【Andorid X 项目笔记】嵌套Fragment的使用(5)
前言
之前的文章有介绍ActivityGroup,不少人问嵌套使用的问题,同样的需求在Fragment中也存在,幸好在最新的Android support 包已经支持这一特性!这里就跳过Fragment的介绍,需要注意的是TabActivity已经被标记为弃用(deprecated)。
声明
欢迎转载,但请保留文章原始出处:)
博客园:http://www.cnblogs.com
农民伯伯: http://www.cnblogs.com/over140/
正文
一、准备
关于最新的Android兼容包的介绍,参见官网这里。可以在android sdk目录下extras/android/support/v13/android-support-v13.jar找到最新版,注意是伴随着Android 4.2一起更新的。
关于嵌套Fragment的介绍,参照官网这里。
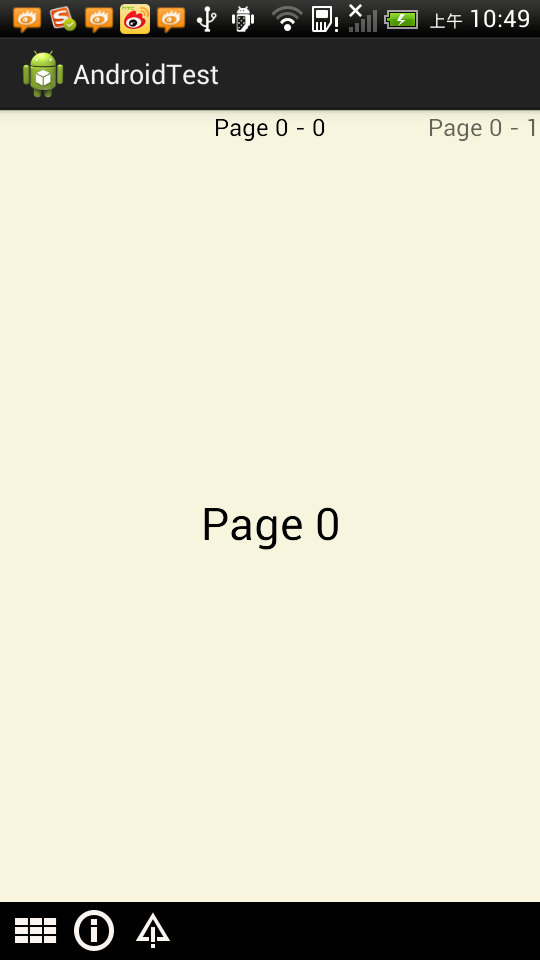
二、截图

三、代码
FragmentNestActivity.java
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.app.FragmentTransaction;
import android.support.v4.view.ViewPager;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* 嵌套Fragment使用
*
* @author 农民伯伯
* @see http://www.cnblogs.com/over140/archive/2013/01/02/2842227.html
*
*/
public class FragmentNestActivity extends FragmentActivity implements OnClickListener {
@Override
protected void onCreate(Bundle arg0) {
super.onCreate(arg0);
setContentView(R.layout.nested_fragments);
findViewById(R.id.btnModule1).setOnClickListener(this);
findViewById(R.id.btnModule2).setOnClickListener(this);
findViewById(R.id.btnModule3).setOnClickListener(this);
findViewById(R.id.btnModule1).performClick();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnModule1:
addFragmentToStack(FragmentParent.newInstance(0));
break;
case R.id.btnModule2:
addFragmentToStack(FragmentParent.newInstance(1));
break;
case R.id.btnModule3:
addFragmentToStack(FragmentParent.newInstance(2));
break;
}
}
private void addFragmentToStack(Fragment fragment) {
FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
// ft.setCustomAnimations(android.R.anim.slide_in_left, android.R.anim.slide_in_left);
ft.replace(R.id.fragment_container, fragment);
ft.commit();
}
/** 嵌套Fragment */
public final static class FragmentParent extends Fragment {
public static final FragmentParent newInstance(int position) {
FragmentParent f = new FragmentParent();
Bundle args = new Bundle(2);
args.putInt("position", position);
f.setArguments(args);
return f;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View convertView = inflater.inflate(R.layout.viewpager_fragments, container, false);
ViewPager pager = (ViewPager) convertView.findViewById(R.id.pager);
final int parent_position = getArguments().getInt("position");
//注意这里的代码
pager.setAdapter(new FragmentStatePagerAdapter(getChildFragmentManager()) {
@Override
public Fragment getItem(final int position) {
return new Fragment() {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
TextView convertView = new TextView(getActivity());
convertView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.FILL_PARENT));
convertView.setGravity(Gravity.CENTER);
convertView.setTextSize(30);
convertView.setTextColor(Color.BLACK);
convertView.setText("Page " + position);
return convertView;
}
};
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
return "Page " + parent_position + " - " + position;
}
});
return convertView;
}
}
}
代码说明:
这里最关键的是方法getChildFragmentManager的支持。这里也演示了Fragment作为嵌套内部类的使用方法。
nested_fragments.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1.0"
android:background="#F7F5DE" >
</FrameLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@android:color/black"
android:orientation="horizontal" >
<ImageView
android:id="@+id/btnModule1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="3dp"
android:layout_marginLeft="7dp"
android:layout_marginTop="3dp"
android:src="@android:drawable/ic_dialog_dialer" />
<ImageView
android:id="@+id/btnModule2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="3dp"
android:layout_marginLeft="7dp"
android:layout_marginTop="3dp"
android:src="@android:drawable/ic_dialog_info" />
<ImageView
android:id="@+id/btnModule3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="3dp"
android:layout_marginLeft="7dp"
android:layout_marginTop="3dp"
android:src="@android:drawable/ic_dialog_alert" />
</LinearLayout>
</LinearLayout>
viewpager_fragments.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.PagerTitleStrip
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" />
</android.support.v4.view.ViewPager>
</LinearLayout>
代码说明:
注意!实践发现ViewPager并不能作为顶层容器,否则会报错。
四、说明
这是一个典型的嵌套Fragment的例子,最外层使用FrameLayout来实现几大模块的切换,内部使用ViewPager实现子模块的切换,非常实用。
结束
考虑把Support Package, revision 11 更新翻译一下,强烈建议大家升级到最新的兼容包。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号