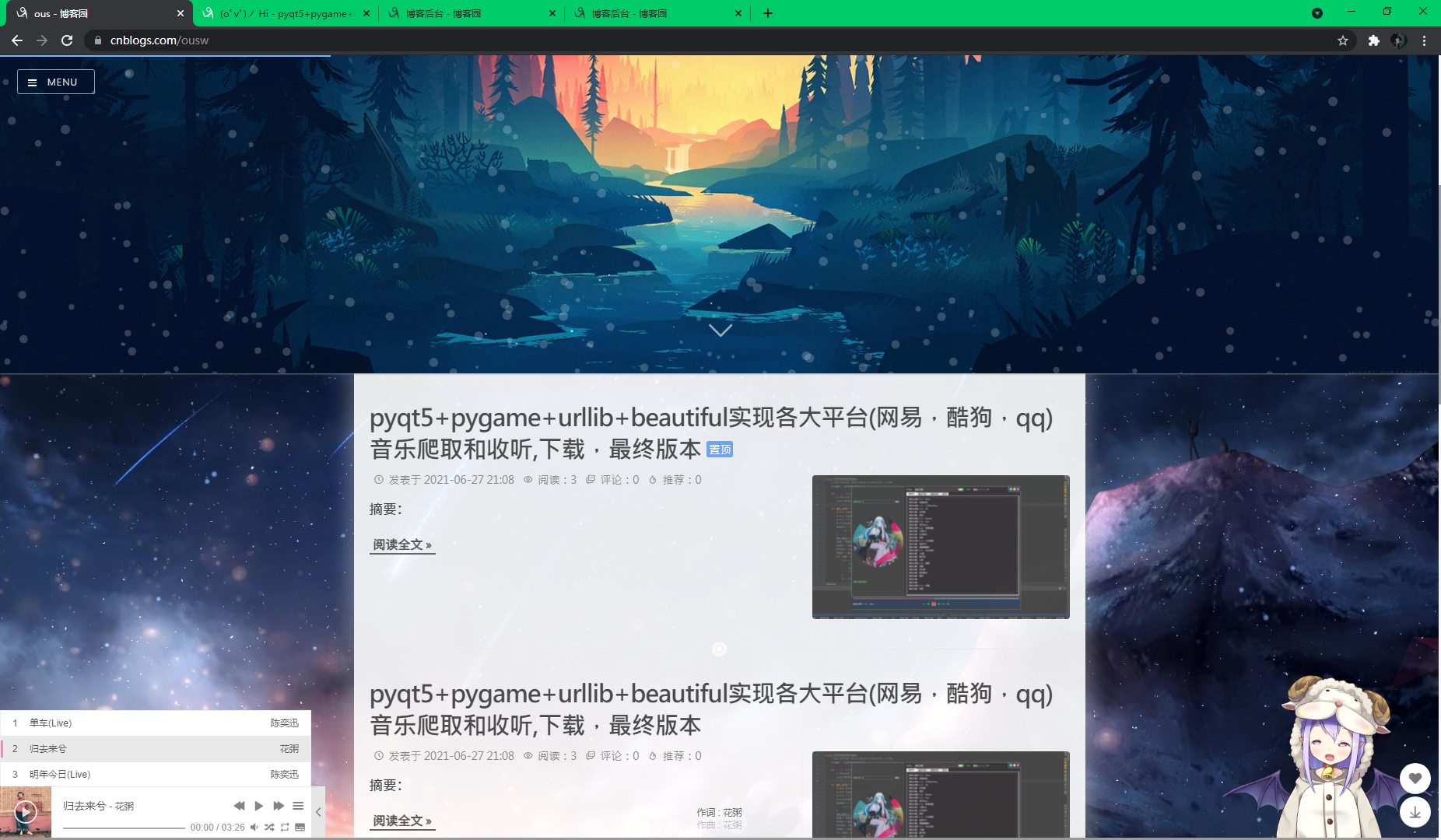
simplememory美化,博客园模板,有音乐模块,有看板娘,页底有小🐟


感谢博客园的某位大神开发的simplememoory美化,
想和我一样有好看的博客模板吗,想就往下翻(๑•̀ㅂ•́)و✧
准备事项:
1,申请博客资格(这个自己去弄吧)
2,申请js资格(跟管理小哥哥(小姐姐)说几句好话)
比如'尊敬的管理员,请批准我使用js,我想用此实现图片的放大缩小和代码框的美化'
然后。。。就可以开始干正事了
首先,用浏览器打开https://blog-static.cnblogs.com/files/blogs/690708/css.txt.css

ctrl+A全选,然后复制,不要手动复制!!!,用ctrl+A!!!
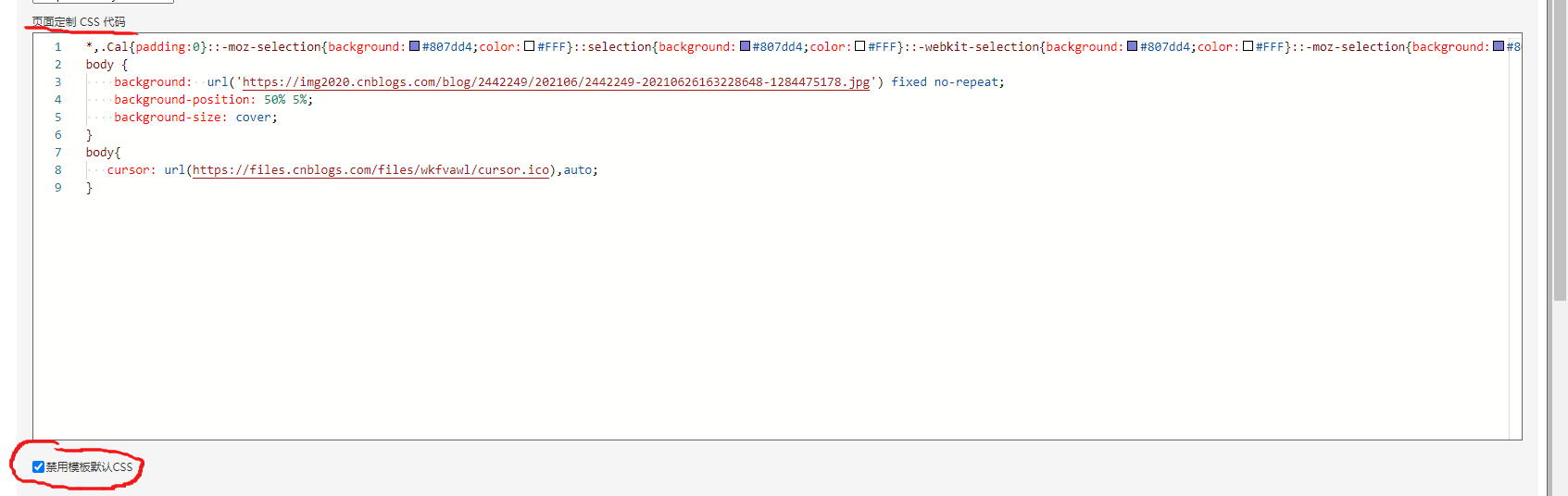
然后粘贴到https://i.cnblogs.com/settings的定制css代码区,记得勾选禁用模板css

接着就到侧边栏的布置了,将下面的代码复制到博客侧边栏公告,下面config可以自己修改一下,将头像换成自己的
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.3.3', // 版本
blogUser : "ous", // 用户名
blogAvatar : "https://img2020.cnblogs.com/blog/2442249/202106/2442249-20210626082051500-586693172.jpg", // 用户头像
blogStartDate : "2021-6-17", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
}
</script>
<script src="https://blog-static.cnblogs.com/files/blogs/665069/simpleMemory.min.js" defer></script>
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>//看板娘
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/blogs/690708/waifu1.css"/>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/blogs/690708/waifu1.css"/>
<link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/yjlblog/flat-ui.min.css"/>
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/clwydjgs/live2d.js"></script>
<script src="https://blog-static.cnblogs.com/files/clwydjgs/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
欢迎阅读『simplememory美化,博客园模板,有音乐模块,有看板娘,页底有小🐟』

页首代码:
<script>
!function(){
function n(n,e,t){
return n.getAttribute(e)||t
}
function e(n){
return document.getElementsByTagName(n)
}
function t(){
var t=e("script"),o=t.length,i=t[o-1];
return{
l:o,z:n(i,"zIndex",-1),o:n(i,"opacity",.5),c:n(i,"color","0,0,0"),n:n(i,"count",99)
}
}
function o(){
a=m.width=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth,
c=m.height=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight
}
function i(){
r.clearRect(0,0,a,c);
var n,e,t,o,m,l;
s.forEach(function(i,x){
for(i.x+=i.xa,i.y+=i.ya,i.xa*=i.x>a||i.x<0?-1:1,i.ya*=i.y>c||i.y<0?-1:1,r.fillRect(i.x-.5,i.y-.5,1,1),e=x+1;e<u.length;e++)n=u[e],
null!==n.x&&null!==n.y&&(o=i.x-n.x,m=i.y-n.y,
l=o*o+m*m,l<n.max&&(n===y&&l>=n.max/2&&(i.x-=.03*o,i.y-=.03*m),
t=(n.max-l)/n.max,r.beginPath(),r.lineWidth=t/2,r.strokeStyle="rgba("+d.c+","+(t+.2)+")",r.moveTo(i.x,i.y),r.lineTo(n.x,n.y),r.stroke()))
}),
x(i)
}
var a,c,u,m=document.createElement("canvas"),
d=t(),l="c_n"+d.l,r=m.getContext("2d"),
x=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame||
function(n){
window.setTimeout(n,1e3/45)
},
w=Math.random,y={x:null,y:null,max:2e4};m.id=l,m.style.cssText="position:fixed;top:0;left:0;z-index:"+d.z+";opacity:"+d.o,e("body")[0].appendChild(m),o(),window.οnresize=o,
window.onmousemove=function(n){
n=n||window.event,y.x=n.clientX,y.y=n.clientY
},
window.onmouseout=function(){
y.x=null,y.y=null
};
for(var s=[],f=0;d.n>f;f++){
var h=w()*a,g=w()*c,v=2*w()-1,p=2*w()-1;s.push({x:h,y:g,xa:v,ya:p,max:6e3})
}
u=s.concat([y]),
setTimeout(function(){i()},100)
}();
</script>
页脚代码:

<!-- 底部加了小鱼<・)))><<~ -->
<div id="jsi-flying-fish-container" class="container"></div>
<script src='https://blog-static.cnblogs.com/files/elkyo/fish.js'></script>
<style>
@media only screen and (max-width: 767px){
#sidebar_search_box input[type=text]{width:calc(100% - 24px)}
}
</style>
<!--音乐-->
<canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas><script src="https://blog-static.cnblogs.com/files/elkyo/mouse-click.js"></script>
<!-- 为博客底部添加音乐组件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.0/dist/APlayer.min.css">
<script src="https://blog-static.cnblogs.com/files/yjlaugus/APlayer.min.js"></script>
<div id="aplayer" class="aplayer" data-id="6828041575" data-server="netease" data-type="playlist" data-fixed="true" data-listfolded="true" data-order="random" data-theme="#F58EA8"></div>
<script src="https://unpkg.com/meting@1.2/dist/Meting.min.js"></script>
我把页脚的小鱼放到这里了,所以在这页的最下面没有小鱼,其他的都是有的哦
然后再按一下保存就可以了
分享就到这里了,个别设计自己处理吧



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧