Web浏览器播放rtsp视频流,h5播放rtmp监控方案比较,代码集成
在web上实现播放rtsp/rtmp视频流,由于浏览器不 能自定义协议,不能直接播放,市面上充满各种方案,鱼龙混杂,主要方案有两种:
1,浏览器插件方案,vlc浏览器控件(已过期,只支持老版本),flash控件(已淘态),控件这种一般仅在pc上支持,其它移动平台一般用不了,应用上如要安装控件,客户端使用更理想,这种方案般不推荐。
2,中间服务器方案,为了解决Web端播放RTSP视频流的问题,我们可以采用一种中间服务器的方式。
a,使用RTSP转换为HTTP流:可以使用服务器端的转码工具将RTSP流转换为HTTP流,然后通过常规的HTML5视频播放器进行播放。这种方法需要在服务器上进行转码处理,可以使用FFmpeg等工具进行转换。
b,使用WebRTC技术:WebRTC是一种支持浏览器之间实时通信的开放标准,可以用于在Web上播放实时流媒体。通过使用WebRTC技术,可以将RTSP流转换为WebRTC流,然后在支持WebRTC的浏览器中进行播放。
c,使用流媒体服务器:搭建一个流媒体服务器,将RTSP流推送到服务器上,然后通过HTTP或其他协议在Web上进行播放。常见的流媒体服务器包括Nginx-rtmp、Wowza Streaming Engine等。
d,使用第三方云服务:一些云服务提供商提供了直接在Web上播放RTSP流的解决方案。用户可以将RTSP流上传到云端,然后通过云服务商提供的API或工具进行播放。

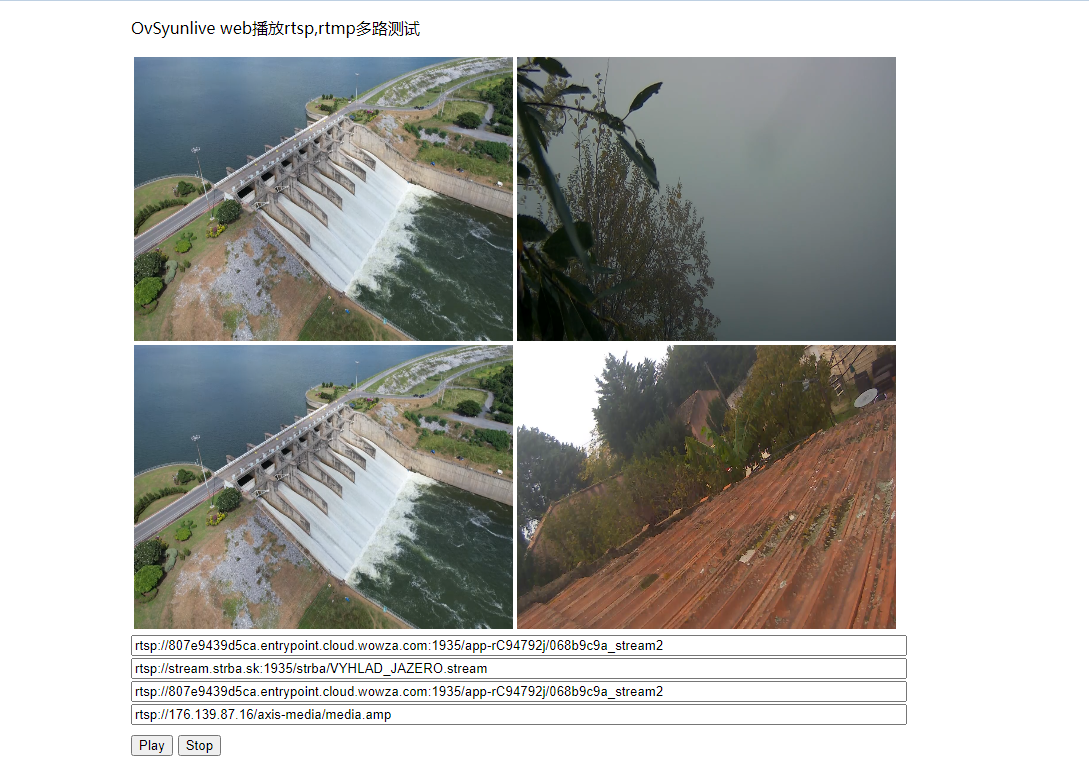
方案测试:经过多轮比较发现还是github方案ovsyunlive最为简洁,代码集成简单
下载运行ovsyunlive程序:
代码集成:参考play/demo.html代码,网页嵌入ovplayer.min.js,指定ovsyunlive服务器地址,播放rtsp/rtmp流。





