PHP 上传文件至阿里云OSS对象存储
简述
1、阿里云开通对象存储服务 OSS 并创建Bucket
2、下载PHP SDK至框架扩展目录,点我下载
3、码上code
阿里云操作
开通对象存储服务 OSS
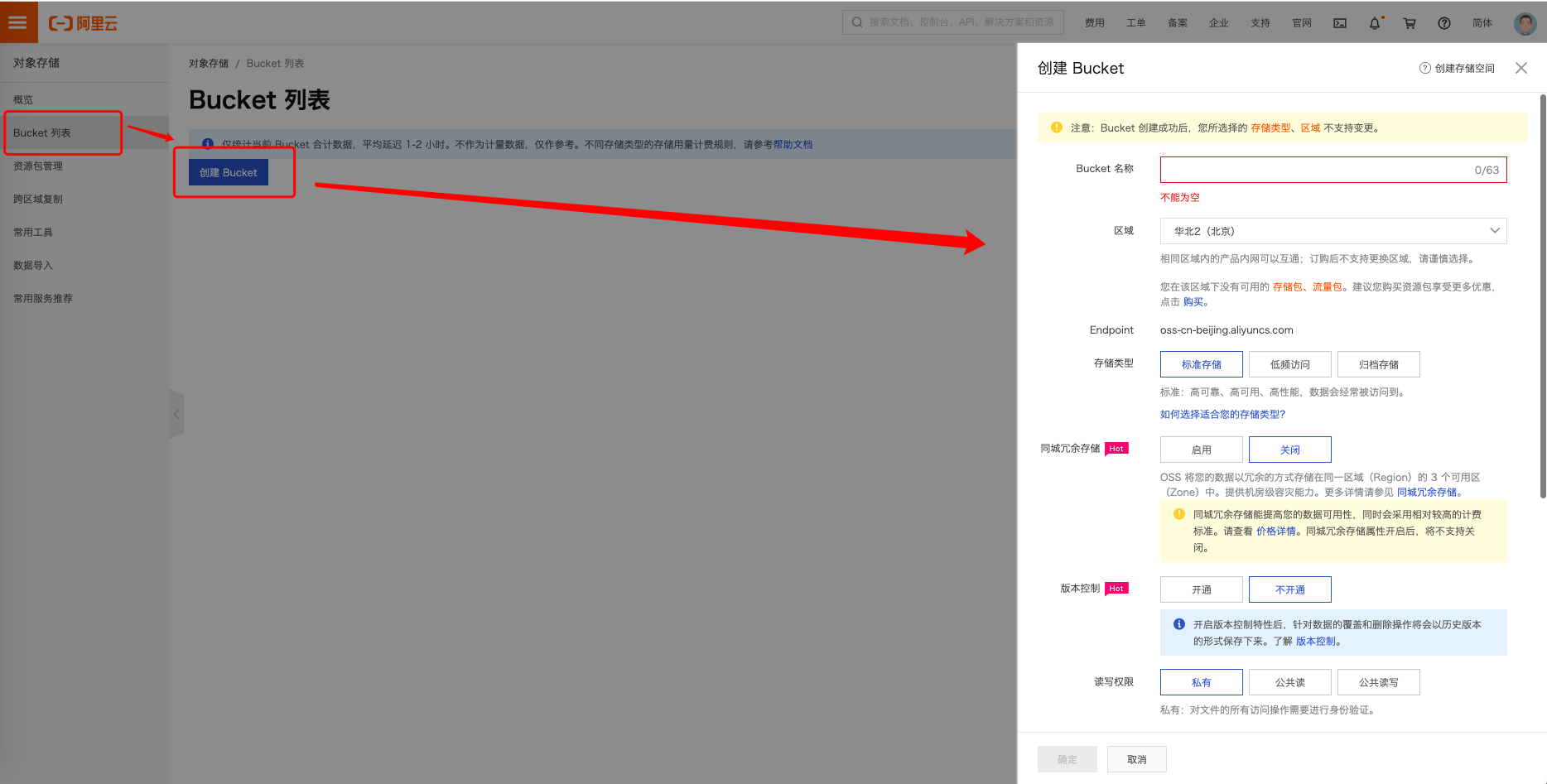
创建 Bucket

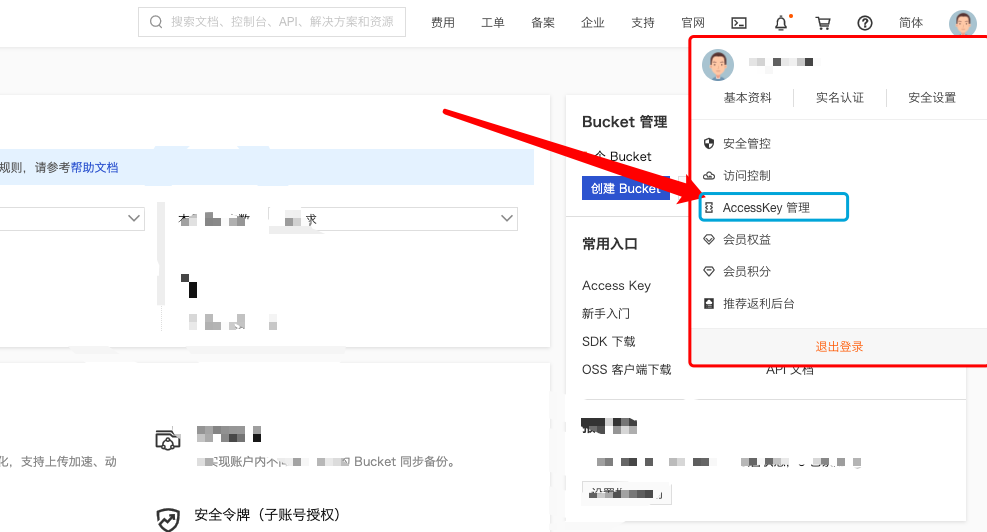
配置AccessKey与Access Key Secret
进入管理AccessKey页面 (可将鼠标放在右上角用户头像上,在弹出来的框中点击AccessKey 管理)

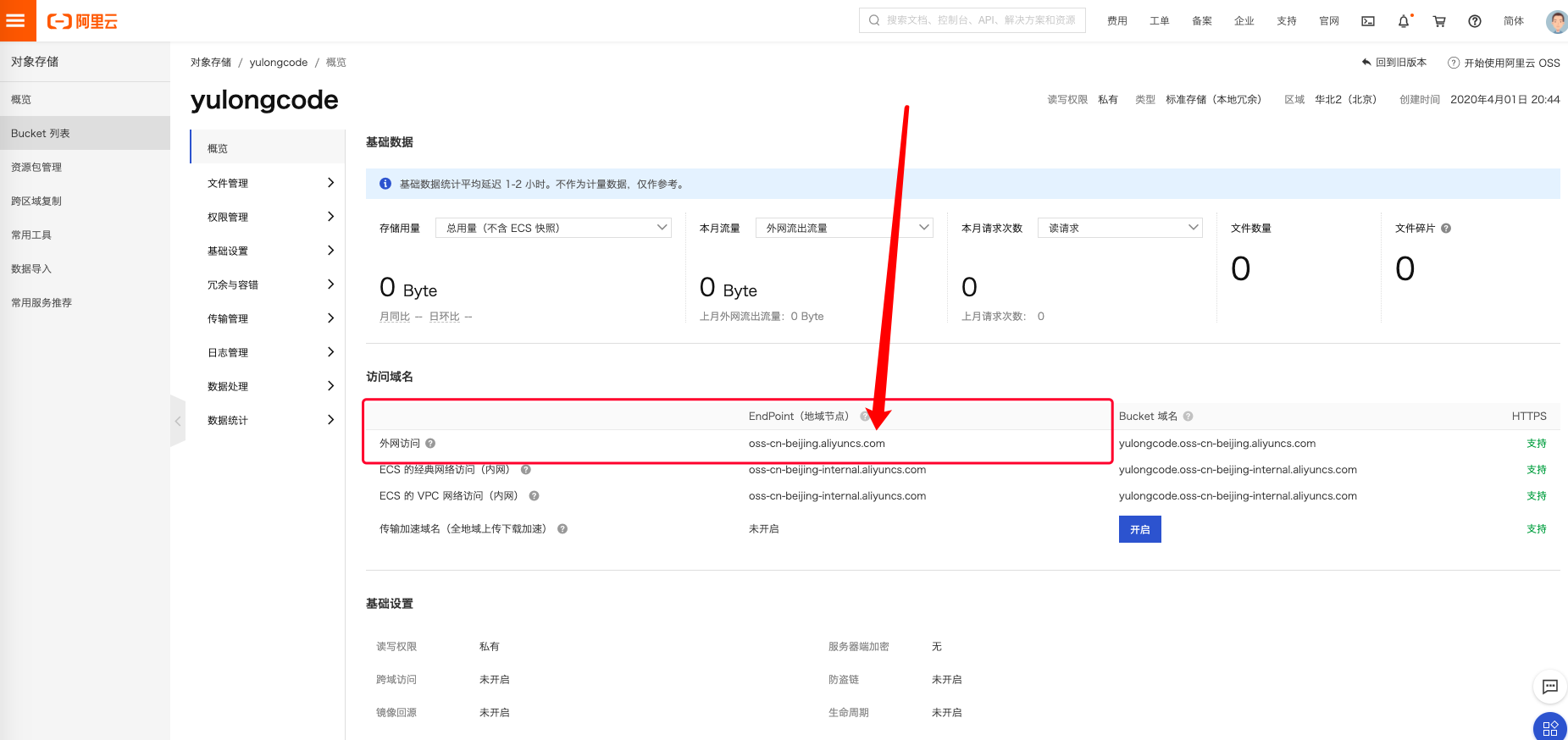
找到Bucket对应的外网访问节点

下载 PHP SDK
SDK 下载完成后放入框架对应的扩展目录
上码
config配置
//阿里云OSS配置
'alioss' =>[
'AccessKeyID' => 'AccessKey ID',
'AccessKeySecret' => 'Access Key Secret',
'EndPoint' => '外网访问地域节点',
'Bucket' => 'Bucket 名称',
],
后端结合SDK实现文件上传至阿里云OSS
以ThinkPHP5为例
<?php
namespace app\controller;
use think\Controller;
use think\Image;
require_once APP_PATH . '/../extend/aliyun-oss/autoload.php'; //引入阿里云OSS SDK,注意替换路径
use OSS\Core\OssException;
use OSS\OssClient;
class AliOssUpload
{
/**
* 文件上传接口
*
*/
public function uploadFile()
{
//接收上传文件
$file = $this->request->file('file');
$res = [];
if($file){
//调用阿里云OSS上传
$res = self::AliuploadFile('img', $file);
if ($res['code'] == 200) {
//业务逻辑处理......
}
}else{
$res['code']=0;
$res['msg']='没有上传文件';
}
return json($res);
}
/**
* 调用阿里云OSS SDK
* @param $module 模块
* @param $file 上传的文件
* @return array 阿里云OSS上传处理结果
*
*/
public static function AliuploadFile($module, $file)
{
$resResult = Image::open($file);
try {
//获取OSS参数值
$KeyId = config('alioss.AccessKeyID');
$KeySecret = config('alioss.AccessKeySecret');
$EndPoint = config('alioss.EndPoint');
$Bucket = config('alioss.Bucket');
//实例化
$ossClient = new OssClient($KeyId, $KeySecret, $EndPoint);
//sha1加密 生成文件名 连接后缀
$fileName = $module . '/' . sha1(date('YmdHis', time()) . uniqid()) . '.' . $resResult->type();
//执行阿里云上传
$result = $ossClient->uploadFile($Bucket, $fileName, $file->getInfo()['tmp_name']);
//图片地址:$result['info']['url']
$arr = ['code' => 200, 'msg' => '上传成功', 'data' => $result['info']['url']];
} catch (OssException $e) {
$arr = ['code' => 0, 'msg' => $e->getMessage(), 'data' => ''];
}
return $arr;
}
}
前端参考代码
前端使用layui,谨慎参考
<div class="layui-upload" id="upload-thumb">
<label class="layui-form-label">缩略图</label>
<button type="button" class="layui-btn" id="thumb">上传图片</button>
<div class="layui-upload-list">
<label class="layui-form-label"></label>
<img class="layui-upload-img" id="demo1" width="150" height="150">
<p id="demoText"></p>
</div>
</div>
<script>
//上传图片接口
layui.use('upload', function(){
var upload = layui.upload;
//执行实例
var uploadInst = upload.render({
elem: '#thumb' //绑定元素
,url: "{:url('AliOssUpload/uploadFile')}" //上传接口
,data:{use:'article_thumb'}
,done: function(res){
//上传完毕回调
if(res.code == 200) {
//前台显示预览图
$('#demo1').attr('src',res.data);
$('#upload-thumb').append('<input type="hidden" name="thumb" value="'+ res.data +'">');
} else {
layer.msg(res.msg);
}
}
,error: function(){
//请求异常回调
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-mini demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
}
});
});
</script>
let the world have no hard-to-write code ^-^



