任务12:Bind读取配置到C#实例
<div id="post_detail">
任务12:Bind读取配置到C#实例
将json文件的配置转换成C#的实体
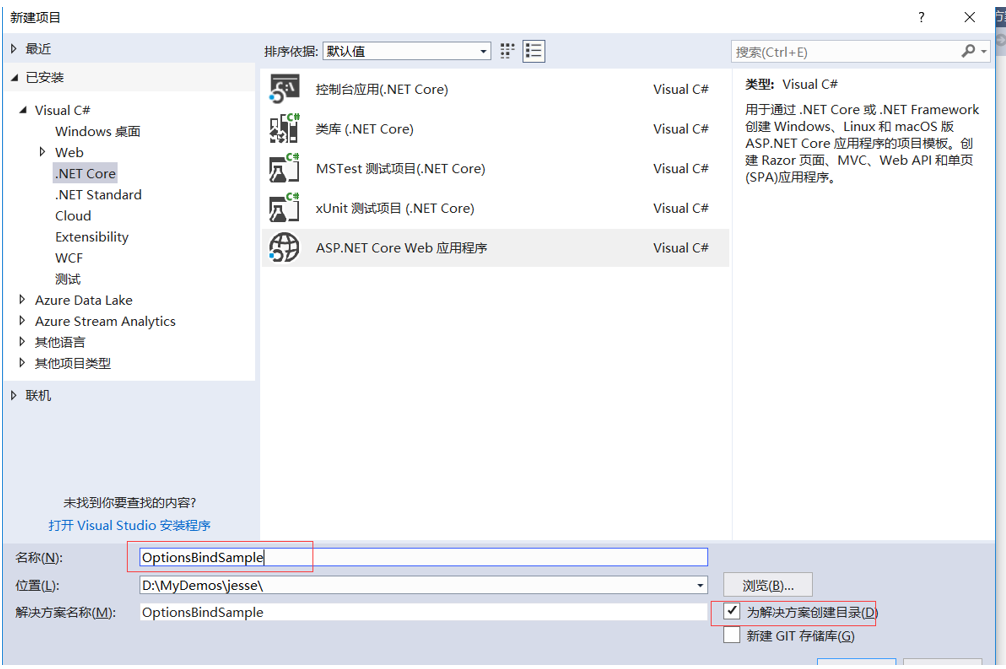
新建项目:
OptionsBindSample

忘了把 https去掉了。下次记住了 就可以了。

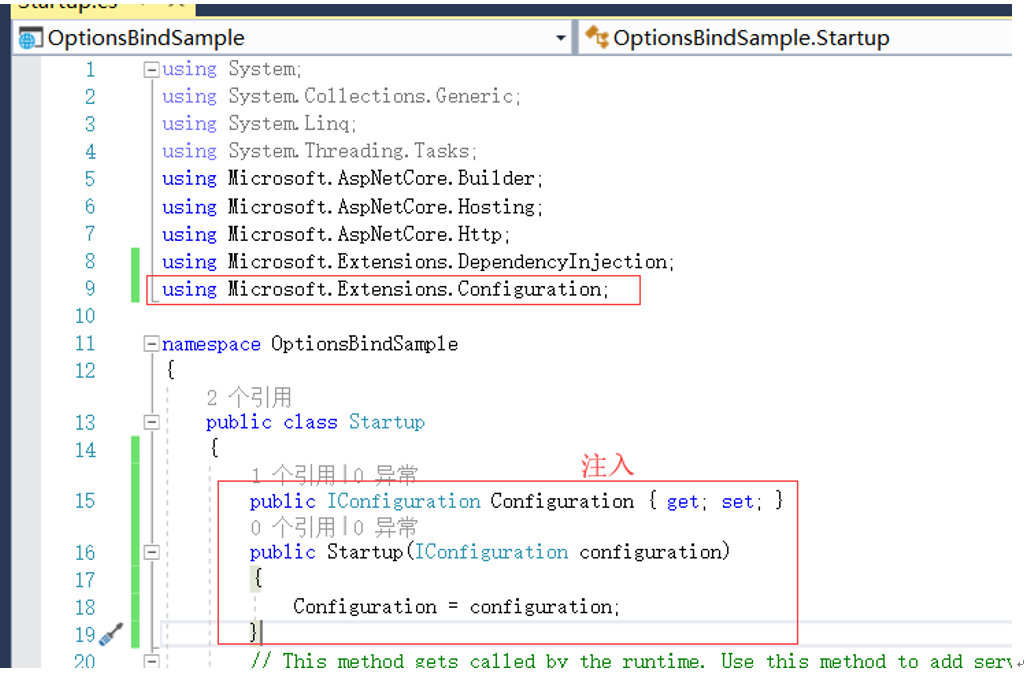
注入Configuration
由于我们要用Configuration所以要用到依赖注入。
我们可以使用IConfiguration的接口。
注意引入命名空间:
using Microsoft.Extensions.Configuration;

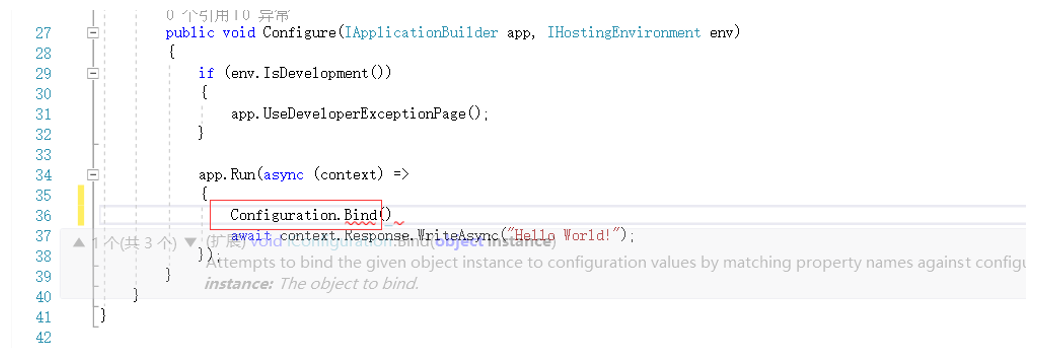
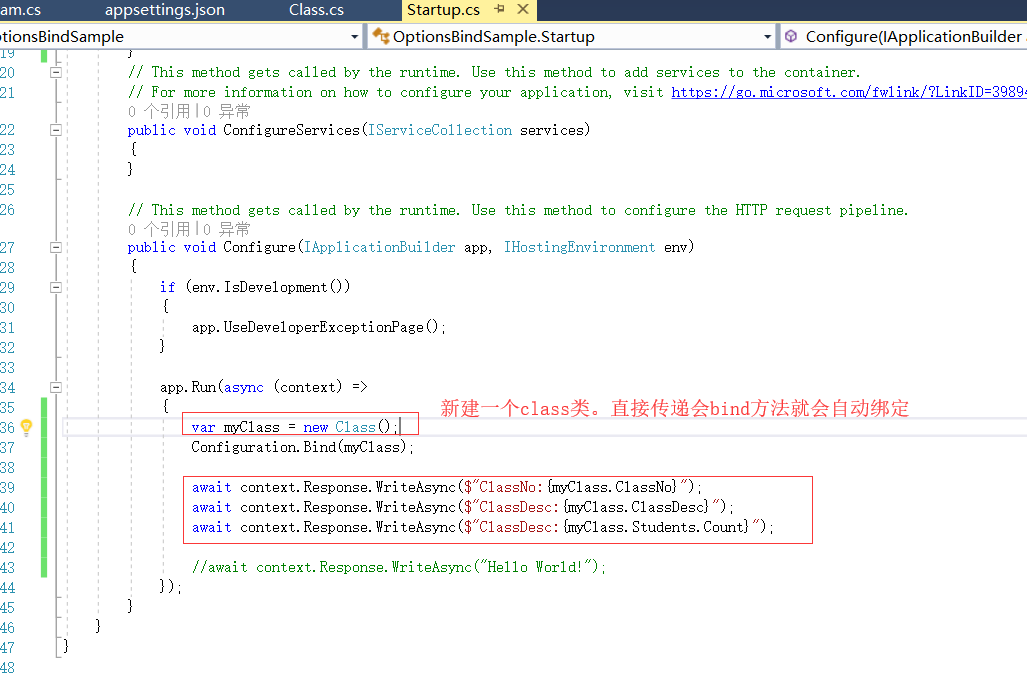
这里调用configuration的bind方法。可以传入一个对象将我们配置信息和对象映射起来。

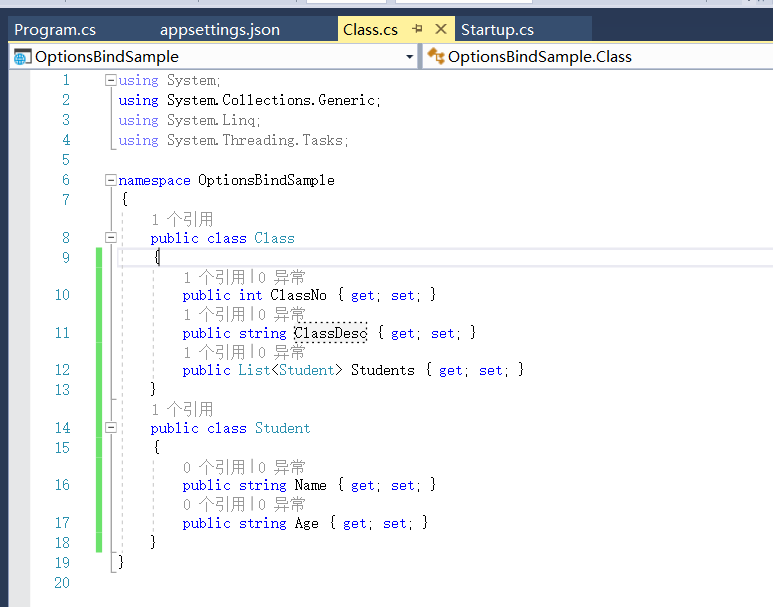
新建Class的班级类



using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks;namespace OptionsBindSample
{
public class Class
{
public int ClassNo { get; set; }
public string ClassDesc { get; set; }
public List<Student> Students { get; set; }
}
public class Student
{
public string Name { get; set; }
public string Age { get; set; }
}
}
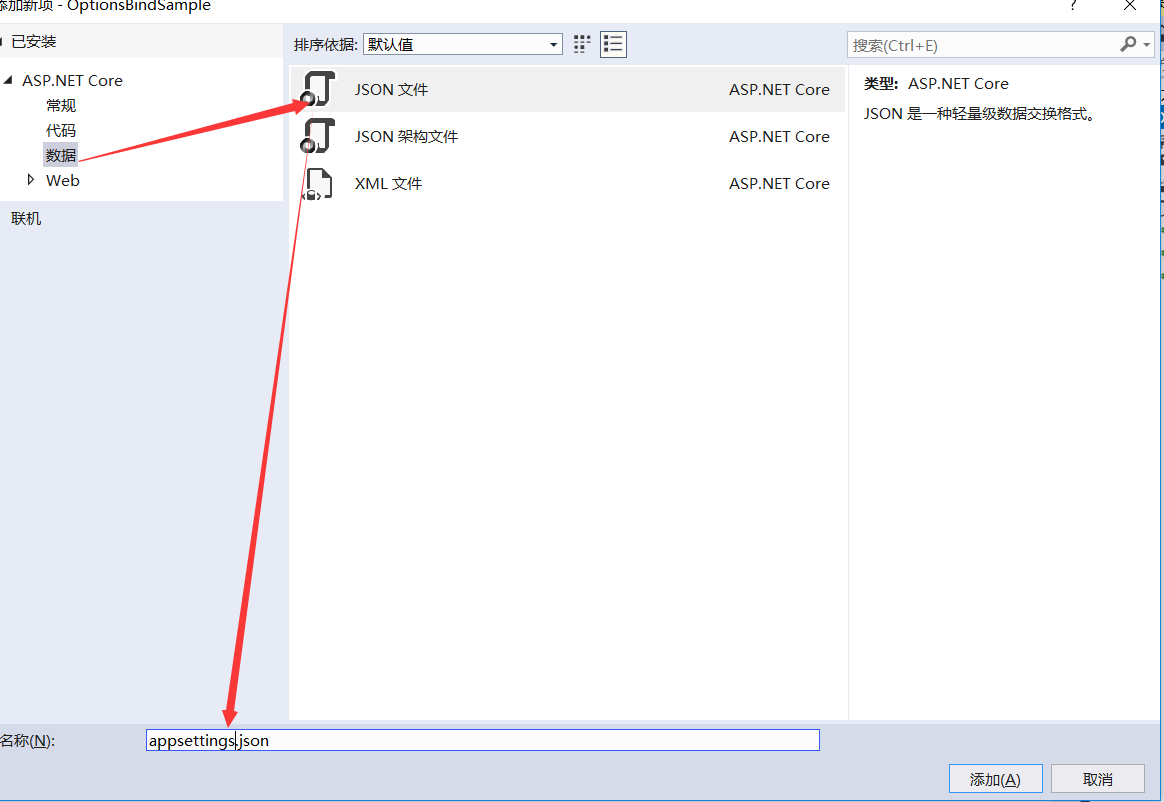
新建appsetting.json文件

我们在新建项目的时候,默认自带了这个appsettings.json文件了。

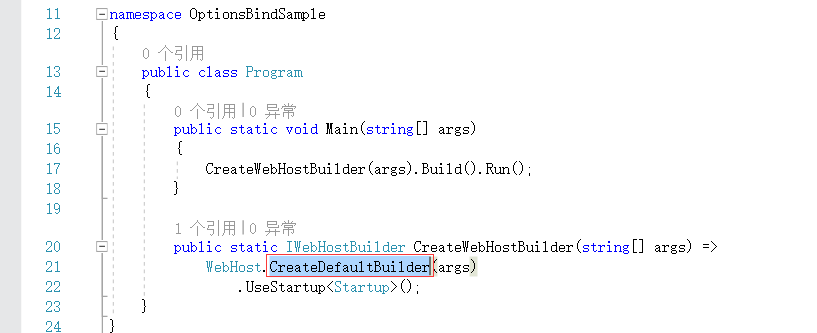
默认webhost启动的时候是没有添加任何配置和启动相关的
我们默认host启动会读取appsetting.json读取我们的configuration里面去。

只要你的名字叫做appsettings.json
它会通过CreateDefaultBuilder这个方法,会把它加载到我们的configuration里面

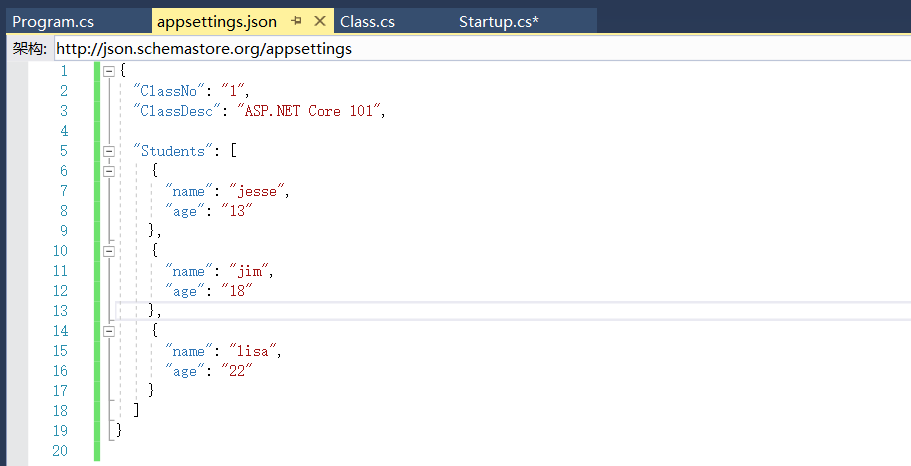
把之前的json文件拷贝过去

{ "ClassNo": "1", "ClassDesc": "ASP.NET Core 101","Students": [
{
"name": "jesse",
"age": "13"
},
{
"name": "jim",
"age": "18"
},
{
"name": "lisa",
"age": "22"
}
]
}


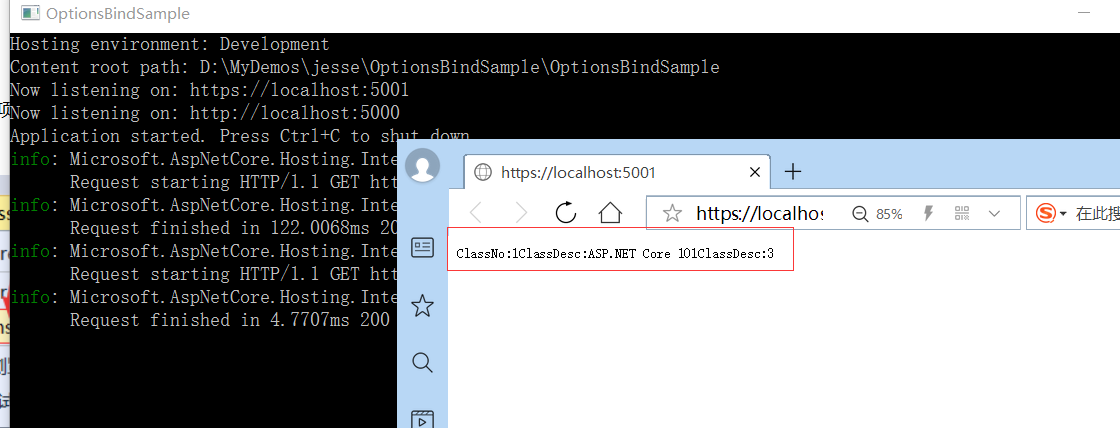
我们使用控制台的方式启动项目

输出结果

ClassNo:1ClassDesc:ASP.NET Core 101ClassDesc:3
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
</div>
<div class="postDesc">posted @ <span id="post-date">2019-02-11 16:24</span> <a href="https://www.cnblogs.com/wangjunwei/">GASA</a> 阅读(<span id="post_view_count">24</span>) 评论(<span id="post_comment_count">0</span>) <a href="https://i.cnblogs.com/EditPosts.aspx?postid=10362252" rel="nofollow">编辑</a> <a href="#" onclick="AddToWz(10362252);return false;">收藏</a></div>
</div>
<script type="text/javascript">var allowComments=true,cb_blogId=60752,cb_entryId=10362252,cb_blogApp=currentBlogApp,cb_blogUserGuid='29a68de3-869e-de11-ba8f-001cf0cd104b',cb_entryCreatedDate='2019/2/11 16:24:00';loadViewCount(cb_entryId);var cb_postType=1;var isMarkdown=false;</script>
</div>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号
昵称:
不改了 退出 订阅评论
[Ctrl+Enter快捷键提交]
【推荐】程序员问答平台,解决您开发中遇到的技术难题
· (十二)Bind读取配置到C#实例
· Bind,Options读取配置到C#实例
· 【ASP.NET Core快速入门】(五)命令行配置、Json文件配置、Bind读取配置到C#实例、在Core Mvc中使用Options
· 菜鸟入门【ASP.NET Core】5:命令行配置、Json文件配置、Bind读取配置到C#实例、在Core Mvc中使用Options
· Bind读取配置到C#实例
· 消息称阿里秘密成立经发委:官方不予置评
· 刚刚过去的 7 月,是人类有史以来最热的一个月
· 日本对AI人才匮乏感到恐慌 索尼等科技公司增加外国工程师招聘
· 在朋友圈骂人被罚1000元!法官这样说…
· 搜狐发布Q2财报:亏损3800万美元 同比减亏22%
» 更多新闻...
2014-02-11 arcgis for silverlight 相关学习资料整理
2014-02-11 (转)ASP.NET 4.0 尚未在 Web 服务器上注册
2013-02-11 可代替SQL Server中Like语句的用法
2013-02-11 Detect IFrame Load Event 探索Iframe的加载事件
2013-02-11 How To Change Collapse Tool Position 改变Panel收缩按钮的位置
2013-02-11 ExtJS4 Panel中嵌套PDF