使用zoom.js 给博客园的图片添加点击图片放大功能
1、前往 zoom.js 的 github 下载需要的 js与css文件
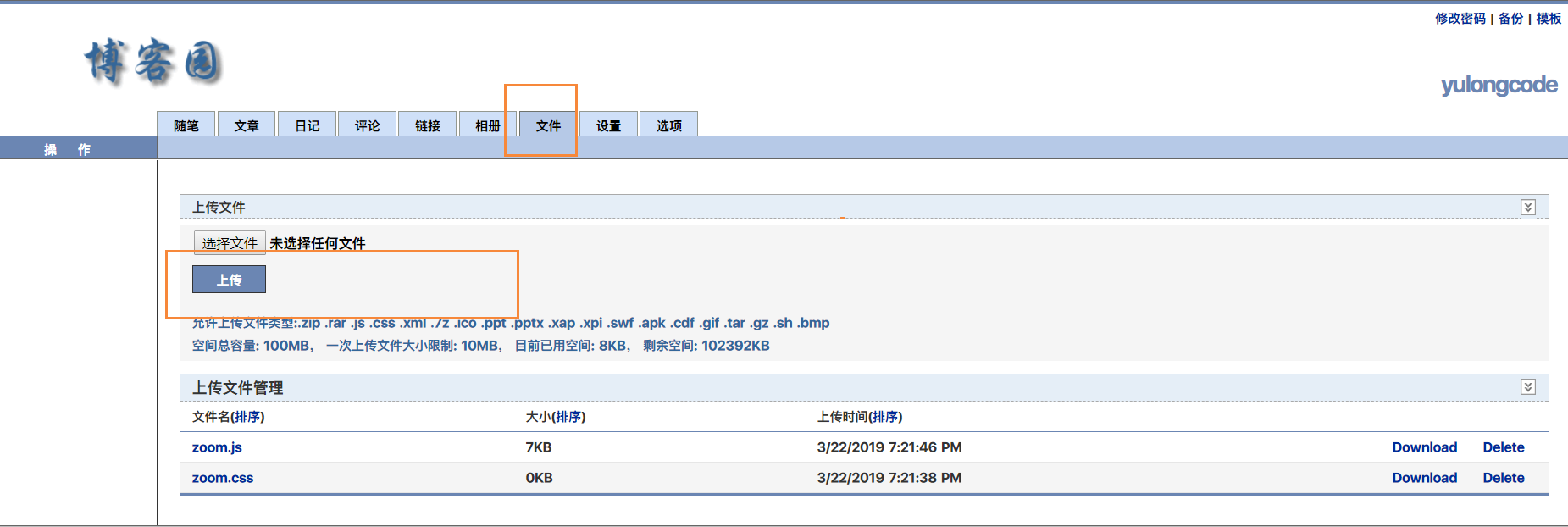
2、将下载下来的 zoom.js 与zoom.css 上传至自己的博客园文件

3、在博客园管理页面进入设置(如未开通js使用权限,请先申请开通)
页面定制CSS代码 添加自定义代码:
1 /*溢出隐藏设置*/ 2 #topics, #mainContent { 3 overflow: visible; 4 } 5 #postDesc { 6 float: none; 7 }
页脚Html代码 添加自定义代码(注意更换zoom.js与zoom.css的地址):
<!-- zoom.js 的样式 --> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/anwug/zoom.css"> <!-- jQuery 的 cdn --> <script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script> <!-- Bootstrap 的 transition.js cdn(过渡动画插件)--> <script src="https://cdn.bootcss.com/bootstrap/3.2.0/js/transition.js"></script> <!-- zoom.js 核心代码 --> <script src="https://blog-static.cnblogs.com/files/anwug/zoom.js"></script> <script type='text/javascript'>$('#cnblogs_post_body img').attr('data-action', 'zoom');</script>
over!over!over!
let the world have no hard-to-write code ^-^



