Spring Boot Sample 015之spring-boot-error-page
一、环境
- Idea 2020.1
- JDK 1.8
- maven
二、目的
spring boot 异常处理页面实现方式。
三、步骤
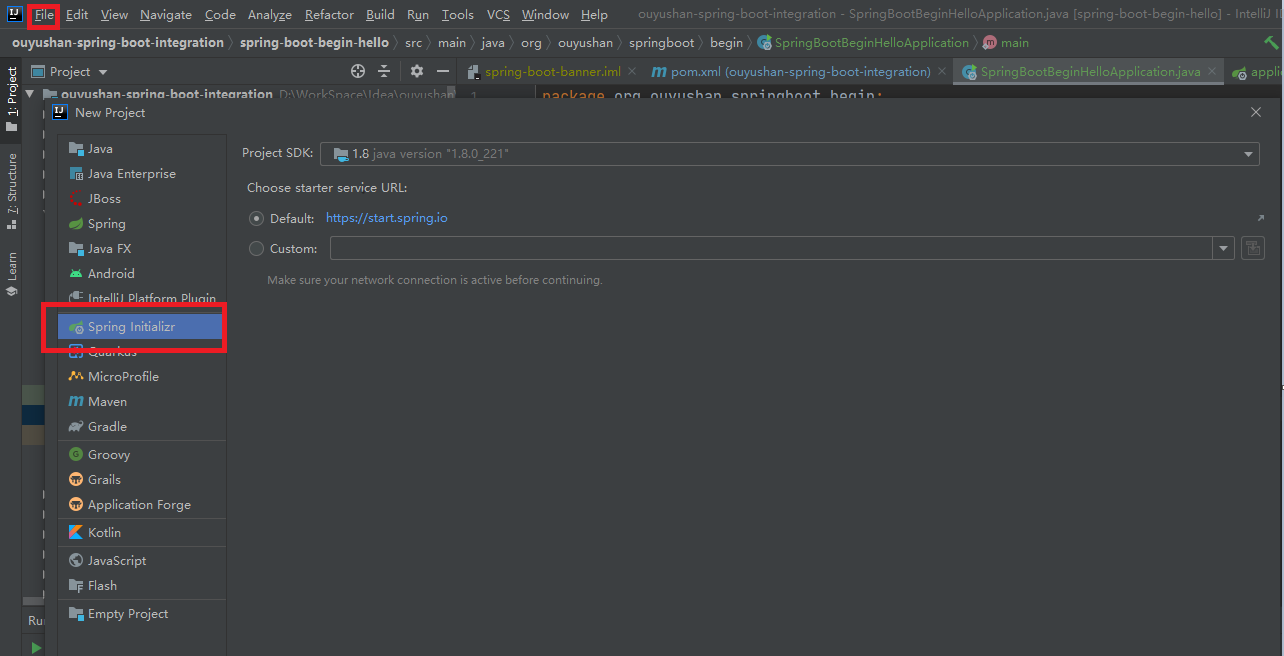
3.1、点击File -> New Project -> Spring Initializer,点击next

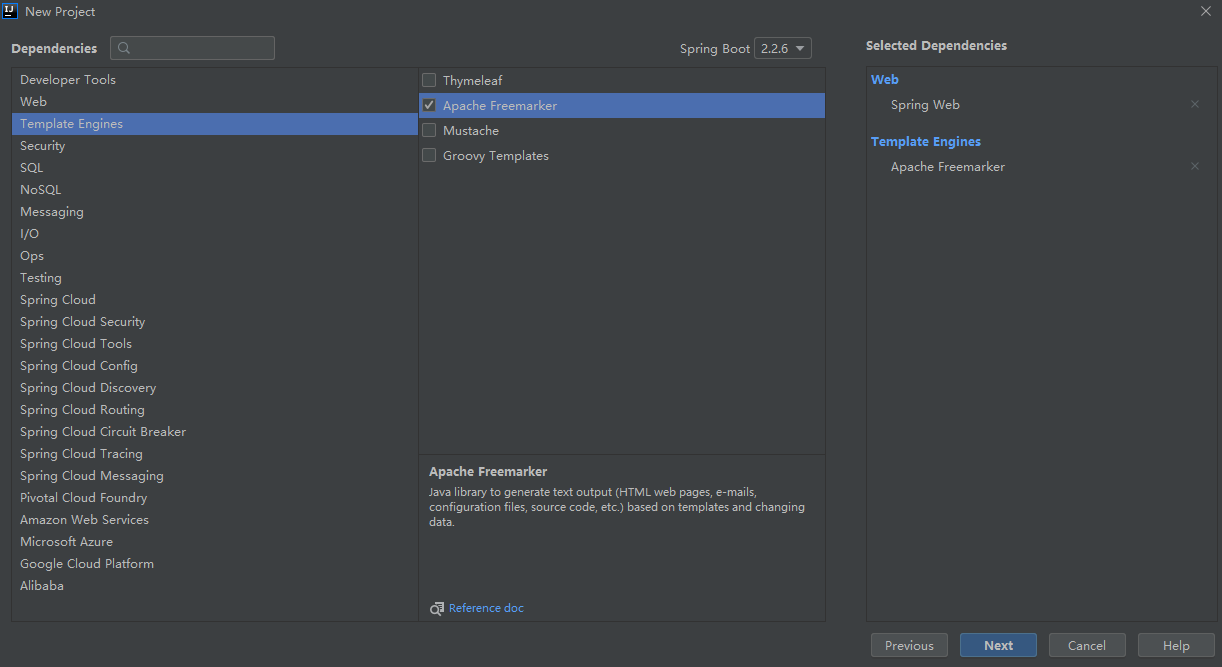
3.2、选择Web依赖,选中Spring Web。可以选择Spring Boot版本,本次默认为2.2.6,点击Next

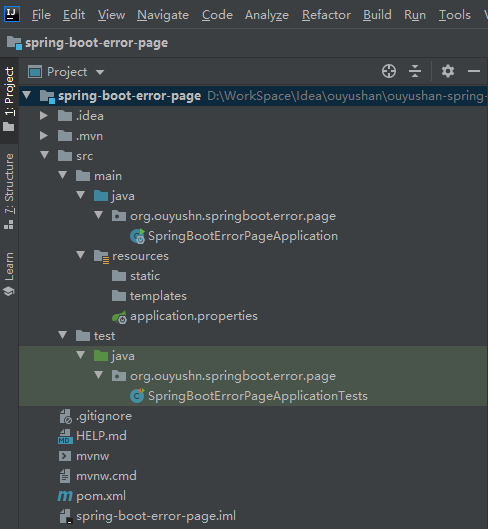
3.3、项目结构

四、添加文件
添加静态文件
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.2.6.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>org.ouyushn</groupId> <artifactId>spring-boot-error-page</artifactId> <version>0.0.1-SNAPSHOT</version> <name>spring-boot-error-page</name> <description>Error page project for Spring Boot</description> <properties> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.5.0</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> <exclusions> <exclusion> <groupId>org.junit.vintage</groupId> <artifactId>junit-vintage-engine</artifactId> </exclusion> </exclusions> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
添加index.ftl
<!DOCTYPE html> <html> <head lang="en"> <title>Spring Boot Demo - FreeMarker</title> <link href="/css/index.css" rel="stylesheet" /> </head> <body> <div style="text-align: center;"> <img src="/images/springboot.jpg" /> <h1 id="title">${title}</h1> </div> <script type="text/javascript" src="/webjars/jquery/3.3.1/jquery.min.js"></script> <script> $(function(){ $('#title').click(function(){ alert('点击了'); }); }) </script> </body> </html>
添加index.css
h1{color: blue;}
配置文件application.properties
spring.freemarker.template-loader-path=classpath:/templates
spring.freemarker.suffix=.ftl
404.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Spring Boot Demo - FreeMarker</title> </head> <body> <h1>404-找不到页面-public</h1> </body> </html>
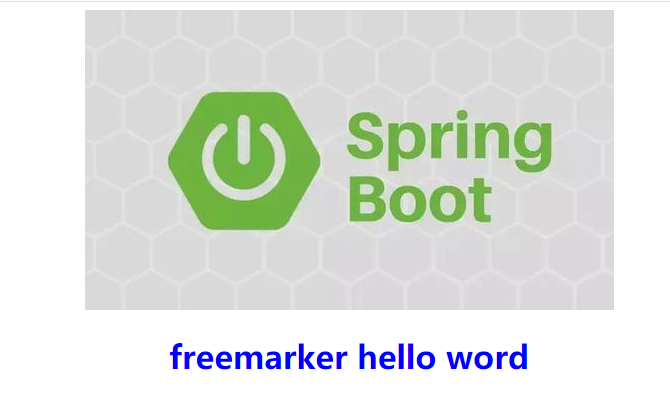
五、测试

404-找不到页面-public
Whitelabel Error Page
This application has no explicit mapping for /error, so you are seeing this as a fallback.
Thu May 07 13:42:39 CST 2020
There was an unexpected error (type=Internal Server Error, status=500).
测试异常



