Linq下有一个非常实用的SelectMany方法,很多人却不会用
在平时开发中经常会看到有些朋友或者同事在写代码时会充斥着各种for,foreach,这种程式代码太多的话阅读性特别差,而且还显得特别累赘,其实在FCL中有很多帮助我们提高阅读感的方法,而现实中很多人不会用或者说不知道,这篇我就跟大家聊一聊。
一:SelectMany
这个方法绝对是提高开发速度的一大利器,有太多的业务场景需要使用这个函数,举一个我实际应用场景,商家按照年份和客户类型预先设置一些标签,然后让系统跑一下它的各自标签到底有多少人?
1. 定义Model
为了方便演示,这里做了一下简化代码,只有一个字典,key表示年份,value:就是该年份的多组标签。
public class EstimateModel
{
public int ShopID { get; set; }
<span class="hljs-comment">//key: 年份</span>
<span class="hljs-keyword">public</span> Dictionary<<span class="hljs-built_in">string</span>, List<TagCrowdFilterModel>> YearCrowdFilterDict { get; <span class="hljs-built_in">set</span>; }
}
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">TagCrowdFilterModel</span>
{</span>
<span class="hljs-comment">/// <summary></span>
<span class="hljs-comment">/// 筛选条件</span>
<span class="hljs-comment">/// </summary></span>
<span class="hljs-keyword">public</span> <span class="hljs-built_in">string</span> CrowdFiter { get; <span class="hljs-built_in">set</span>; }
<span class="hljs-comment">/// <summary></span>
<span class="hljs-comment">/// 获取人数</span>
<span class="hljs-comment">/// </summary></span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> TotalCustomerCount { get; <span class="hljs-built_in">set</span>; }
}
为了更加清晰,我决定再填充一下数据
public static void Main(string[] args)
{
var estimateModel = new EstimateModel()
{
ShopID = 1,
YearCrowdFilterDict = new Dictionary<string, List<TagCrowdFilterModel>>()
{
{
"17年",new List<TagCrowdFilterModel>()
{
new TagCrowdFilterModel(){ CrowdFiter="between 10 and 20" },
new TagCrowdFilterModel(){ CrowdFiter=" a<10 || a>30" },
}
},
{
"18年",new List<TagCrowdFilterModel>()
{
new TagCrowdFilterModel(){ CrowdFiter="between 100 and 200" },
new TagCrowdFilterModel(){ CrowdFiter=" a<100 || a>300" },
}
},
{
"19年",new List<TagCrowdFilterModel>()
{
new TagCrowdFilterModel(){ CrowdFiter="between 1000 and 2000" },
new TagCrowdFilterModel(){ CrowdFiter=" a<1000 || a>3000" },
}
}
}
};
}
<span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">int</span> <span class="hljs-title">GetCustomerID</span><span class="hljs-params">(<span class="hljs-built_in">string</span> crowdfilter)</span>
</span>{
<span class="hljs-keyword">return</span> BitConverter.ToInt32(Guid.NewGuid().ToByteArray(), <span class="hljs-number">0</span>);
}
2. 实现需求
需求也很简单,就是依次获取 TagCrowdFilterModel 中的 CrowdFiter 字段再调用GetCustomerID方法把人数赋值给TotalCustomerCount即可,这么简单的需求,如果让你来搞定,你该怎么实现这个逻辑? 没错,很多人可能就是两个foreach搞定。
foreach (var year in estimateModel.YearCrowdFilterDict.Keys) { var yearCrowdFitlerList = estimateModel.YearCrowdFilterDict[year];foreach (var crowdFitler in yearCrowdFitlerList) { crowdFitler.TotalCustomerCount = GetCustomerID(crowdFitler.CrowdFiter); } }
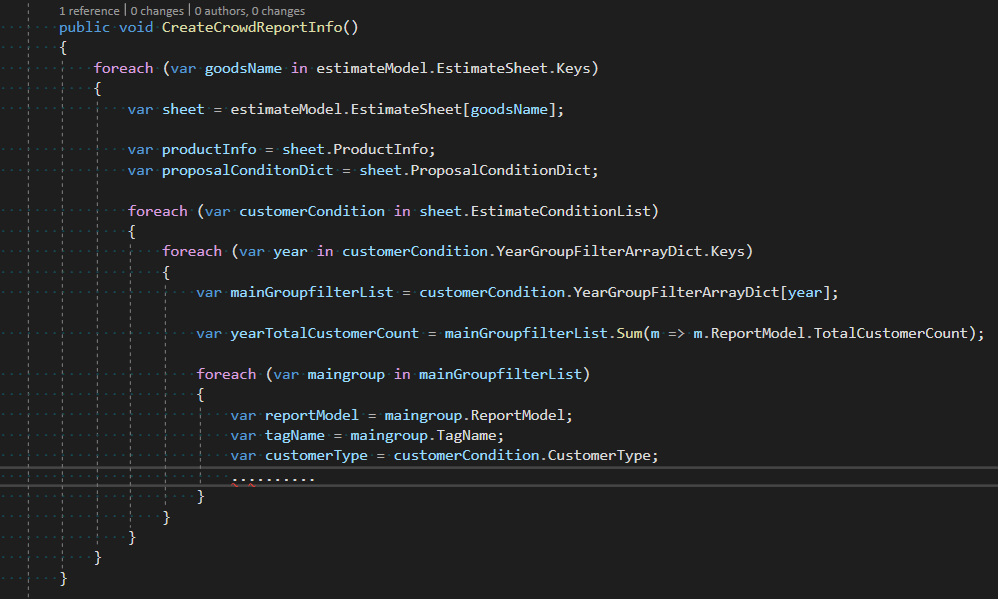
看似代码也很清爽,但现实哪有这么好的事情,真实情况是年份上可能还要套上一个客户类型,客户类型之上再套一个商品,商品之上再套一个商家,这样很深的层级你就需要多达3个foreach,4个foreach甚至5个foreach才能搞定,再放张图给大家看看,是不是看着头大...😄

3. 优化办法
如果你会selectMany,那只需要一个链式写法就可以搞定,是不是简单粗暴,虽然性能比不上命令式写法,但可读性和观赏性真的上了几个档次。
estimateModel.YearCrowdFilterDict.SelectMany(m => m.Value).ToList().ForEach(m =>
m.TotalCustomerCount = GetCustomerID(m.CrowdFiter)
);
二:原理探究
1. msdn解释
将序列的每个元素投影到 IEnumerable
https://docs.microsoft.com/zh-cn/dotnet/api/system.linq.enumerable.selectmany?view=netframework-4.8
有了上面的案例解释,再看msdn的这句话,我想你应该彻彻底底的明白了selectMany怎么使用。
2. 翻查源码
宏观上明白了,接下来用ILSpy去查下微观代码,到底这玩意是怎么实现的。
public static IEnumerable<TResult> SelectMany<TSource, TResult>(this IEnumerable<TSource> source, Func<TSource, IEnumerable<TResult>> selector)
{
if (source == null)
{
throw Error.ArgumentNull("source");
}
if (selector == null)
{
throw Error.ArgumentNull("selector");
}
return SelectManyIterator(source, selector);
}
private static IEnumerable<TResult> SelectManyIterator<TSource, TResult>(IEnumerable<TSource> source, Func<TSource, IEnumerable<TResult>> selector)
{
foreach (TSource item in source)
{
foreach (TResult item2 in selector(item))
{
yield return item2;
}
}
}
大家仔细体会下这两个foreach,尤其是第二个foreach,其中的selector(item)不就是年份下的标签集合吗?再遍历这个集合把每一个item返回出去,返回值是IEnumerable
好了,本篇就说到这里,希望对你有帮助。
如您有更多问题与我互动,扫描下方进来吧~


<div class="clear"></div>
<div id="post_next_prev">
<a href="https://www.cnblogs.com/huangxincheng/p/12684317.html" class="p_n_p_prefix">« </a> 上一篇: <a href="https://www.cnblogs.com/huangxincheng/p/12684317.html" title="发布于 2020-04-12 11:26">当模板方法遇到了委托函数,你的代码又可以精简了</a>
<br>
<a href="https://www.cnblogs.com/huangxincheng/p/12706458.html" class="p_n_p_prefix">» </a> 下一篇: <a href="https://www.cnblogs.com/huangxincheng/p/12706458.html" title="发布于 2020-04-15 16:55">多角度让你彻底明白yield语法糖的用法和原理及在C#函数式编程中的作用</a>



