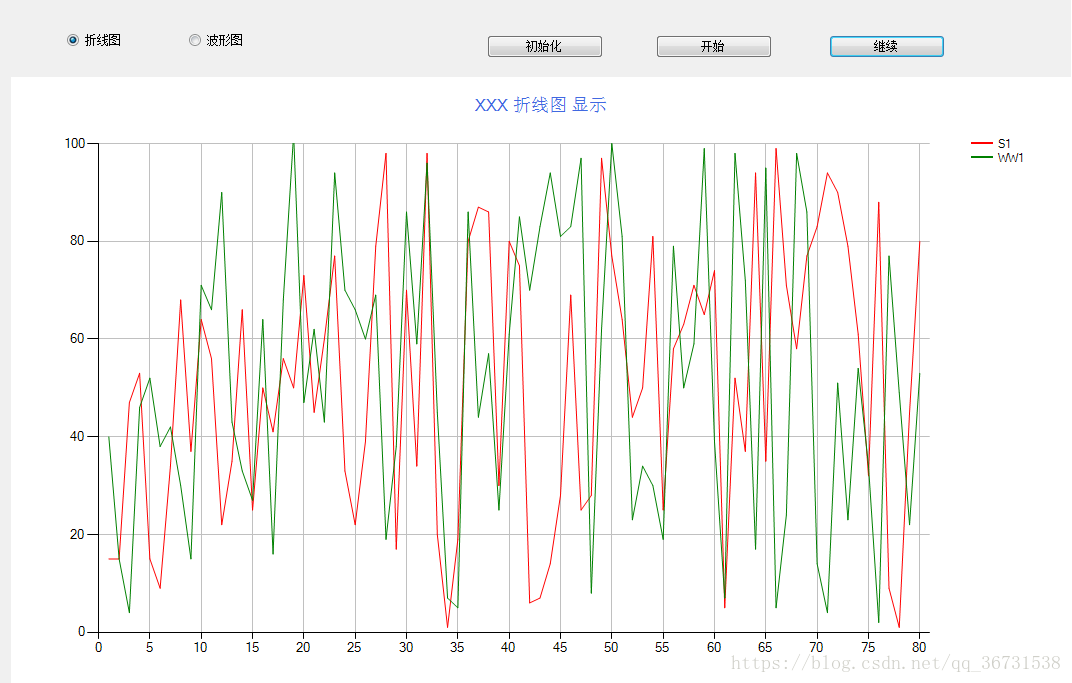
winform chart画折线,波形图,多条数据
结果图
代码过程:
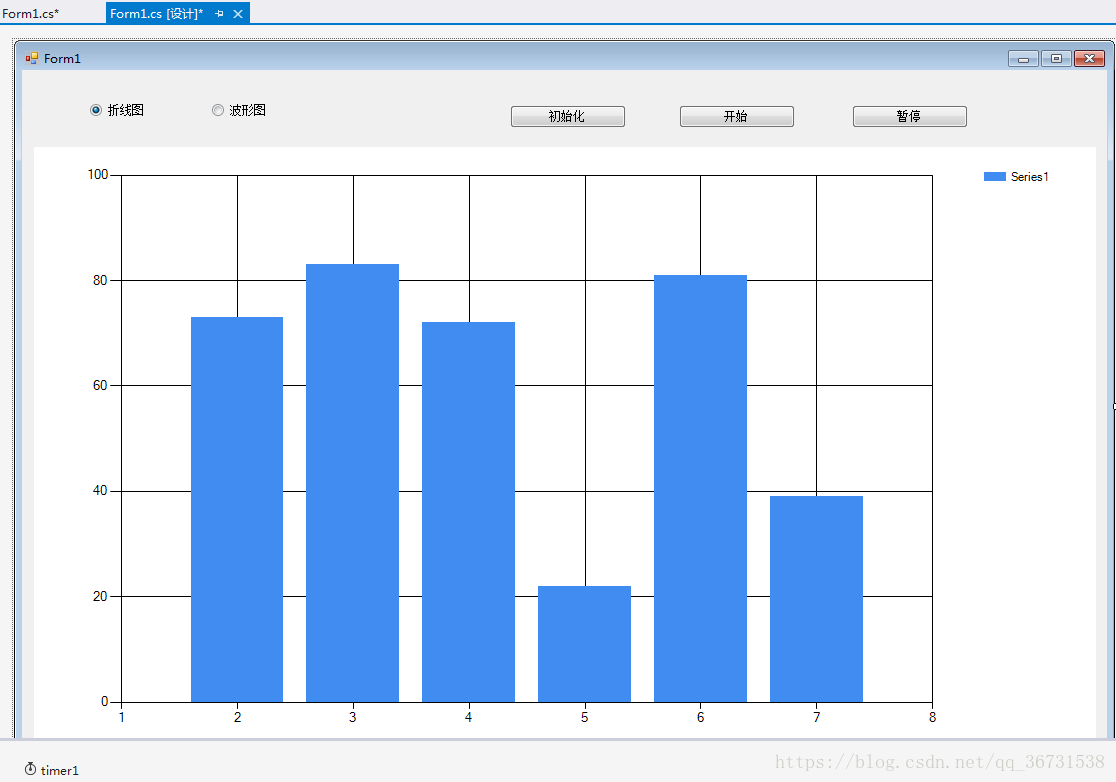
Form界面布局,控件:2个RadioButton, 3个button,1个chart,1个timer控件
代码区:Form1.cs
- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Data;
- using System.Drawing;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Windows.Forms;
- using System.Windows.Forms.DataVisualization.Charting;
-
- namespace boxinghuifang
- {
- public partial class Form1 : Form
- {
- public Form1()
- {
- InitializeComponent();
- }
- private Queue<double> dataQueue = new Queue<double>(100);
- private Queue<double> dataQueue1 = new Queue<double>(100);
-
- private int curValue = 0;
- private int num = 5;//每次删除怎加几个点
- private void button1_Click(object sender, EventArgs e)
- {
- InitChart();
- }
- private void InitChart()
- {
- //定义图表区域
- this.chart1.ChartAreas.Clear();
- ChartArea chartArea1 = new ChartArea("C1");
- this.chart1.ChartAreas.Add(chartArea1);
- //定义存储和显示点的容器
- this.chart1.Series.Clear();
- Series series1 = new Series("S1");
- series1.ChartArea = "C1";
- this.chart1.Series.Add(series1);
-
- Series series2 = new Series("WW1"); /////////////////////////
- series2.ChartArea = "C1"; ///////////////////////////////
- this.chart1.Series.Add(series2); /////////////////////////////////
-
-
- //设置图表显示样式
- this.chart1.ChartAreas[0].AxisY.Minimum = 0;
- this.chart1.ChartAreas[0].AxisY.Maximum = 100;
- this.chart1.ChartAreas[0].AxisX.Interval = 5;
- this.chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = System.Drawing.Color.Silver;
- this.chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = System.Drawing.Color.Silver;
- //设置标题
- this.chart1.Titles.Clear();
- this.chart1.Titles.Add("S01");
- this.chart1.Titles[0].Text = "波形回放显示";
- this.chart1.Titles[0].ForeColor = Color.RoyalBlue;
- this.chart1.Titles[0].Font = new System.Drawing.Font("Microsoft Sans Serif", 12F);
-
-
- //设置标题
-
-
- // this.chart1.Titles[1].ForeColor = Color.RosyBrown;
- this.chart1.Titles[0].Font = new System.Drawing.Font("Microsoft Sans Serif", 12F);
- //设置图表显示样式
- this.chart1.Series[0].Color = Color.Red;
- this.chart1.Series[1].Color = Color.Green;
-
- if (rb1.Checked)
- {
- this.chart1.Titles[0].Text = string.Format("XXX {0} 显示", rb1.Text);
- this.chart1.Series[0].ChartType = SeriesChartType.Line;
- this.chart1.Series[1].ChartType = SeriesChartType.Line;
- }
- if (rb2.Checked)
- {
- this.chart1.Titles[0].Text = string.Format("XXX {0} 显示", rb2.Text);
- this.chart1.Series[0].ChartType = SeriesChartType.Spline;
- this.chart1.Series[1].ChartType = SeriesChartType.Spline;
- }
- this.chart1.Series[0].Points.Clear();
- this.chart1.Series[1].Points.Clear();
- }
-
- //更新队列中的值
- private void UpdateQueueValue()
- {
-
- if (dataQueue.Count > 100)
- {
- //先出列
- for (int i = 0; i < num; i++)
- {
- dataQueue.Dequeue();
- }
- }
- if (dataQueue1.Count > 100)
- {
- //先出列
- for (int i = 0; i < num; i++)
- {
- dataQueue1.Dequeue();
- }
- }
- if (rb1.Checked)
- {
- Random r = new Random();
- for (int i = 0; i < num;i++ )
- {
- dataQueue.Enqueue(r.Next(0, 100));
- int[] A = new int[100];
- A[i] = i + r.Next(0, 100);
- dataQueue1.Enqueue(A[i]);
- }
- }
- if (rb2.Checked)
- {
- for (int i = 0; i < num; i++)
- {
- //对curValue只取[0,360]之间的值
- curValue = curValue % 360;
- //对得到的正玄值,放大50倍,并上移50
- dataQueue.Enqueue((50 * Math.Sin(curValue * Math.PI / 180)) + 50);
- dataQueue1.Enqueue((50 * Math.Sin(curValue * Math.PI / 180)) + 30);
- curValue = curValue + 10;
- }
- }
- }
-
- private void button2_Click(object sender, EventArgs e)
- {
- this.timer1.Start();
- }
- public static bool S = false;
- private void button3_Click(object sender, EventArgs e)
- {
- if(S==false)
- {
- button3.Text = "继续";
- this.timer1.Stop();
- S = true;
- }
- else
- {
- button3.Text = "暂停";
- this.timer1.Start();
- S = false;
- }
- }
-
- private void timer1_Tick(object sender, EventArgs e)
- {
- UpdateQueueValue();
- this.chart1.Series[0].Points.Clear();
- this.chart1.Series[1].Points.Clear();
- for (int i = 0; i < dataQueue.Count; i++)
- {
- this.chart1.Series[0].Points.AddXY((i + 1), dataQueue.ElementAt(i));
- }
- for (int i = 0; i < dataQueue1.Count; i++)
- {
- this.chart1.Series[1].Points.AddXY((i + 1), dataQueue1.ElementAt(i));
- }
- }
- }
- }
完整代码下载地址:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号