MiniUI日期选择框MonthPicker英文修改为中文
一、详细内容及解决方案
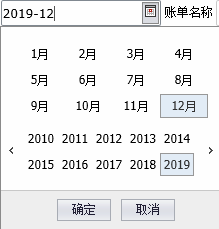
正常MIniUI的MonthPicker中的月份和星期默认是英文的,我百度搜索关于这个问题的博客少之又少,下面说下解决办法,非常简单。
<input id="date1" class="mini-monthpicker" value="" allowInput="false" showTodayButton="false" onvaluechanged="onDateChanged"/>

只需要在前台页面中加入:
$(function() {
mini.Calendar.prototype.okText = "确定";
mini.Calendar.prototype.cancelText = "取消";
mini.dateInfo.monthsShort = ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"];
});
日历按钮按钮显示对应(根据实际情况选择):
mini.Calendar.prototype.okText = "确定";
mini.Calendar.prototype.cancelText = "取消";
mini.Calendar.prototype.todayText = "今天";
mini.Calendar.prototype.clearText = "清除";

二、思路
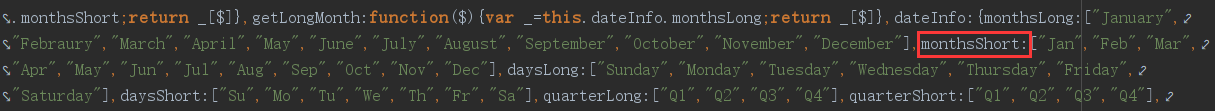
我在网上查了很长时间,也有人提出这个问题,但是没有看到一个靠谱的解答。那么,这时候我有两个方向:要么借鉴前辈的代码,要么自己看源码。我简单看了一下前辈的代码,由于项目很大,发现其中一种是重写js方法,非常麻烦。所以最后我还是自己看源码寻找,在其js中搜索关键字就会发现对应的属性,那么我们只需要重新给这个属性赋值即可。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号