任务37:生成 JWT Token
实现给用户办法token
默认是可以访问valuesController的,返回的状态是200
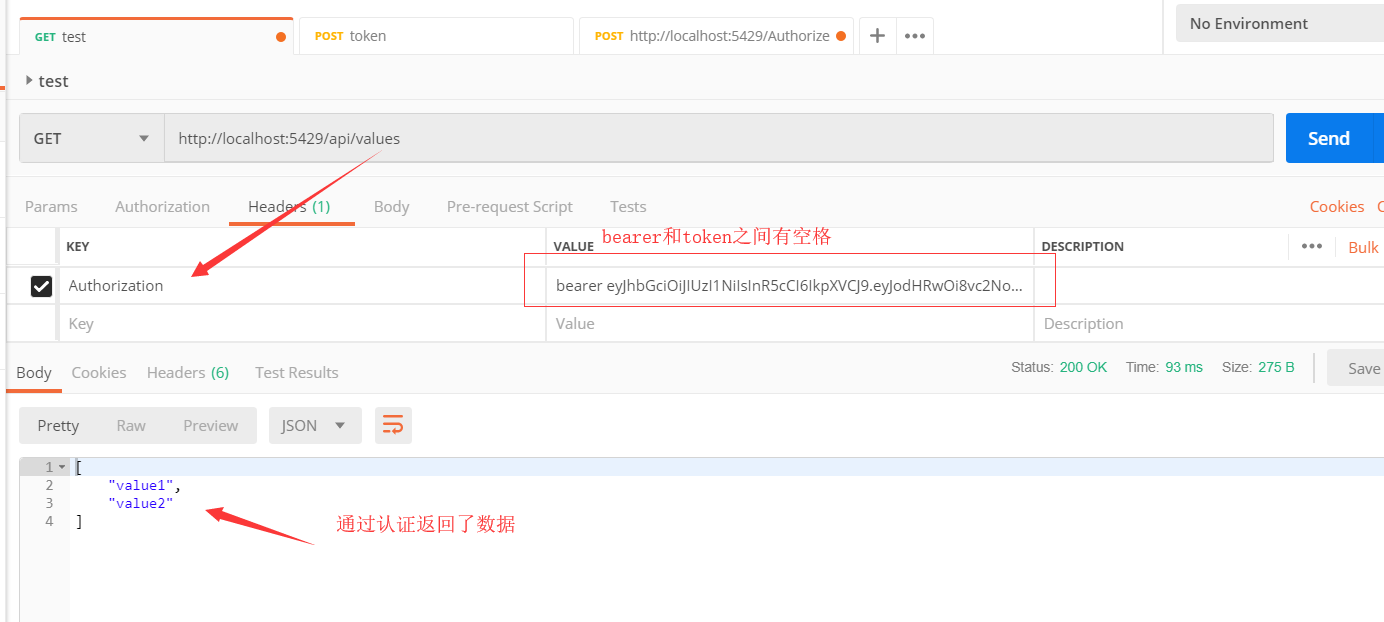
http://localhost:5429/api/values

返回的状态码是200

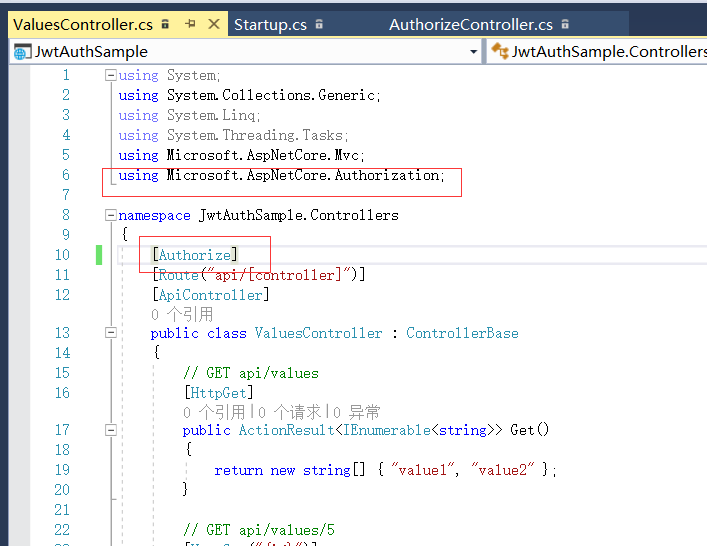
把ValuesController加上属性值:[Authorize]

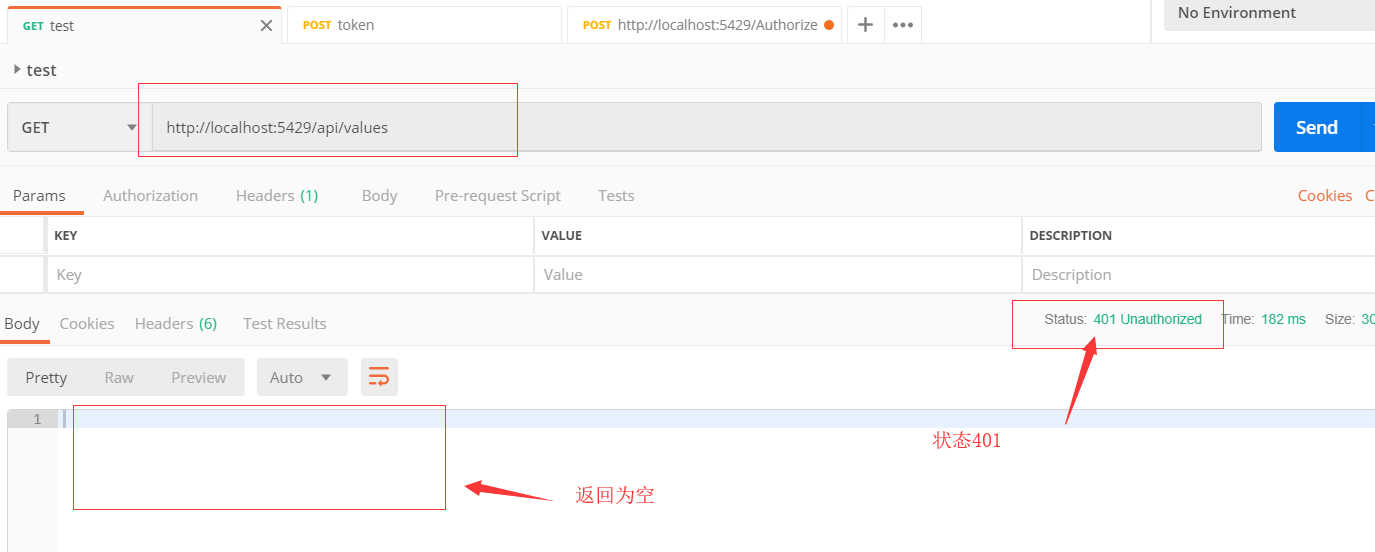
再次访问,没有权限访问。返回401状态码

新建文件夹:ViewModels
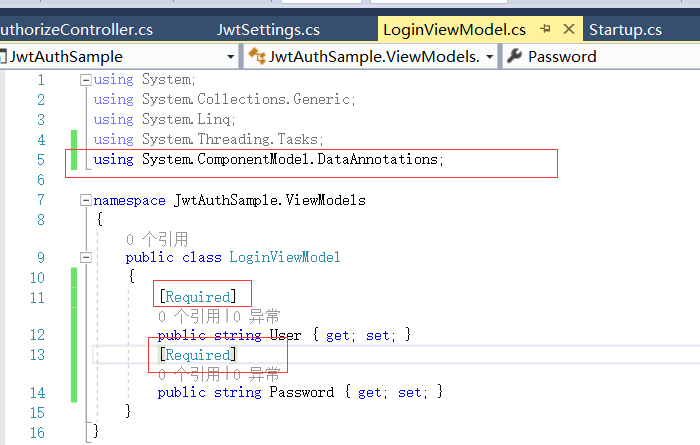
LoginViewModel类来接收用户的参数和密码:

using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks;namespace JwtAuthSample.ViewModels
{
public class LoginViewModel
{
public string User { get; set; }
public string Password { get; set; }
}
}
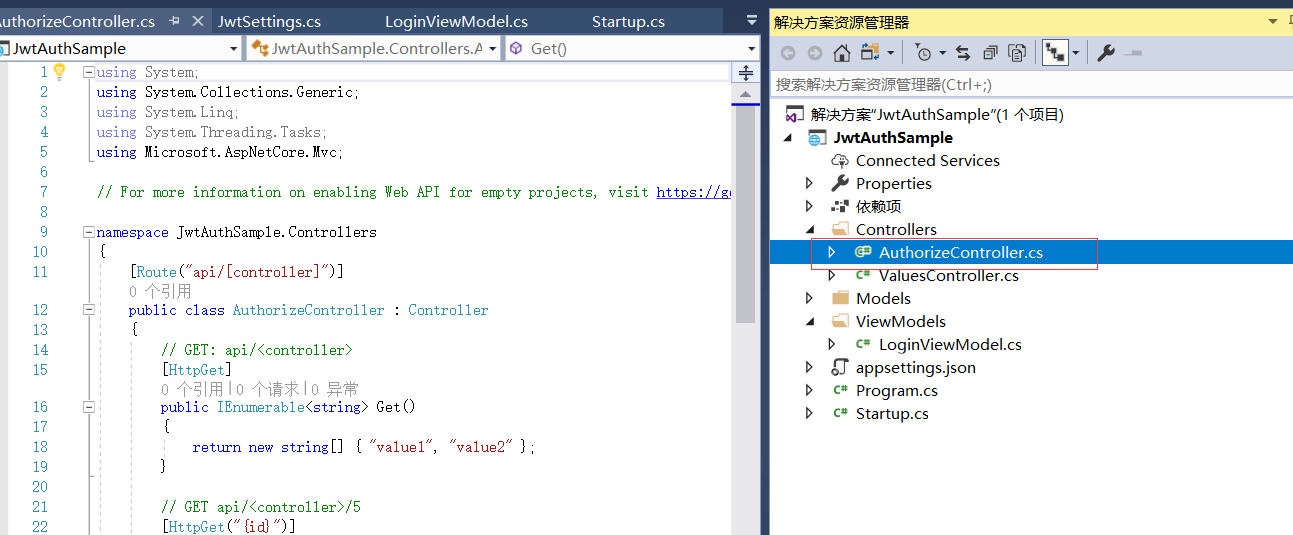
创建API控制器:AuthorizeController

给LoginViewModel加上必填的属性:

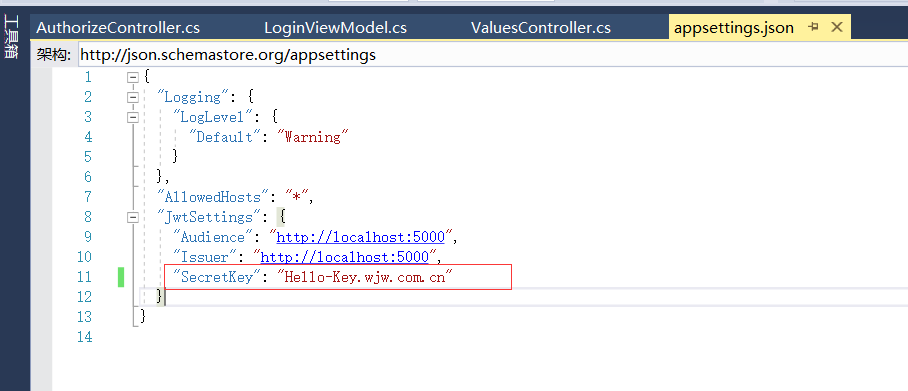
我们要把。appsettings.json内配置的jwtsettings的信息读取出来
所以这里引入命名空间:using Microsoft.Extensions.Options;

然后需要生成我们的tokens需要引入命名空间:
VScode需要安装Nuet的包的扩展

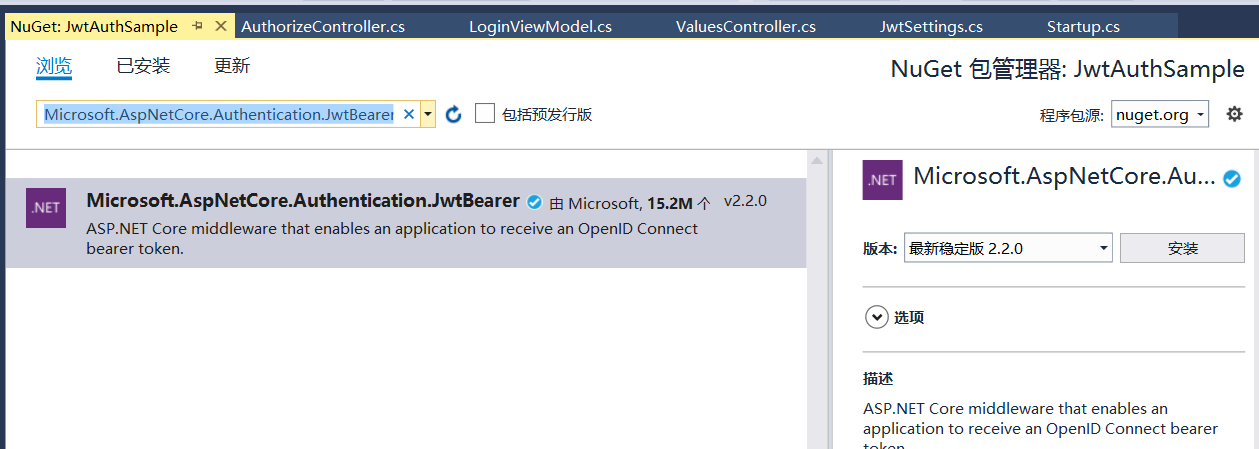
我在VS2017里面直接安装包:Microsoft.AspNetCore.Authentication.JwtBearer

然后可以引入我们的命名空间了:
using System.IdentityModel.Tokens.Jwt;
生成token的代码


using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using JwtAuthSample.ViewModels; using System.Security.Claims; using Microsoft.IdentityModel.Tokens; using Microsoft.Extensions.Options; using System.Text; using System.IdentityModel.Tokens.Jwt;

public IActionResult Token(LoginViewModel viewmodel) { if (ModelState.IsValid) { if (!(viewmodel.User == "wjw" && viewmodel.Password == "123456")) { return BadRequest(); } var claims = new Claim[] { new Claim(ClaimTypes.Name,"wjw"), new Claim(ClaimTypes.Role,"admin") }; var key = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(_jwtsettings.SecretKey)); //把我们的key放进来,并给它一个算法 var creds = new SigningCredentials(key, SecurityAlgorithms.HmacSha256); var token = new JwtSecurityToken( _jwtsettings.Issure, _jwtsettings.Audoence, claims, DateTime.Now,//当前时间 DateTime.Now.AddMinutes(30),//过期时间 加了30分钟 creds); return Ok(new { token = new JwtSecurityTokenHandler().WriteToken(token) }); } return BadRequest(); }
这里要注意一下:我们需要在StartUp里面进行配置

StartUp里面配置

SecretKey的长度必须大于16个字符,也就是128个字节以上

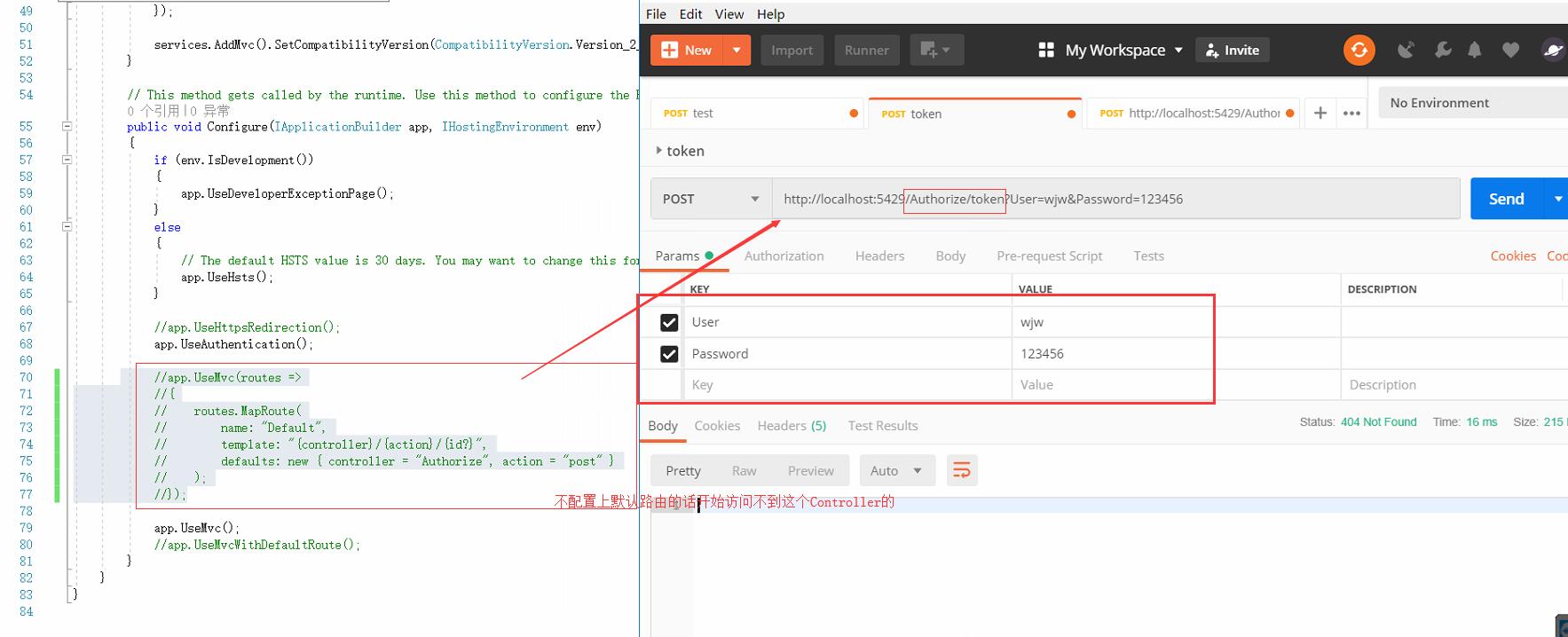
必须配置上默认的路由才能访问到我的AuthorizeController

如果不配置默认的路由信息就访问不到这个Controller

app.UseMvc(routes => { routes.MapRoute( name: "Default", template: "{controller}/{action}/{id?}", defaults: new { controller = "Authorize", action = "post" } ); });
直接用默认的路由也是可以的:相当于上面那一段routes.MapRoute{}那一段代码
app.UseMvcWithDefaultRoute();
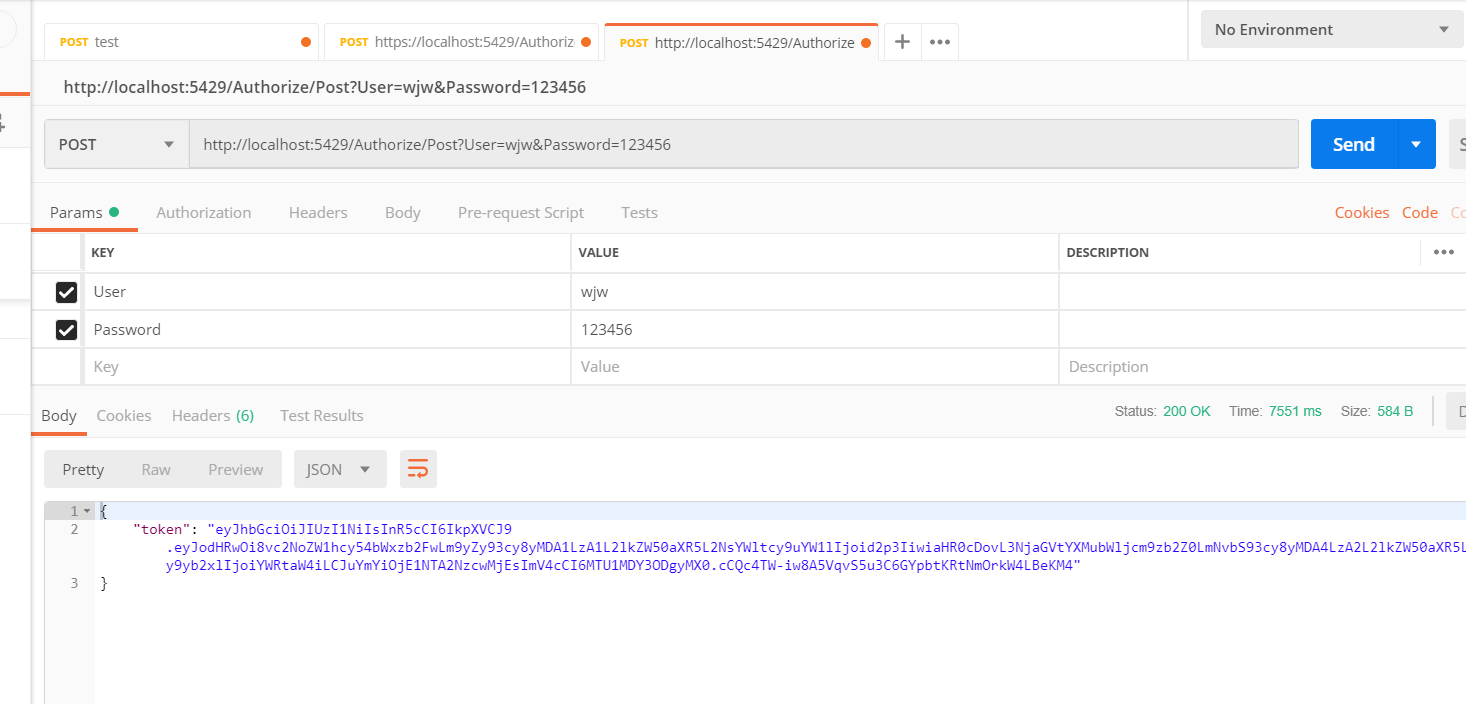
http://localhost:5429/Authorize/Post?User=wjw&Password=123456
参数user:wjw
参数2:Password:123456

复制获取到的token
Authorization:bearer 复制的token的值

出现错误的原因:
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
<div id="blog_post_info">
<div class="clear"></div>
<div id="post_next_prev">
<a href="https://www.cnblogs.com/wangjunwei/p/10403979.html" class="p_n_p_prefix">« </a> 上一篇: <a href="https://www.cnblogs.com/wangjunwei/p/10403979.html" title="发布于 2019-02-19 23:07">2-4算术运算符</a>
<br>
<a href="https://www.cnblogs.com/wangjunwei/p/10416028.html" class="p_n_p_prefix">» </a> 下一篇: <a href="https://www.cnblogs.com/wangjunwei/p/10416028.html" title="发布于 2019-02-21 23:43">任务38:JWT 设计解析及定制</a>








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· 手把手教你更优雅的享受 DeepSeek
· AI工具推荐:领先的开源 AI 代码助手——Continue
· 探秘Transformer系列之(2)---总体架构
· V-Control:一个基于 .NET MAUI 的开箱即用的UI组件库
· 乌龟冬眠箱湿度监控系统和AI辅助建议功能的实现