结合EF5.0讲MVC4(一)--创建一个MVC4应用程序
本章导航
2、MVC4中的一些变化
3、T4模板
4、使用EF CODE FIRST修改应用程序
一、创建一个MVC4应用程序
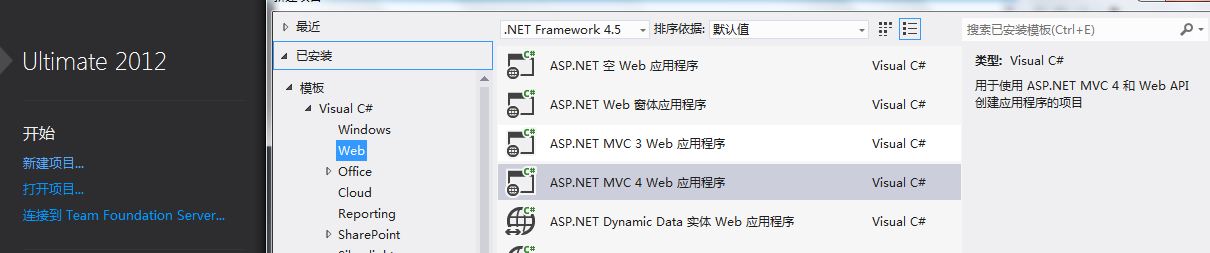
首先打开VS2012,选择【新建项目】弹出新建项目对话框,选择【ASP.NET MVC4 WEB 应用程序】。如图:

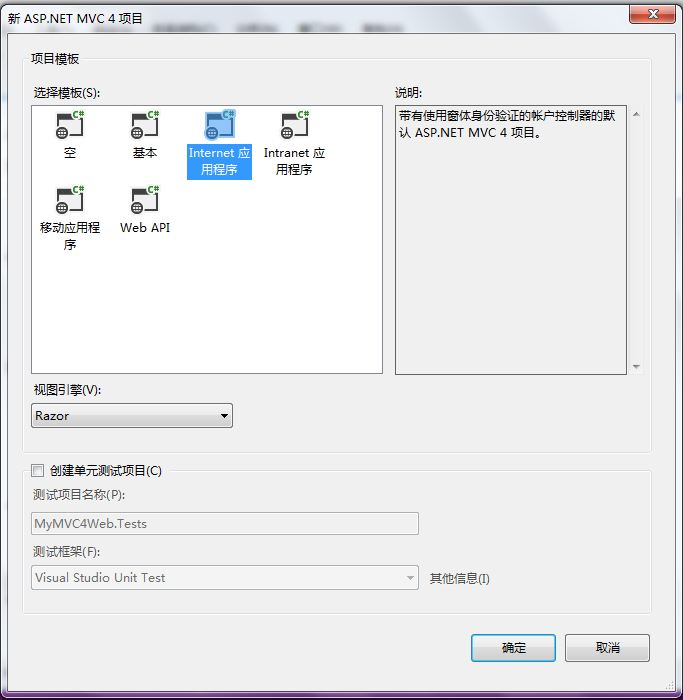
修改名称为我们想要的名称,在这里我命名为“MyMVC4Web”,目录设置在了我的E盘exercise文件夹下。随后会出现模板选择框,我们选择Internet应用程序,视图引擎使用Razor,如果有需要可以创建单元测试。

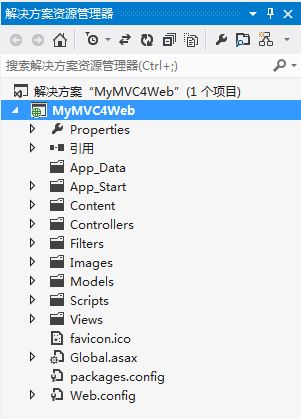
【确定】之后就等待VS自动加载需要的东西。加载完成之后,【解决方案资源管理器】如下图所示。

这样,MVC4应用程序的“Hello World”程序就创建完成了。运行看一下效果。

二、MVC4中的一些变化
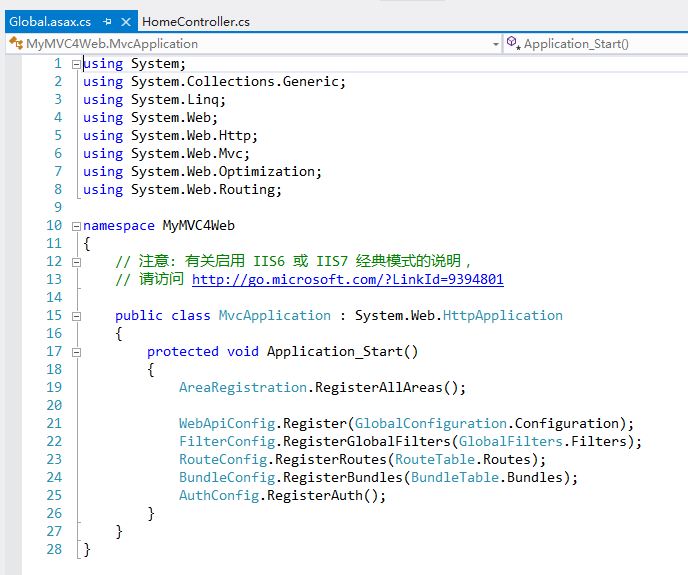
首先在项目中对Global.asax进行了优化,将原来在MVC3中使用的代码移到了【App_Start】文件夹下,而Global.asax只负责初始化。


三、T4模板
对于T4模板,使用MVC的开发程序员们应该都有一定的了解,而且在很早之前就有人介绍过T4模板的使用。这里不再过多介绍。给出原文地址,大家感兴趣可以看一下。另外要说一下的是,T4模板编辑器(T4 Editor)现在只支持到2010,对于2012还不能安装,这个很叫我郁闷。
四、使用EF CODE FIRST修改应用程序
本部分借鉴了asp.net 网站的教程内容,并使用了其中的Model、设计概念和部分代码。
首先我们在【Models】文件夹上右击选择新建类,并取名为Movie。类内容如下:
1 public class Movie 2 { 3 public int ID { get; set; } 4 public string Title { get; set; } 5 public DateTime ReleaseDate { get; set; } 6 public string Genre { get; set; } 7 public decimal Price { get; set; } 8 }
然后在项目名称上右击,新建文件夹,取名为DAL,并在DAL中创建一个用于数据库上下文的类:MovieContext。类内容如下:
1 public class MovieContext:DbContext 2 { 3 public DbSet<Movie> Movie { get; set; } 4 protected override void OnModelCreating(DbModelBuilder modelBuilder) 5 { 6 //base.OnModelCreating(modelBuilder); 7 modelBuilder.Conventions.Remove<PluralizingTableNameConvention>(); 8 } 9 }
这里继承了DbContext,这个基类和下面的DbSet<>都是用于Code First模式的,当然DataBase First也可以用。同时我们要重写OnModelCreating()方法,在这个方法里移除表名复数的契约。比如我们在这里Model叫Movie,如果不加modelBuilder.Conventions.Remove<PluralizingTableNameConvention>();这句话,在数据库表中表名会被设置为Movies。这种情况下,就需要移除这个契约。
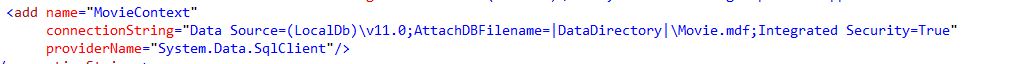
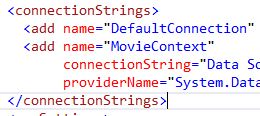
接下来我们要设置连接串,如下图:

到这里,我们要生成以下解决方案,以避免在下面的操作中找不到必要的类。
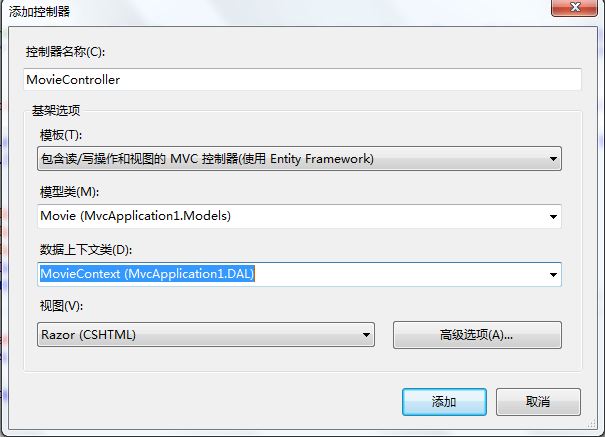
接下来右击【Controller】文件,新建控制器。在新建控制器选框中,我们这样设置:

然后点击添加。添加过程可能有点缓慢,原因是由于VS通过我们选择好的选项根据T4模板去生成我们需要的Controller和View。待一切都结束之后,VS会自动打开刚刚创建好的文件,一共有5个,分别是MoviController.cs,Index.cshtml,Create.cshtml,Detail.cshtml,Edit.cshtml和Delete.cshtml。
随后,我们打开【Views】-【Shared】文件夹下的_Layout.cshtml,这个是网站的母版页,在其中加上这样一句话:

说白了就是给加上一个链接,可以链接到我们刚刚创建好的页面上。接下来我们就可以F5预览效果了。
到这里,还有一个关键没有讲,那就是我们并没有告知系统我们使用哪个数据库连接串,它是怎么做到的呢?

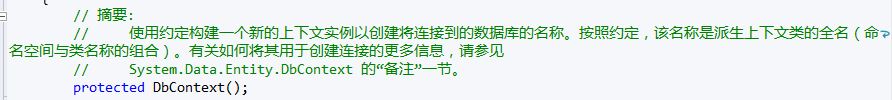
原因很简单,就是因为我们的MovieContext继承了DbContext,F12导航到它的定义,你就知道是怎么一回事了。

同样我们也知道了如何使用自定义的连接串了!
2013/2/23更
只要我们使用DbContext带参构造函数就可以了,代码如下
1 private static const string Connection_str = "name=******"; 2 public MovieContext() : base(Connection_str) { }*******处指的是连接串的名称。
-------------------------------------------------------------------------------------------------
2013/2/22更新
在Movie.cs实体类中,并没有设置主键,但是在数据库中我们看到ID还是被设置成了主键。
这是因为在EF当中,以ID或者实体类名+ID(如MovieID)都会在创建时自动设置成主键,并且以int类型标记的主键会被设置成自动增长列,如果是GUID类型,则需要标记属性为[GUID]。
-------------------------------------------------------------------------------------------------
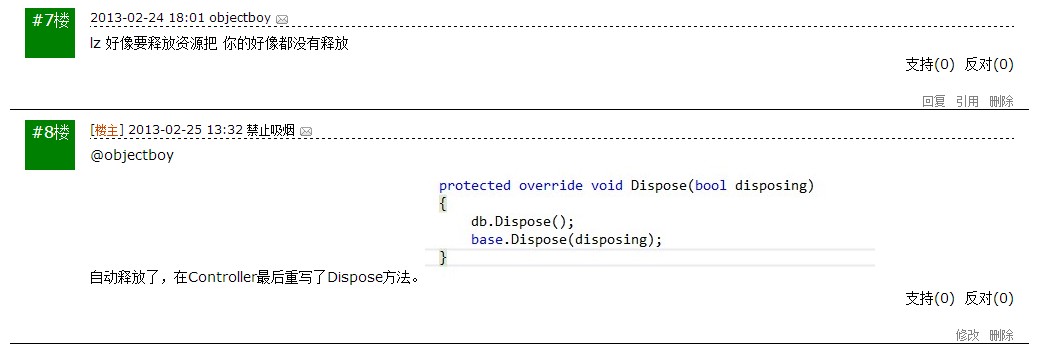
2013/2/25更









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?