(转载)不错的CSS写法
根据微信订阅号“设计达人”推送的文章,学到了如题知识。个人尝试了一下,感觉还不错。原文链接:http://mp.weixin.qq.com/s/g9TyBwB9xIi45TGwTBOLSQ。
字体

从用户体验角度来讲,段落文本阅读体验最好的是黑体(无衬线体),而非宋体(衬线体),Win7的时候,字体默认的宋体,而从Windows 10开始,浏览器默认字体改成微软雅黑了,而 Mac OS 默认也是黑体而非宋体。
推荐字体:
Windows:MicroSoft YaHei(微软雅黑)
Mac OS:PingFang SC(苹方)或 Hiragino Sans GB(冬青黑体)
body{ fomt-family: Hiragino Sans GB, MicroSoft YaHei; }
字体颜色 Color

大部网页背景颜色是使用白色,所以字体应该是使用黑色较为友好,但不建议使用纯黑(#000),这是因为纯白底与纯黑的对比太过于强烈,可以使用灰一点的黑色,这样能减轻用户视觉负担。
推荐字体颜色:#333
字体 Font-Size
由于现在的电脑屏都是宽屏,手机的屏幕更是高清屏,所以字体大小建议采用16PX字号会比较适合阅读。
推荐字体szie:16px
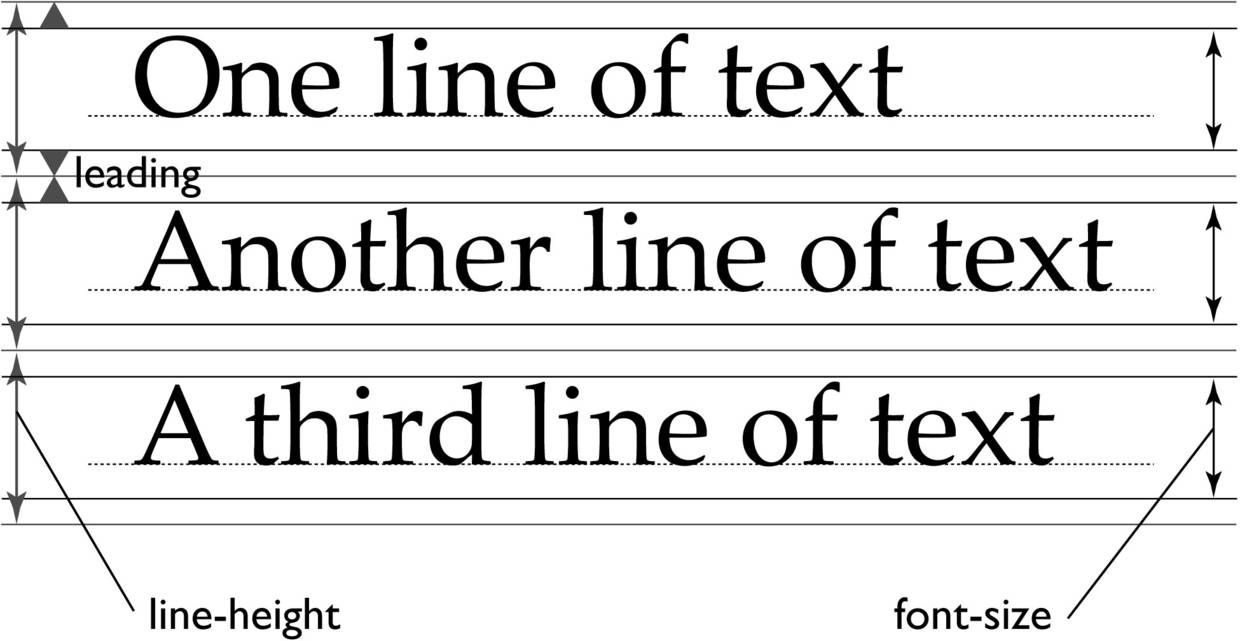
字体行距 Line-Height

字体行距对于阅读也有有很大的影响,比如多行文本的时候,容易在阅读时「串行」,所以字体的行距个人建议是字体的1.5 – 2.0倍之间。
推荐行距:1.75em(CSS默认就是 em 为单位,所以 em 可以省略不写。)
最佳 CSS 写法
1 2 3 4 5 6 7 8 9 10 11 12 13 | body { /* 字体 */ font-family: -apple-system, BlinkMacSystemFont, 'Microsoft YaHei', sans-serif; /* 字号 */ font-size: 16px; /* 字体颜色 */ color: #333; /* 行距 */ line-height: 1.75;} |
个人实验(效果图)

总结
这些东西不会是一成不变的,根据需求、境界改变,找到适合的就好。




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ThreeJs-16智慧城市项目(重磅以及未来发展ai)
· .NET 原生驾驭 AI 新基建实战系列(一):向量数据库的应用与畅想
· Ai满嘴顺口溜,想考研?浪费我几个小时
· Browser-use 详细介绍&使用文档
· 软件产品开发中常见的10个问题及处理方法