Android 3.0 r1 API中文文档(113) ——SlidingDrawer
前言
本章内容是android.widget.SlidingDrawer,译为"滑动式抽屉",版本为Android 3.0 r1,翻译来自"xiaoQLu",含示例代码,欢迎访问它的博客:"http://www.cnblogs.com/xiaoQLu",再次感谢"xiaoQLu" !期待你一起参与Android API的翻译,联系我over140@gmail.com。
声明
欢迎转载,但请保留文章原始出处:)
Android中文翻译组:http://goo.gl/6vJQl
正文
一、结构public class SlidingDrawer extends ViewGroup
java.lang.Object
android.view.View
android.view.ViewGroup
android.widget.SlidingDrawer
二、概述

三、内部类
interface SlidingDrawer.OnDrawerCloseListener
当drawer(抽屉)关闭时调用
interface SlidingDrawer.OnDrawerOpenListener
当drawer(抽屉)打开时调用
interface SlidingDrawer.OnDrawerScrollListener
当drawer(抽屉)滑动(滚动)时调用
四、XML属性
| 属性名称 | 描述 | |||||||||
| android:allowSingleTap | 指示是否可通过单击handle打开或关闭(如果是false,刚用户必须通过拖动,滑动或者使用轨迹球,来打开/关闭抽屉。)默认的是true。 | |||||||||
| android:animateOnClick | 指示当用户点击handle的时候,抽屉是否以动画的形式打开或关闭。默认的是true。 | |||||||||
| android:bottomOffset | Handle距离SlidingDrawer底部的额外距离 | |||||||||
| android:content | 标识SlidingDrawer的内容 | |||||||||
| android:handle | 标识SlidingDrawer的handle(译者注:如按钮) | |||||||||
| android:orientation | SlidingDrawer的方向。必须是下面的一个值:
| |||||||||
| android:topOffset | Handle距离SlidingDrawer顶部的额外距离 |
五、常量
public static final int ORIENTATION_HORIZONTAL
(译者注:水平方向对齐)
常量值:0 (0x00000000)
public static final int ORIENTATION_VERTICAL
(译者注:垂直方向对齐)
常量值:1 (0x00000001)
六、构造函数
public SlidingDrawer (Context context, AttributeSet attrs)
用xml中设置的属性来创建一个新的SlidingDrawe
参数
context 上下文
attrs XML中定义的属性
public SlidingDrawer (Context context, AttributeSet attrs, int defStyle)
用xml中设置的属性来创建一个新的SlidingDrawe
参数
context 上下文
attrs XML中定义的属性
defStyle 要应用到这个组件上的样式
七、公共方法
public void animateClose ()
动画效果关闭抽屉。
参见
public void animateOpen ()
动画效果打开抽屉。
参见
public void animateToggle ()
在打开和关闭抽屉之间动画切换
参见
public void close ()
立即关闭抽屉
参见
animateClose()
public View getContent ()
返回抽屉的内容(content)
返回值
返回在抽屉内容的视图,它在XML中是用“content”id 标识的
public View getHandle ()
返回抽屉的handle
返回值
返回在抽屉handle的视图,它在XML中是用“handle”id 标识的
public boolean isMoving ()
抽屉是否在滚动或滑动。
返回值
如果在滚动或滑动,返回true,否则返回false
public boolean isOpened ()
当前抽屉是否被完全打开
返回值
如果是打开的,返回true,否则返回false。
public void lock ()
锁定SlidingDrawer,忽略触摸事件
参见
public boolean onInterceptTouchEvent (MotionEvent event)
实现这个方法可以拦截所有的触屏事件,它在事件被传到子类之前拦截,并获得当前手势的所有权。
使用这个方法时要注意,因为它与View.onTouchEvent(MotionEvent)有一个相当复杂的交互,使用它需要用正确的方法来实现。事件会按照下列顺序接受:
1. down事件会被首先传到本方法中。
2. 这个down事件会被当前viewgroup的onTouchEvent()方法或者其各个子视图处理,也就是说你应该实现onTouchEvent()方法并返回true,你会继续看到剩下事件的传递(而不是找一个parent view处理它)。同样的,从onTouchEvent()中返回true,你不会在onInterceptTouchEvent()中接受到任何接下来的事件,并且所有的事件都会被onTouchEvent()处理。
3. 如果当前方法返回false,所有接下来的事件(截止到最后包含注册的事件)首先都会被继续传到这里,然后一起传递给目标的onTouchEvent()方法。截至及包括最后注册。
4. 如果在这里返回true,将不会收到以下任何事件:目标view将收到同样的事件但是是伴随ACTION_CANCEL事件,并且所有的更进一步的事件将会传递到你自己的onTouchEvent()方法中而不会再在这里出现。
(译者著:这里实在是太麻烦了,很不好懂,我自己看着都头晕,在网上找到一篇很不错的总结,才知道是怎么回事,这里总结一下,记住这个原则你就会很清楚了:
1、onInterceptTouchEvent()是用于处理事件(类似于预处理,当然也可以不处理)并改变事件的传递方向,也就是决定是否允许Touch事件继续向下(子控件)传递,一但返回True(代表事件在当前的viewGroup中会被处理),则向下传递之路被截断(所有子控件将没有机会参与Touch事件),同时把事件传递给当前的控件的onTouchEvent()处理;如果返回false,则把事件交给子控件的onInterceptTouchEvent()处理
2、onTouchEvent()用于处理事件,返回值决定当前控件是否消费(consume)了这个事件,也就是说在当前控件在处理完Touch事件后,是否还允许Touch事件继续向上(父控件)传递,一但返回True,则父控件不用操心自己来处理Touch事件。
参数
event 分层次的动作事件
返回值
如果将运动事件从子视图中截获并且通过onTouchEvent()发送到当前ViewGroup ,返回true。当前目标将会收到ACTION_CANCEL事件,并且不再会有其他消息传递到此。
public boolean onTouchEvent (MotionEvent event)
实现触摸屏幕事件的方法
参数
event 当前事件
返回值
如果事件被处理就返回true,否则返回false
public void open ()
立即打开抽屉
参见
public void setOnDrawerCloseListener(SlidingDrawer.OnDrawerCloseListener onDrawerCloseListener)
给抽屉的关闭事件绑定监听器
参数
onDrawerCloseListener 抽屉关闭时的监听器
public void setOnDrawerOpenListener(SlidingDrawer.OnDrawerOpenListener onDrawerOpenListener)
给抽屉的打开事件绑定监听器
参数
onDrawerOpenListener 抽屉打开时的鉴别器
public void setOnDrawerScrollListener (SlidingDrawer.OnDrawerScrollListener onDrawerScrollListener)
给抽屉的滚动(收缩)事件绑定监听器,轻滑(fling)也被当作一个滚动(收缩)事件,同时它可以触发抽屉关闭或者打开事件。
参数
onDrawerScrollListener 当滚动(收缩)开始或者停止时通知的监听器
public void toggle ()
在抽屉打开或关闭状态之间切换。事件会立即产生。
参见
public void unlock ()
解锁SlidingDrawer使触摸事件能被处理
参见
八、补充
文章精选
Android高手进阶教程(二)之----Android Launcher抽屉类SlidingDrawer的使用
SlidingDrawer 抽屉类{Android学习指南}
MotionEvent事件在onInterceptTouchEvent()、onTouchEvent()中的传递顺序
http://hi.baidu.com/j_fo/blog/item/7321c91324203437dc54017d.html
http://www.cnblogs.com/rocky_yi/archive/2011/01/21/1941522.html#
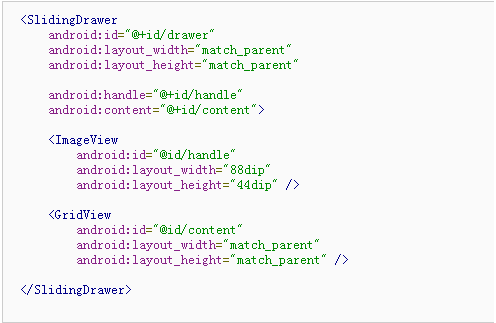
示例代码
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:handle="@+id/handle"
android:content="@+id/content">
<ImageView
android:id="@id/handle"
android:layout_width="88dip"
android:layout_height="44dip" />
<GridView
android:id="@id/content"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</SlidingDrawer>
SlidingDrawer.OnDrawerCloseListener
译者署名:xiaoQLu
译者链接:http://www.cnblogs.com/xiaoQLu
版本:Android 3.0 r1
结构
继承关系
public static interface SlidingDrawer.OnDrawerCloseListener
android.widget.SlidingDrawer.OnDrawerCloseListener
类概述
当抽屉被关闭时调用的回调。
公共方法
public abstract void onDrawerClosed()
当抽屉被完全关闭时调用
补充
文章精选
Android控件之SlidingDrawer(滑动式抽屉)详解与实例
SlidingDrawer.OnDrawerOpenListener
译者署名:xiaoQLu
译者链接:http://www.cnblogs.com/xiaoQLu
版本:Android 3.0 r1
结构
继承关系
public static interface SlidingDrawer.OnDrawerOpenListener
android.widget.SlidingDrawer.OnDrawerOpenListener
类概述
当抽屉被打开时调用
公共方法
public abstract void onDrawerOpened()
当抽屉被完全打开时调用
SlidingDrawer.OnDrawerScrollListener
结构
继承关系
public static interface SlidingDrawer.OnDrawerScrollListener
android.widget.SlidingDrawer.OnDrawerScrollListener
类概述
当抽屉被滚动时调用
公共方法
public abstract void onScrollEnded ()
当用户停止拖曳/滑动抽屉的handle时调用
public abstract void onScrollStarted ()
当用户开始拖曳/滑动抽屉的handle时调用



 本章内容是android.widget.SlidingDrawer,译为"滑动式抽屉",版本为Android 3.0 r1,翻译来自"xiaoQLu",含示例代码,欢迎访问它的博客:"http://www.cnblogs.com/xiaoQLu",再次感谢"xiaoQLu" !期待你一起参与Android API的翻译,联系我over140@gmail.com。
本章内容是android.widget.SlidingDrawer,译为"滑动式抽屉",版本为Android 3.0 r1,翻译来自"xiaoQLu",含示例代码,欢迎访问它的博客:"http://www.cnblogs.com/xiaoQLu",再次感谢"xiaoQLu" !期待你一起参与Android API的翻译,联系我over140@gmail.com。

