Vue cli3 前端优化
Vue cli3 前端优化
程序员们浪费了大量时间来思考,或者说是担忧,他们的程序中非关键部分的运行速度。并且他们对于性能的这些尝试,实际上却对代码的调试和维护有着非常消极的影响。我们应当忘记那些不重要的性能影响,在 97% 的时间里都可以这么说:过早优化乃万恶之源。当然我们也不应当在那关键的 3% 上放弃我们的机会。—— Donald Knuth
项目优化最难的地方就是如何在开发生命周期中最适当的时候去做优化,万幸的是webpack打包的时候已经帮我们对vue项目进行了一些优化:模块化打包、合并压缩等,但仍有一些开发过程中需要注意的优化。
一、静态资源优化
- Css:
①使用Sass开发的时候,要注意@import导入的css是否是都需要的,混合器和继承器的使用也要慎重。Sass里的代码重用性可以提高前端的开发效率,但是大量的重用可能会导致生成的样式表过大,导致加载缓慢。
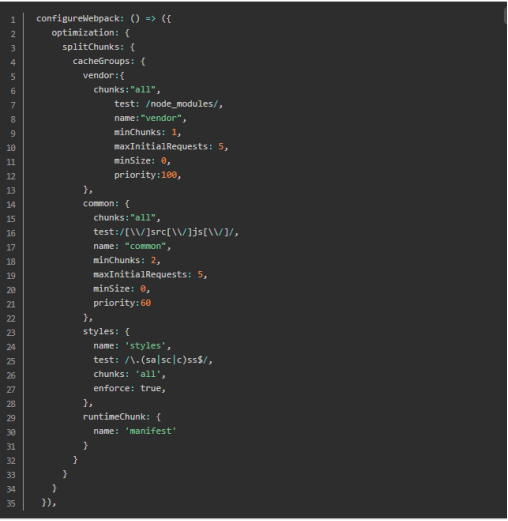
解决办法:公共代码抽离,在vue.config.js里进行配置:

②如果css都打包进一个css文件,会导致这个文件太大,首屏加载时间缓慢。
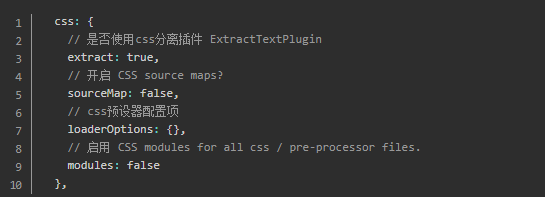
解决办法:CSS分离,在vue.config.js里配置

2.图片:
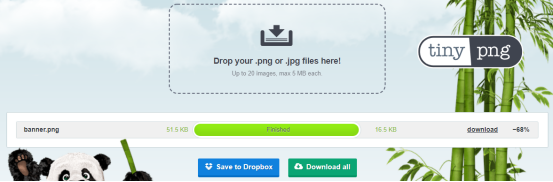
①压缩图片

②将图片转成base64或者svg。
二、优化网络连接
- 减少相同域名下的并发HTTP连接数
比如谷歌最大并发HTTP连接数为6个,head部分的资源会单独下载,且阻塞body中的其他资源的加载,会优先加载script和link标签定义的资源。解决办法:使用不同的域名指向相同的源。比如京东、淘宝的图片,商品页面会从不同域名加载图片,以达到快速渲染页面的目的。
- 使用CDN
CDN全称是Content Delivery Network,即内容分发网络,它能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
三、优化资源加载
1. 通过rel="preload"进行内容预加载
<link> 元素的 rel 属性的属性值preload能够让你在你的HTML页面中 <head>元素内部书写一些声明式的资源获取请求,可以指明哪些资源是在页面加载完成后即刻需要的。对于这种即刻需要的资源,你可能希望在页面加载的生命周期的早期阶段就开始获取,在浏览器的主渲染机制介入前就进行预加载。这一机制使得资源可以更早的得到加载并可用,且更不易阻塞页面的初步渲染,进而提升性能。

2.按需加载
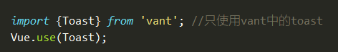
按需加载,是一种很好的优化网页或应用的方式。这种方式实际上是先把代码在一些逻辑断点处分离开,然后在一些代码块中完成某些操作后,立即引用或即将引用另外一些新的代码块。这样加快了应用的初始加载速度,减轻了它的总体体积,因为某些代码块可能永远不会被加载。特别是使用插件的时候,尽量避免在main.js里全局注册,当只使用插件的某个功能的时候,单独引入功能,而不是引入整个插件。

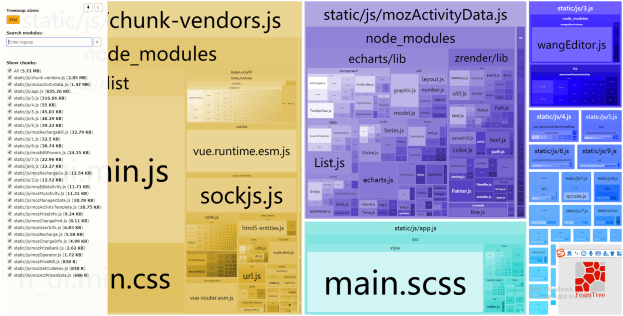
如何查看vue对这些资源的加载和打包:
①先安装一个资源分析插件:npm intall webpack-bundle-analyzer -save-dev
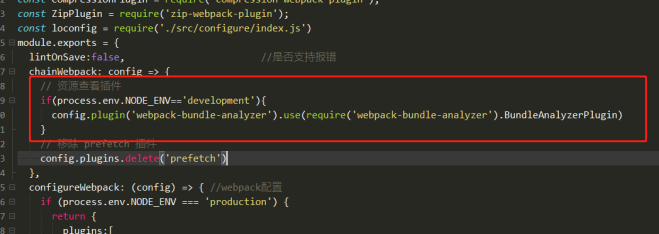
②在vue.config.js里进行配置

③npm run dev查看资源打包情况

- 路由懒加载
当打包构建应用时,JavaScript包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
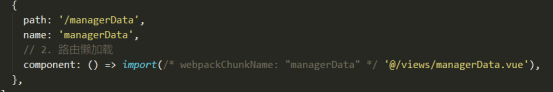
①在router.js里设置需要懒加载的页面

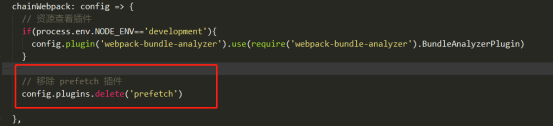
②在vue.config.js里关闭prefetch(预先加载模块)

- 开启gzip
HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术。大流量的WEB站点常常使用GZIP压缩技术来让用户感受更快的速度。这一般是指WWW服务器中安装的一个功能,当有人来访问这个服务器中的网站时,服务器中的这个功能就将网页内容压缩后传输到来访的电脑浏览器中显示出来。一般对纯文本内容可压缩到原大小的40%。
总结:
前端对资源进行优化后,不仅能减少资源体积,节约带宽使用,还能减少首屏加载时间,提高用户体验感。
公共代码抽离和路由懒加载冲突。路由懒加载可以分包加载;公共代码抽离可以减少打包后整体项目大小,且抽离出公共的CSS/JS,减小某几个超大JS/CSS的体积,具体请看项目情况而定。
提升首屏速度:
- 图片压缩
- 路由懒加载
- 按需加载
- 开启gzip
- 使用CDN加速
- 使用多域名HTTP请求



