android 2.3 r1 中文 api (58) —— TabHost
前言
本章内容是 android.widget.TabHost,译为"选项卡容器",版本为Android 2.3 r1,翻译来自"madgoat",欢迎大家访问他的博客:http://madgoat.cn/,再次感谢"madgoat" !期待你加入Android中文翻译组,联系我over140@gmail.com。
声明
欢迎转载,但请保留文章原始出处:)
Android中文翻译组:http://code.taobao.org/project/view/404/
正文
一、结构
public class TabHost extends FrameLayout implements ViewTreeObserver.OnTouchModeChangeListener
java.lang.Object
android.view.View
android.view.ViewGroup
android.widget.FrameLayout
android.widget.TabHost
二、概述

提供选项卡(Tab页)的窗口视图容器。此对象包含两个子对象:一组是用户可以选择指定Tab页的标签;另一组是FrameLayout用来显示该Tab页的内容。个别元素通常控制使用这个容器对象,而不是设置在子元素本身的值。
(译者注:即使使用的是单个元素,也最好把它放到容器对象ViewGroup里)
三、内部类
interface TabHost.OnTabChangeListener
接口定义了当选项卡更改时被调用的回调函数
interface TabHost.TabContentFactory
当某一选项卡被选中时生成选项卡的内容
class TabHost.TabSpec
单独的选项卡,每个选项卡都有一个选项卡指示符,内容和tag标签,以便于记录.
四、公共方法
public void addTab (TabHost.TabSpec tabSpec)
新增一个选项卡
参数
tabSpec 指定怎样创建指示符和内容.
public void clearAllTabs ()
从tab widget中移除所有关联到当前tab host的选项卡
public boolean dispatchKeyEvent (KeyEvent event)
分发按键事件到焦点传递路线上的下一视图。焦点传递路线从视图树的顶层开始一直到当前获取焦点的视图停止。如果此视图已经获取焦点,将分发给它自身。否则,将分发到焦点传递路线的下一节点。此方法会触发任何一个按键监听器.
(译者注:关于focus path,可以参考以下地址:
http://blog.csdn.net/maxleng/archive/2010/05/04/5557758.aspx)
参数
event 分发的按键事件
返回值
如果事件已经处理则返回true,否则返回false.
public void dispatchWindowFocusChanged (boolean hasFocus)
当窗口包含的此视图获取或丢失焦点时触发此方法.ViewGroups应该重写以路由到他的子元素
参数
hasFocus 如果窗口包含的此view依获取焦点,返回true,否则返回false.
public int getCurrentTab ()
(译者注:获取当前选项卡的id)
public String getCurrentTabTag ()
(译者注:当前选项卡的Tag标签内容)
public View getCurrentTabView ()
(译者注:获取当前选项卡的视图view)
public View getCurrentView ()
(译者注:获取当前的视图view)
public FrameLayout getTabContentView ()
获取保存tab内容的FrameLayout
public TabWidget getTabWidget ()
(译者注:根据系统规定的id:tabs来找到TabWidget,并返回,注意,这里的ID必须是tabs。源代码中表示如下:
private TabWidget mTabWidget;
mTabWidget=(TabWidget)findViewById(com.android.internal.R.id.tabs);)
public TabHost.TabSpec newTabSpec (String tag)
获取一个新的TabHost.TabSpec,并关联到当前tab host
参数
tag 所需的选项卡标签(tag)
public void onTouchModeChanged (boolean isInTouchMode)
当触摸模式发生改变时调用的回调函数.
参数
isInTouchMode 如果视图结构当前处于触摸模式,返回true,否则返回false.
public void setCurrentTab (int index)
(译者注:设置当前的选项卡
参数
Index 为当前选项卡的索引。)
public void setCurrentTabByTag (String tag)
(译者注:根据选项卡的Tab标签来设置当前的选项卡
参数
tag 想要被设置为当前选项卡的tag标签值。)
public void setOnTabChangedListener (TabHost.OnTabChangeListener l)
注册一个回调函数,当选项卡中的任何一个tab的选中状态发生改变时调用。
(译者注:setCurrentTab(index)时会触发调用)
参数
l 将运行的回调函数
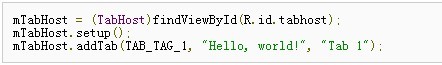
public void setup ()
如果使用findViewById()加载TabHost,那么在新增一个选项卡tab之前,需要调用setup()。然而,当你在一个TabActivity里使用getTabHost()获取TabHost,你就不再需要调用setup()了。(译者注:实现tab窗口的两种方法:继承activity时,使用findViewById()查找TabHost,然后调用setup();继承TabActivity,通过getTabHost()查找,此时不用调用setup())例子:

public void setup (LocalActivityManager activityGroup)
如果你使用setContent(android.content.Intent),那么当activityGroup用于加载本地activity之时,必须调用此方法。如果你拓展(继承)TabActivity将自动调用setup()方法。
参数
activityGroup 用来为选项卡内容加载activities的ativityGroup
五、受保护方法
protected void onAttachedToWindow ()
当视图附加到窗口上时被调用。在这个点的表面进行绘制。注意此函数确保在onDraw(Cancas)之前调用,然而它可能在第一次执行onDraw之前的任何时间被调用——包括的onMeasure(int,int)的之前或之后。
protected void onDetachedFromWindow ()
当视图从窗口分离时被调用。在这个点的表面不再有画面绘制。
六、补充
文章链接
Android UI设计 Tab TabHost标签页的使用
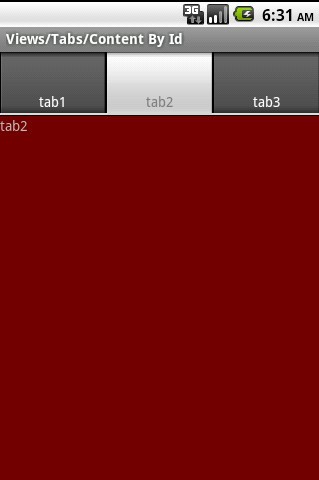
示例代码
截图:

JAVA文件:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TabHost tabHost = getTabHost();
LayoutInflater.from(this).inflate(R.layout.tabs1, tabHost.getTabContentView(), true);
tabHost.addTab(tabHost.newTabSpec("tab1")
.setIndicator("tab1")
.setContent(R.id.view1));
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("tab2")
.setContent(R.id.view2));
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("tab3")
.setContent(R.id.view3));
}
}
XML文件:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:id="@+id/view1"
android:background="@drawable/blue"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/tabs_1_tab_1"/>
<TextView android:id="@+id/view2"
android:background="@drawable/red"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/tabs_1_tab_2"/>
<TextView android:id="@+id/view3"
android:background="@drawable/green"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/tabs_1_tab_3"/>
</FrameLayout>
详细参见apidemo/view/tabs1
结束
翻译组人数刚刚突破100人,人员组织也刚刚调整完,下一步再确定审核员已经翻译手册的修改,完善整个组织结构和流程规则,希望翻译组能健健康康的持续下去,感谢大家热心参与,再次感谢"madgoat"为大家带来优秀的翻译稿。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!