任务38:JWT 设计解析及定制
任务38:JWT 设计解析及定制
改造jwt token
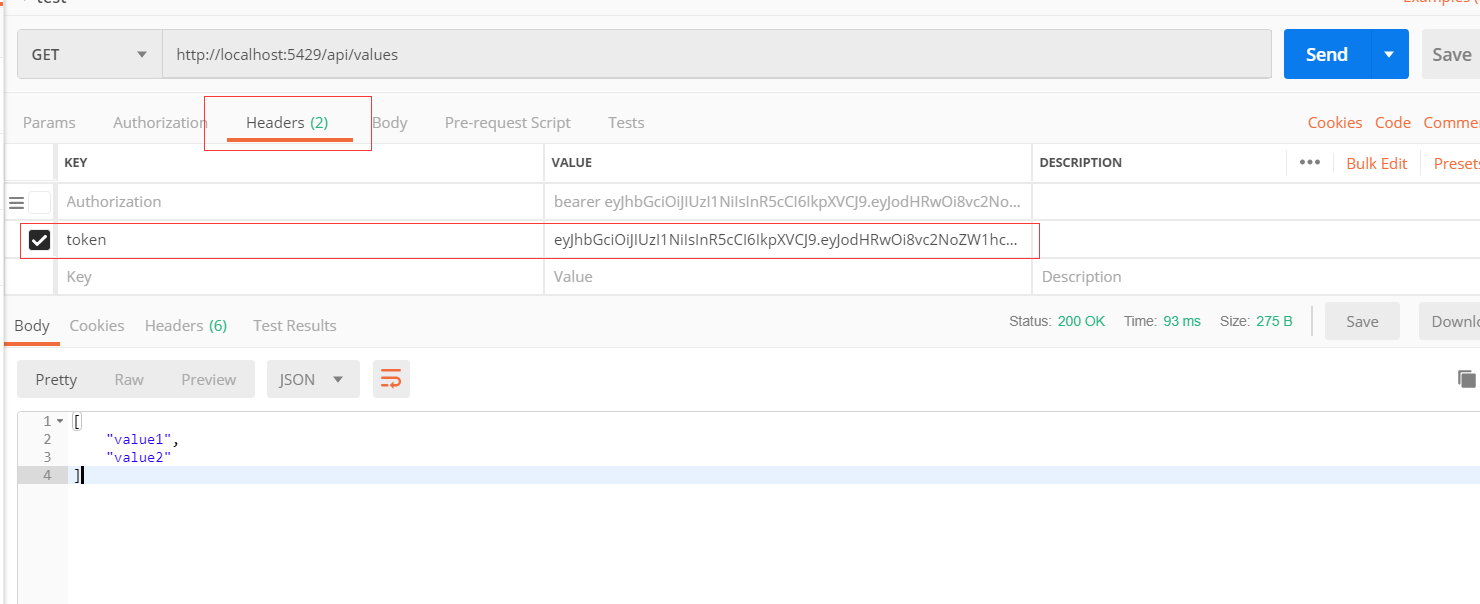
token的值不放在Authorize里面,而是放在header的token里面

asp.net core的源代码
在Security的下面
https://github.com/aspnet/AspNetCore/tree/master/src/Security
github源代码的讲解
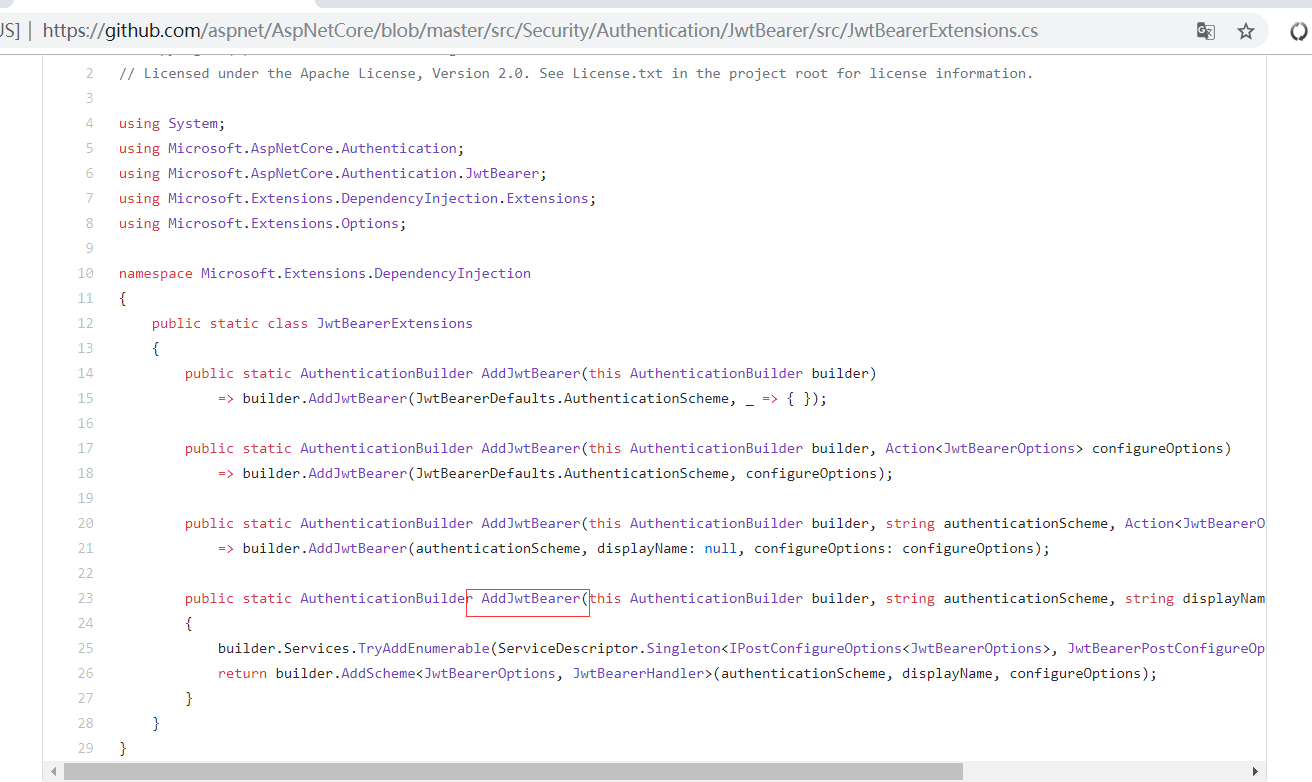
这是jwtBearer的认证的源码:
https://github.com/aspnet/AspNetCore/tree/master/src/Security/Authentication/JwtBearer/src
AddJwtBearer的扩展方法在这里。

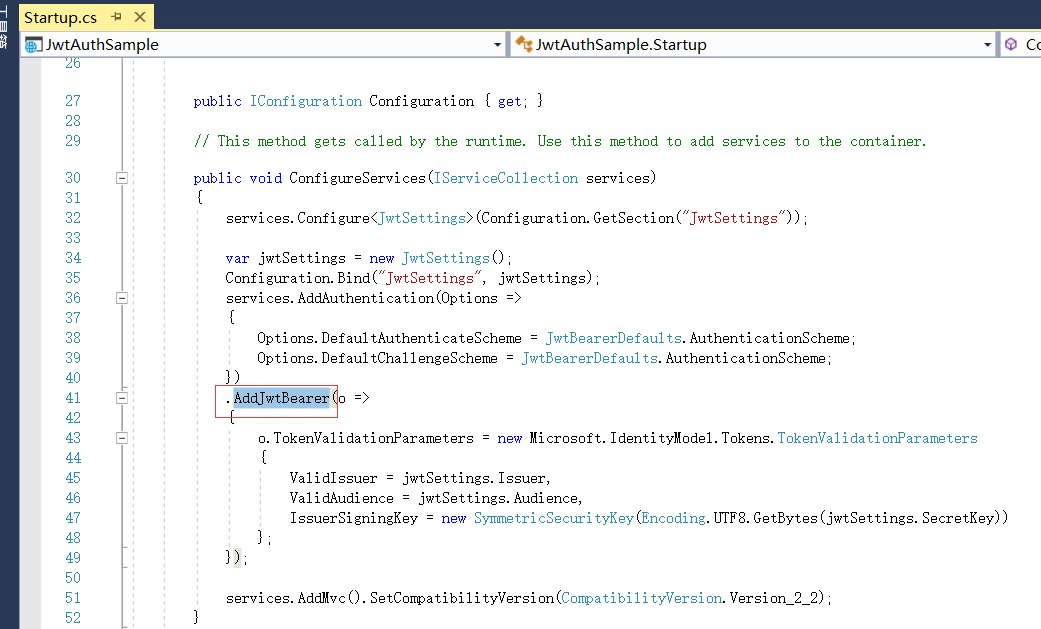
就是我们的StartUp里面的方法调用的AddJwtBearer

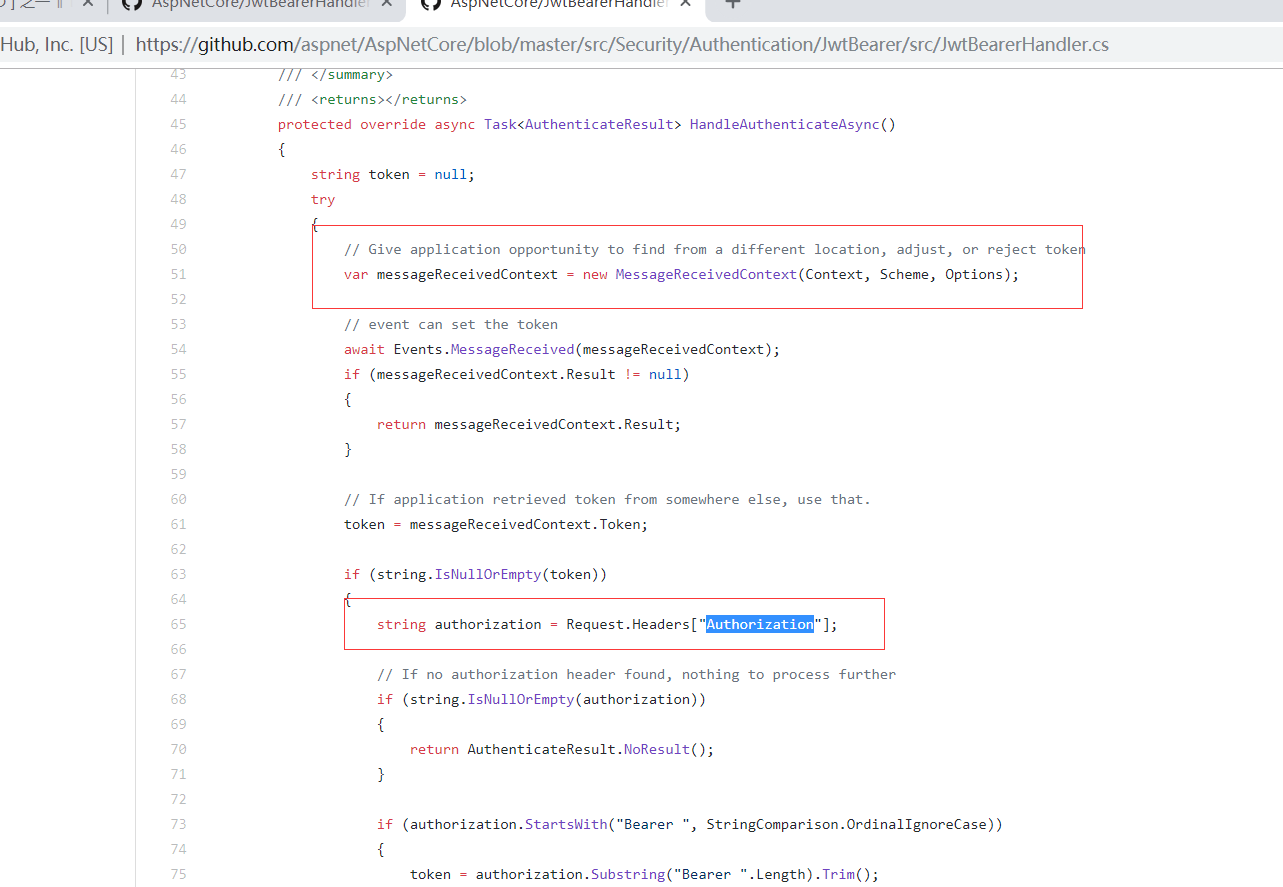
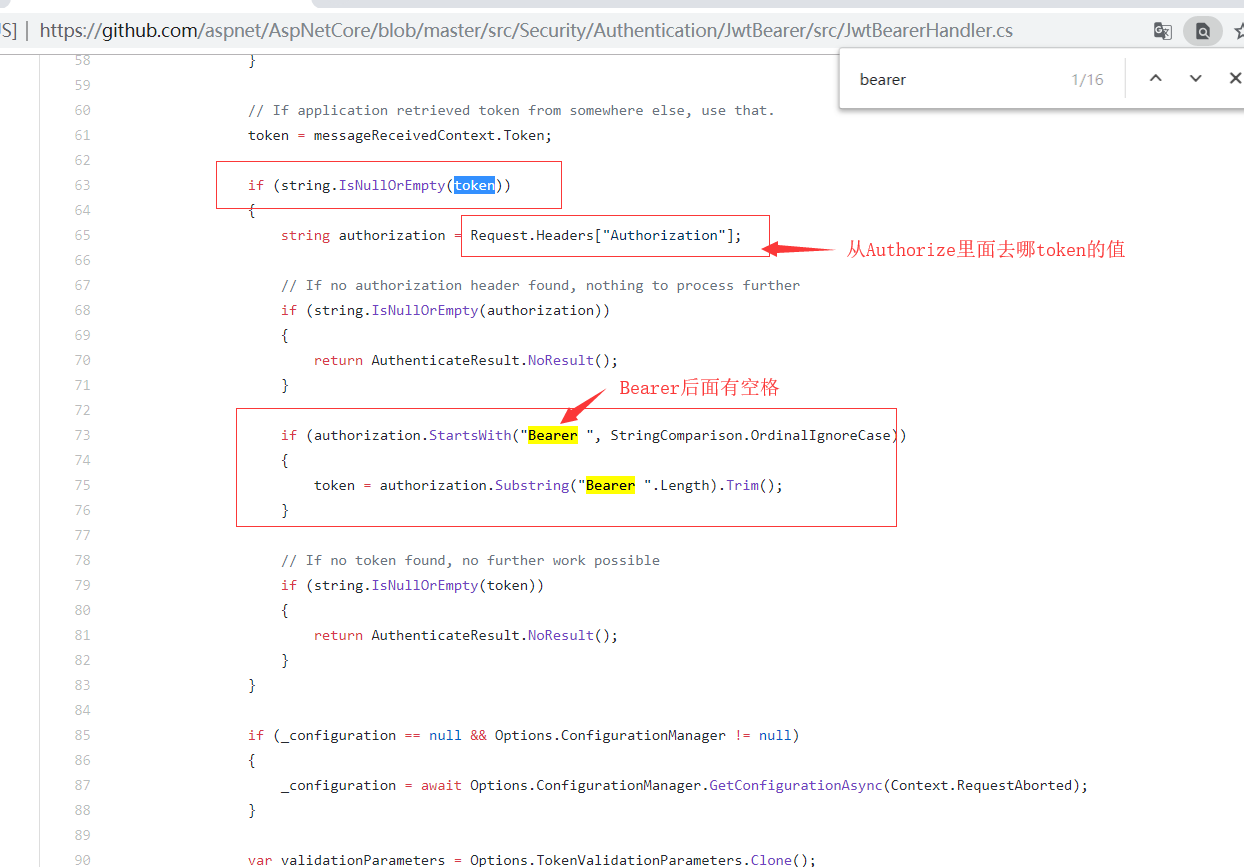
JwtBearerHandler.cs
这里提供我们一种方式Token可以从别的地方去拿,而不是从Header的Authorize的里面去拿token:

1分55秒

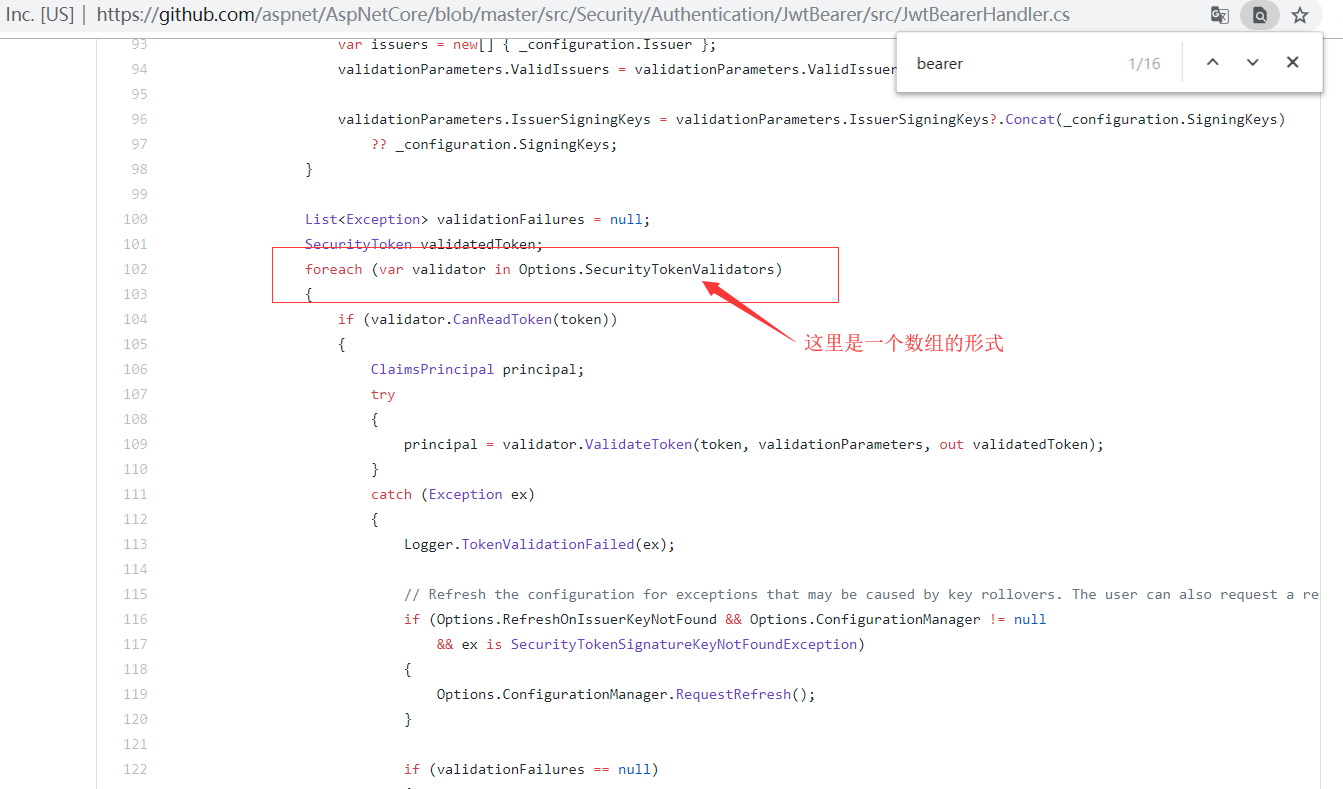
拿到token以后,下面会进行一些验证。我们要看关键是如何去加在自己的认证。
我们就是要加一个自己的Validate,在循环里面完成自己的业务逻辑。
也就是我们需要把token读取的地方给换掉。同时把token验证的逻辑换掉。

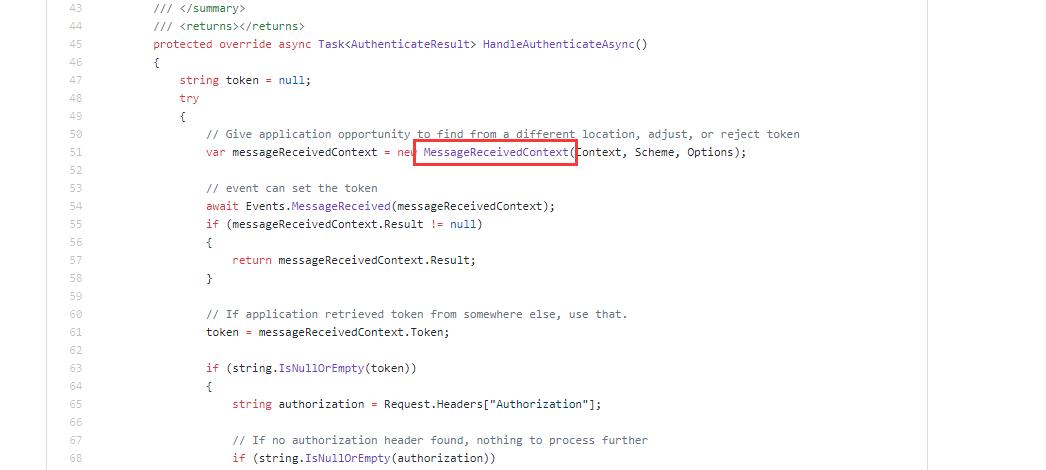
2分57秒
我们看到这里new了一个MessageReceivedContext 实际上它是包装,把我们当前的HttpContext和Scheme以为Options配置全都放进来
然后下面调用了 MessageReceived的这种方式

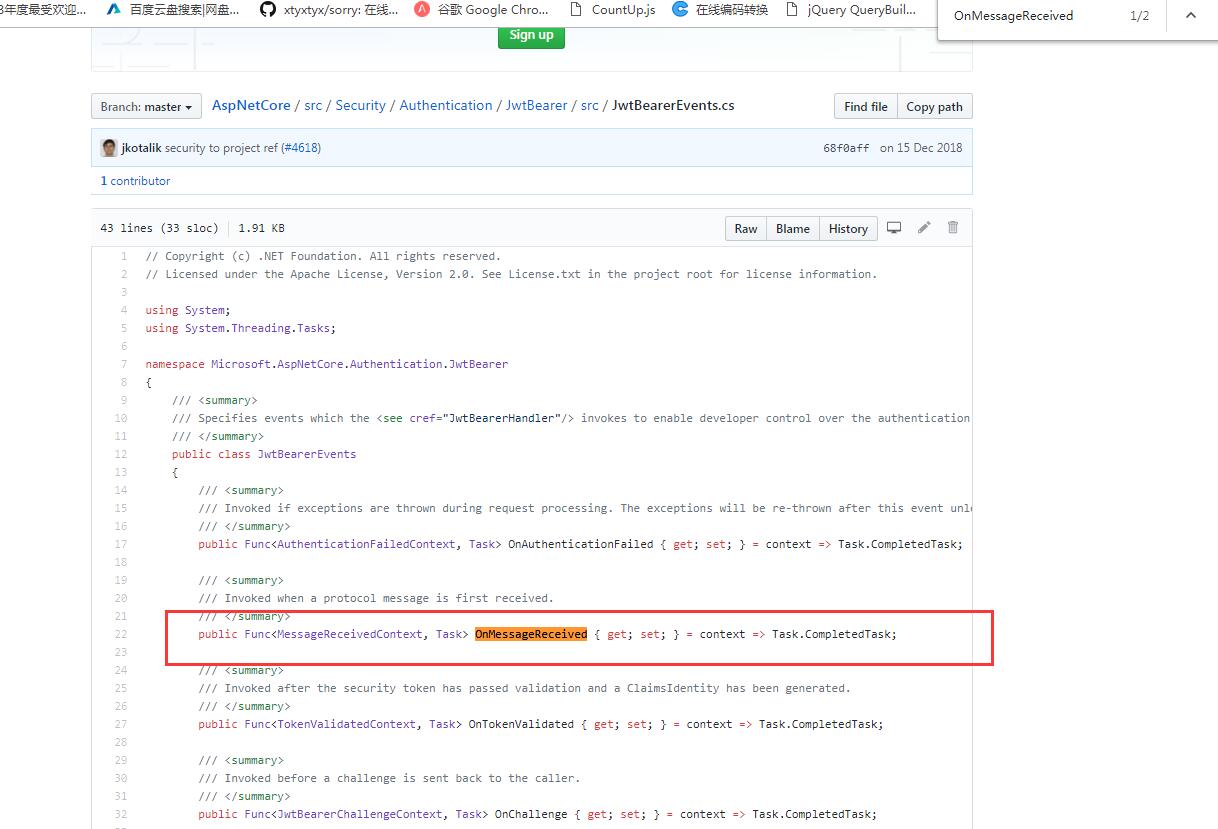
我们的MessageReceivedContext 在这个地方:
然后是:JwtBearerEvents
我们可以把这个地方给改掉:

同时最下面还有TokenValidated方法,我们用来手动写一下
开始写代码
开始改写我们之前写的代码:3分27秒
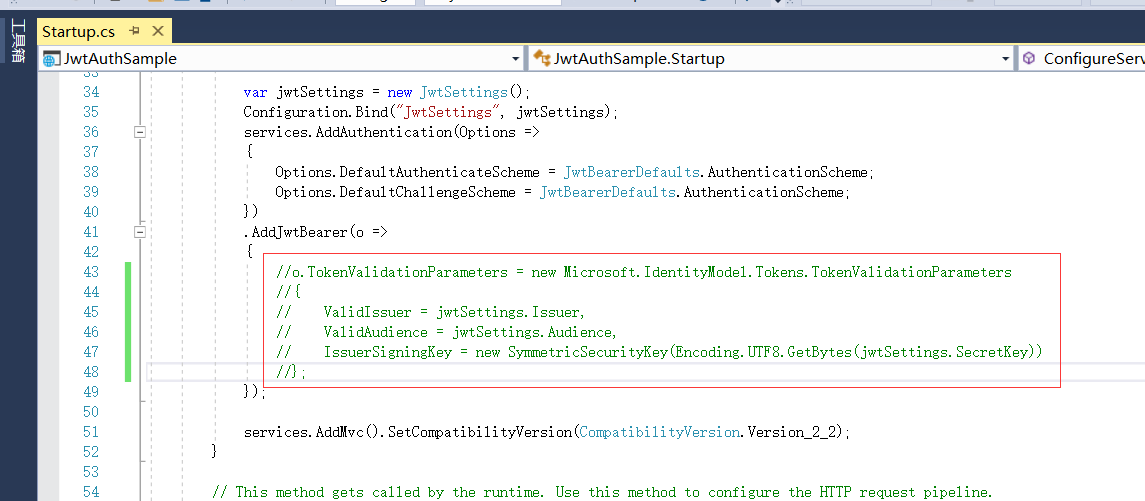
我们先把原来的代码注释掉

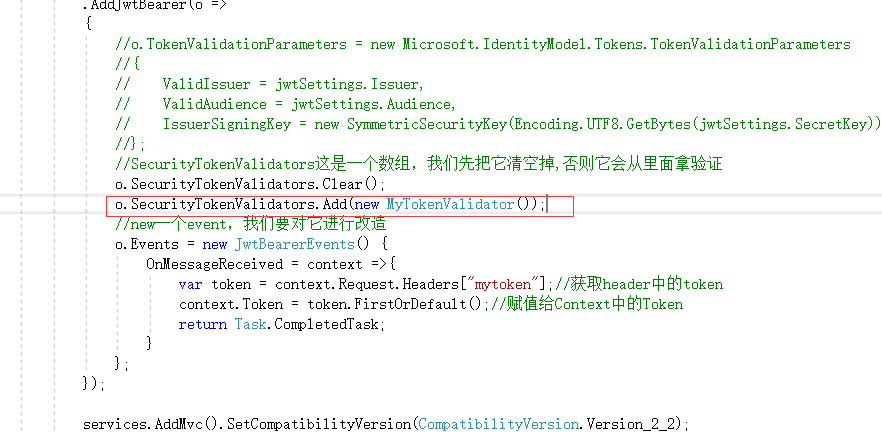
//SecurityTokenValidators这是一个数组,我们先把它清空掉,否则它会从里面拿验证 o.SecurityTokenValidators.Clear(); //new一个event,我们要对它进行改造 o.Events = new JwtBearerEvents() { OnMessageReceived = context =>{ var token = context.Request.Headers["mytoken"];//获取header中的token context.Token = token.FirstOrDefault();//赋值给Context中的Token return Task.CompletedTask; } };
然后再加Validator验证
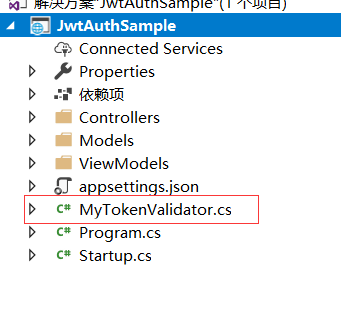
根目录下创建类:MyTokenValidator.cs

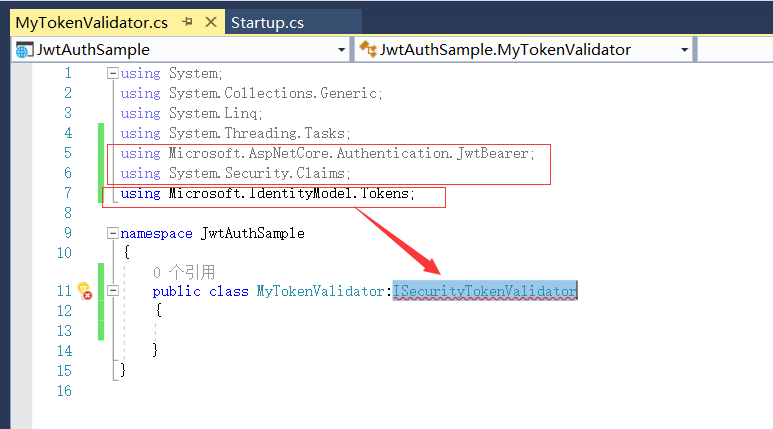
继承:ISecurityTokenValidator在这个命名空间下using Microsoft.IdentityModel.Tokens;

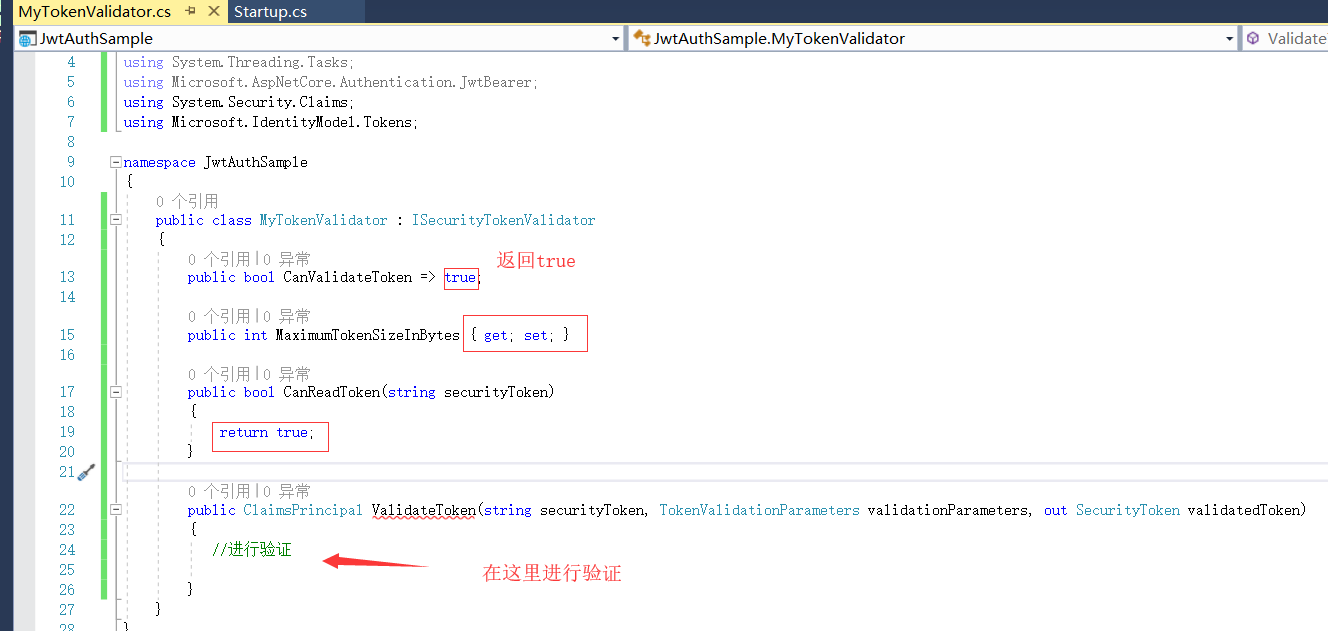
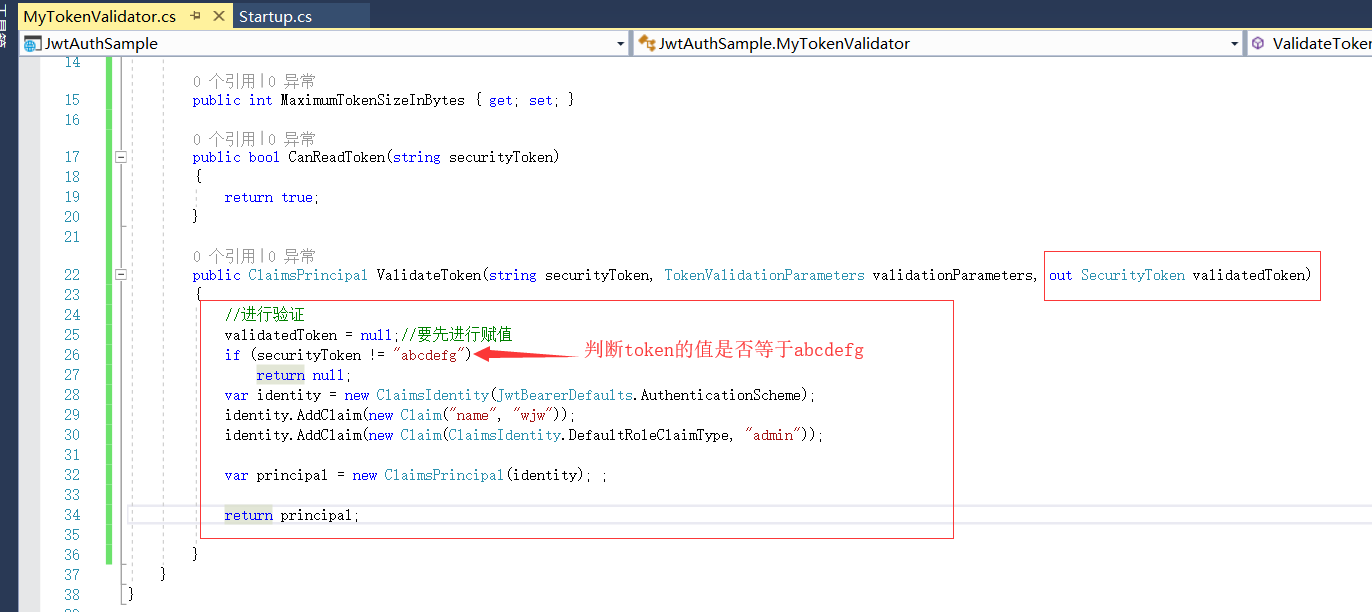
修改接口的方法的返回值。

完成认证,以及给indetity赋值的过程

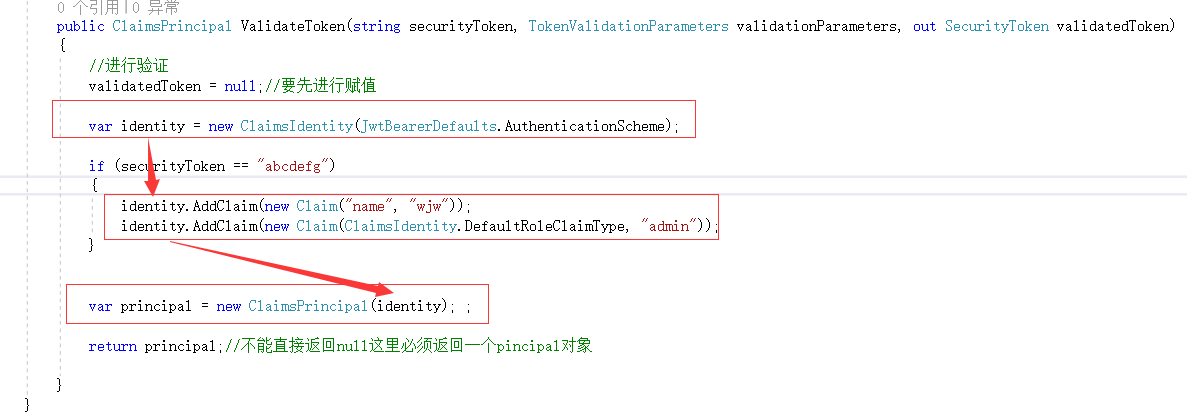
上面判断了token的值如果不对就返回了null是不可以的。必须要返回一个principal对象,哪怕是一个空的

再次修改如下:


using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Authentication.JwtBearer; using System.Security.Claims; using Microsoft.IdentityModel.Tokens;namespace JwtAuthSample
{
public class MyTokenValidator : ISecurityTokenValidator
{
public bool CanValidateToken => true;} } }</span><span style="color: #0000ff;">public</span> <span style="color: #0000ff;">int</span> MaximumTokenSizeInBytes { <span style="color: #0000ff;">get</span>; <span style="color: #0000ff;">set</span><span style="color: #000000;">; } </span><span style="color: #0000ff;">public</span> <span style="color: #0000ff;">bool</span> CanReadToken(<span style="color: #0000ff;">string</span><span style="color: #000000;"> securityToken) { </span><span style="color: #0000ff;">return</span> <span style="color: #0000ff;">true</span><span style="color: #000000;">; } </span><span style="color: #0000ff;">public</span> ClaimsPrincipal ValidateToken(<span style="color: #0000ff;">string</span> securityToken, TokenValidationParameters validationParameters, <span style="color: #0000ff;">out</span><span style="color: #000000;"> SecurityToken validatedToken) { </span><span style="color: #008000;">//</span><span style="color: #008000;">进行验证</span> validatedToken = <span style="color: #0000ff;">null</span>;<span style="color: #008000;">//</span><span style="color: #008000;">要先进行赋值</span> <span style="color: #0000ff;">var</span> identity = <span style="color: #0000ff;">new</span><span style="color: #000000;"> ClaimsIdentity(JwtBearerDefaults.AuthenticationScheme); </span><span style="color: #0000ff;">if</span> (securityToken == <span style="color: #800000;">"</span><span style="color: #800000;">abcdefg</span><span style="color: #800000;">"</span><span style="color: #000000;">) { identity.AddClaim(</span><span style="color: #0000ff;">new</span> Claim(<span style="color: #800000;">"</span><span style="color: #800000;">name</span><span style="color: #800000;">"</span>, <span style="color: #800000;">"</span><span style="color: #800000;">wjw</span><span style="color: #800000;">"</span><span style="color: #000000;">)); identity.AddClaim(</span><span style="color: #0000ff;">new</span> Claim(<span style="color: #800000;">"</span><span style="color: #800000;">SuperAdminOnly</span><span style="color: #800000;">"</span>, <span style="color: #800000;">"</span><span style="color: #800000;">true</span><span style="color: #800000;">"</span><span style="color: #000000;">)); identity.AddClaim(</span><span style="color: #0000ff;">new</span> Claim(ClaimsIdentity.DefaultRoleClaimType, <span style="color: #800000;">"</span><span style="color: #800000;">user</span><span style="color: #800000;">"</span><span style="color: #000000;">)); } </span><span style="color: #0000ff;">var</span> principal = <span style="color: #0000ff;">new</span><span style="color: #000000;"> ClaimsPrincipal(identity); ; </span><span style="color: #0000ff;">return</span> principal;<span style="color: #008000;">//</span><span style="color: #008000;">不能直接返回null这里必须返回一个pincipal对象</span>
然后在startup中丢过去这段验证

这样就完成了定制的过程,我们修改了token的来源,同时我们该了token的验证方式

加了个;
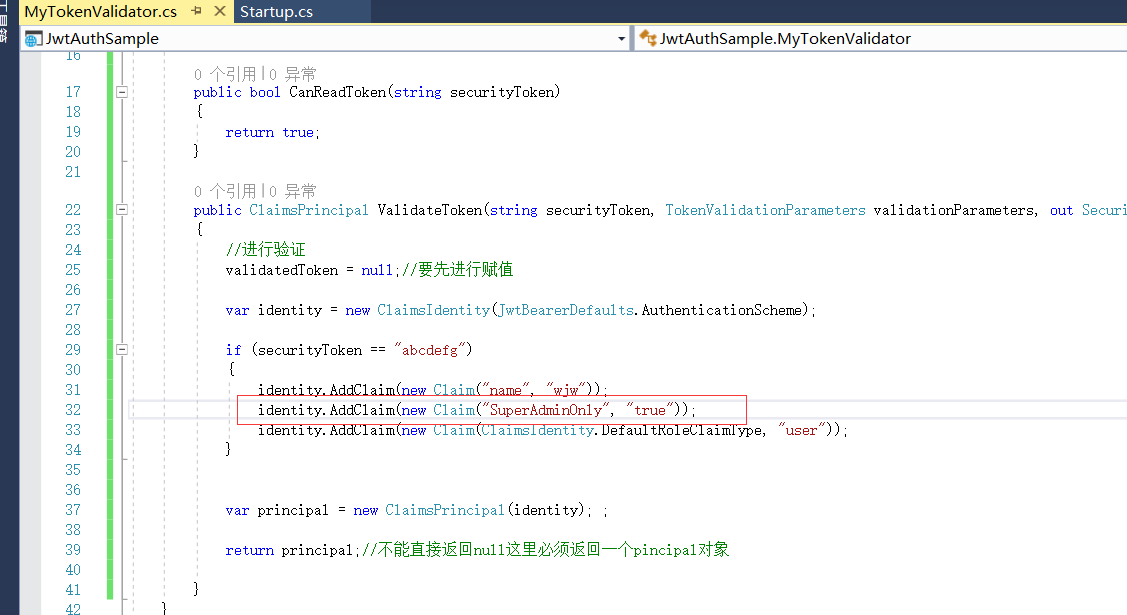
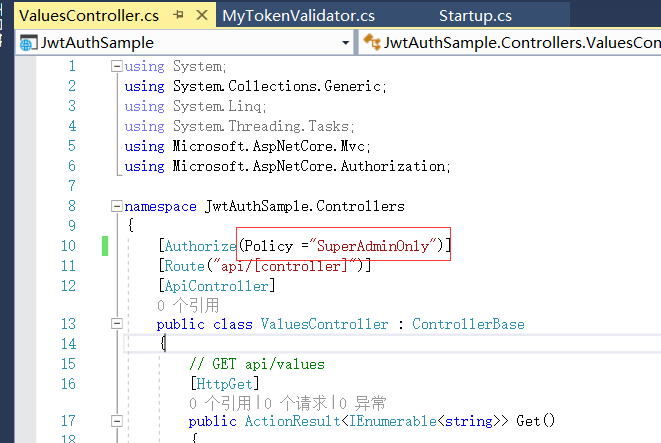
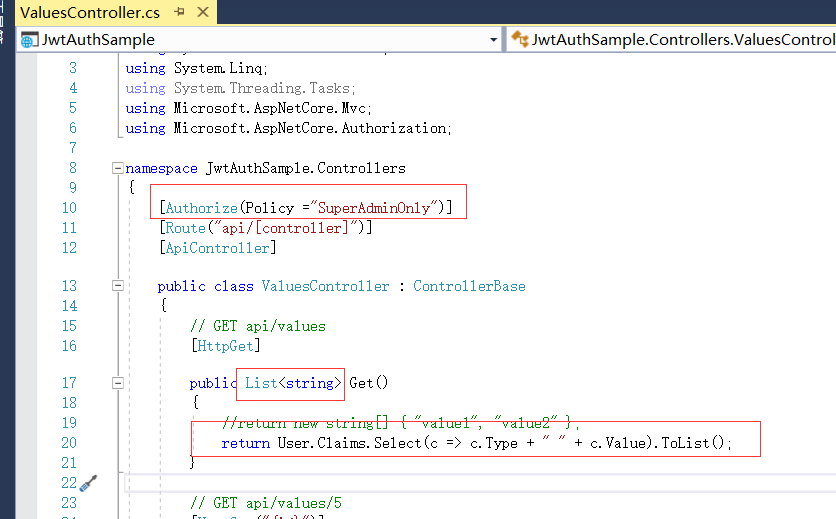
[Authorize(Policy ="SuperAdminOnly")]
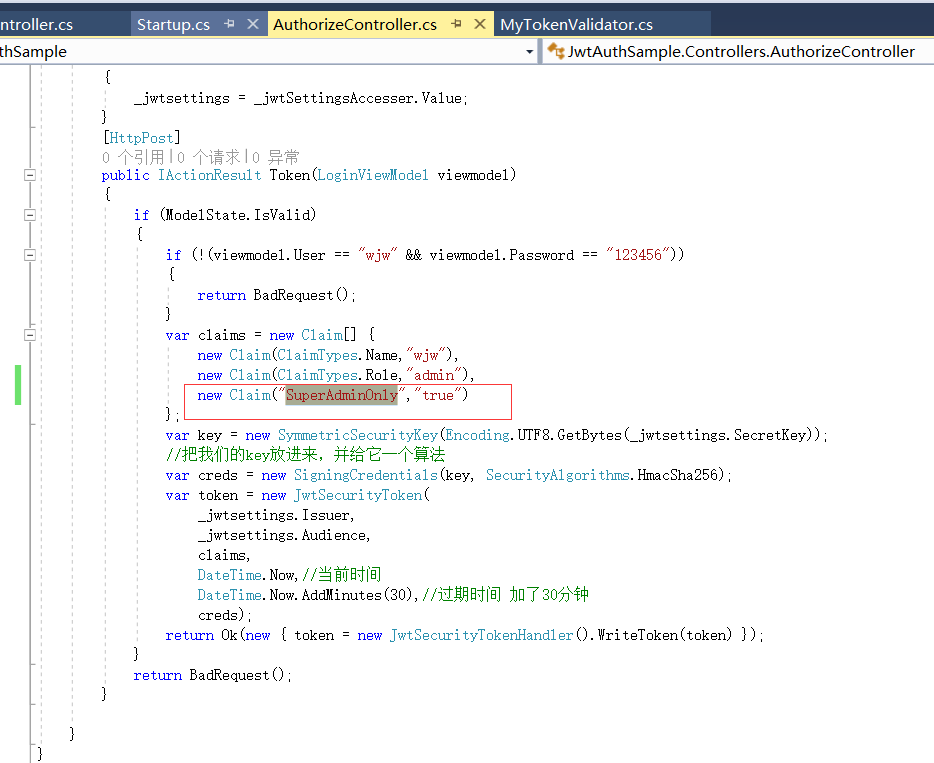
所以在验证的时候,我们也必须要给claim的一个SuperAdminOnly的Claim



本机代码报错:
System.InvalidOperationException:“The AuthorizationPolicy named: 'SuperAdminOnly' was not found.”
policy策略的相关文章:
https://www.cnblogs.com/freeliver54/p/6256538.html
博客园遇到的错误的地址:https://q.cnblogs.com/q/92774/
中文官方文档:
https://docs.microsoft.com/zh-cn/aspnet/core/security/authorization/policies?view=aspnetcore-2.2
*****************************************************************************
参考视频的代码写法 ,就是运行不起来。
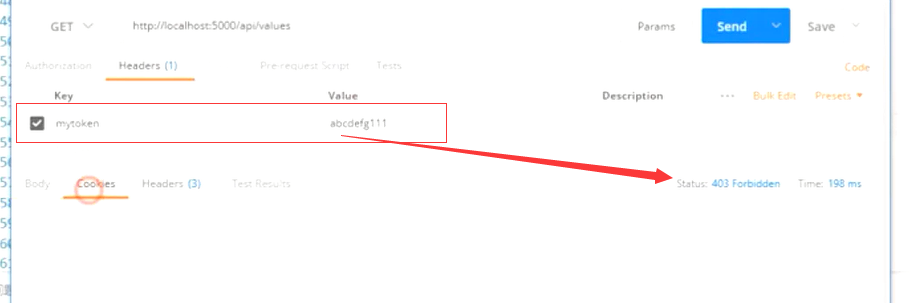
以下是视频中的截图:
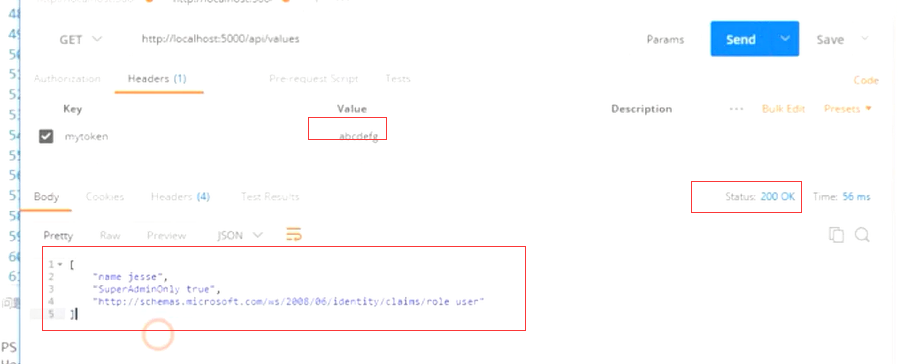
输入一个错误的token

输入一个正确的mytoken的值。然后就会返回 200.并且输出 claim的值

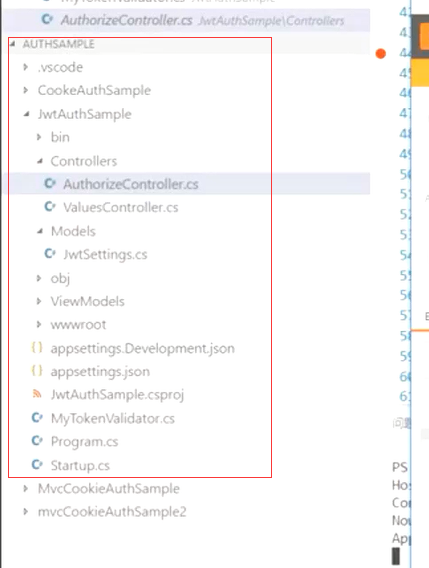
这是视频中的项目,和原来的JwtAuthSample不是一个项目。

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
<div class="clear"></div>
<div id="post_next_prev">
<a href="https://www.cnblogs.com/wangjunwei/p/10409962.html" class="p_n_p_prefix">« </a> 上一篇: <a href="https://www.cnblogs.com/wangjunwei/p/10409962.html" title="发布于 2019-02-20 23:43">任务37:生成 JWT Token</a>
<br>
<a href="https://www.cnblogs.com/wangjunwei/p/10420005.html" class="p_n_p_prefix">» </a> 下一篇: <a href="https://www.cnblogs.com/wangjunwei/p/10420005.html" title="发布于 2019-02-22 18:31">2-4算术运算符</a>






