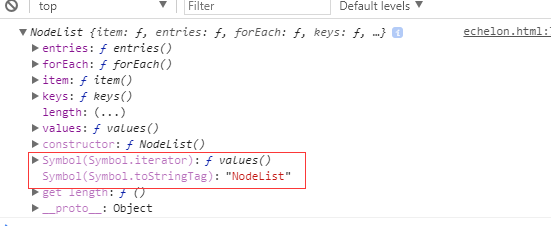
通过在控制台打印的结果可以得到,document.querySelectorAll()得到的object.__proto__为NodeList类型,

此时,需要将Array的symbol.iterator的值赋给Node List的symbol.iterator
NodeList.prototype[Symbol.iterator] = Array.prototype[Symbol.iterator];
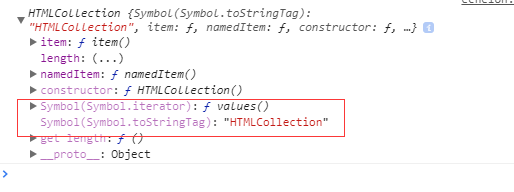
对应的通过document.getElementsByTagName或者document.getElementsByClassName()得到的object.__proto__为HTMLCollection类型

此时,需要将Array的symbol.iterator的值赋给HTMLCollection的symbol.iterator,
HTMLCollection.prototype[Symbol.iterator] = Array.prototype[Symbol.iterator];
这时就可以在edge浏览器运行了;
文章借鉴了阮一峰大神的(http://es6.ruanyifeng.com/#docs/iterator)



