jQuery---EasyUI小案列
jQuery EasyUI为提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree等等。
jQuery EasyUI是基于JQuery的一个前台ui界面的插件,功能相对没extjs强大,但页面也是相当好看的,同时页面支持各种themes以满足使用者对于页面不同风格的喜好。一些功能也足够开发者使用,相对于extjs更轻量。
jQuery EasyUI有以下特点:
1、基于jquery用户界面插件的集合
2、为一些当前用于交互的js应用提供必要的功能
3、EasyUI支持两种渲染方式分别为javascript方式(如:$('#p').panel({...}))和html标记方式(如:class="easyui-panel")
4、支持HTML5(通过data-options属性)
5、开发产品时可节省时间和资源
6、简单,但很强大
7、支持扩展,可根据自己的需求扩展控件
8、目前各项不足正以版本递增的方式不断完善
以上来源 百度百科
下面介绍下比较常用的插件:
分页[pagination]
实例:
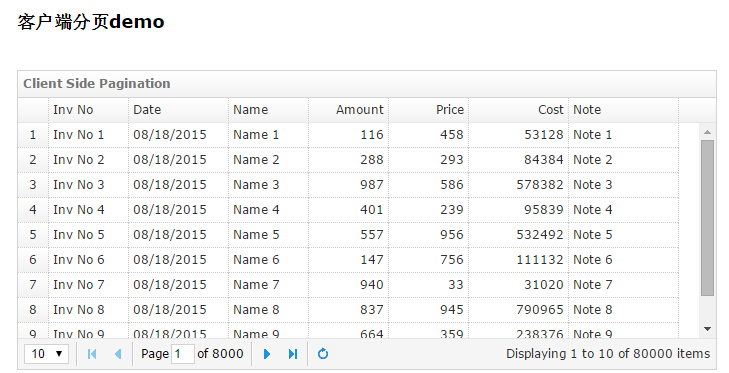
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 | <html><head> <meta charset="GBK"> <title>客户端分页demo</title> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css"> <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script></head><body> <h2>客户端分页dem</h2> <div class="demo-info"> <div class="demo-tip icon-tip"></div> <div></div> </div> <div style="margin:10px 0;"></div> <table id="dg" title="Client Side Pagination" style="width:700px;height:300px" data-options=" rownumbers:true, singleSelect:true, autoRowHeight:false, pagination:true, pageSize:10"> <thead> <tr> <th field="inv" width="80">Inv No</th> <th field="date" width="100">Date</th> <th field="name" width="80">Name</th> <th field="amount" width="80" align="right">Amount</th> <th field="price" width="80" align="right">Price</th> <th field="cost" width="100" align="right">Cost</th> <th field="note" width="110">Note</th> </tr> </thead> </table> <script> function getData(){//模拟数据 var rows = []; for(var i=1; i<=80000; i++){ var amount = Math.floor(Math.random()*1000); var price = Math.floor(Math.random()*1000); rows.push({ inv: 'Inv No '+i, date: $.fn.datebox.defaults.formatter(new Date()), name: 'Name '+i, amount: amount, price: price, cost: amount*price, note: 'Note '+i }); } //console.log(JSON.stringify(rows)); return rows; } function pagerFilter(data){ if (typeof data.length == 'number' && typeof data.splice == 'function'){ // 判断数据是否是数组 data = { total: data.length, rows: data } } var dg = $(this); var opts = dg.datagrid('options'); var pager = dg.datagrid('getPager'); pager.pagination({ onSelectPage:function(pageNum, pageSize){ opts.pageNumber = pageNum; opts.pageSize = pageSize; pager.pagination('refresh',{ pageNumber:pageNum, pageSize:pageSize }); dg.datagrid('loadData',data); } }); if (!data.originalRows){ data.originalRows = (data.rows); } var start = (opts.pageNumber-1)*parseInt(opts.pageSize); var end = start + parseInt(opts.pageSize); data.rows = (data.originalRows.slice(start, end)); return data; } $(function(){//加载数据 $('#dg').datagrid({loadFilter:pagerFilter}).datagrid('loadData', getData()); }); </script></body></html> |
效果图:

进度条[progressbar]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <html><head> <meta charset="GBK"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css"> <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script> <script> function test(){ var value = $('#p').progressbar('getValue'); if (value < 100){ value += Math.floor(Math.random() * 10); $('#p').progressbar('setValue', value); setTimeout(arguments.callee, 200); } } </script></head><body> 进度条 <div class="demo-info"> <div class="demo-tip icon-tip"></div> <div>Click below button to show progress information.</div> </div> <div style="margin: 10px 0"> <a href="#" class="easyui-linkbutton" onclick="test()">Test</a> </div> <div id="p" class="easyui-progressbar" style="width:400px;"></div></body></html> |
树形菜单[tree]
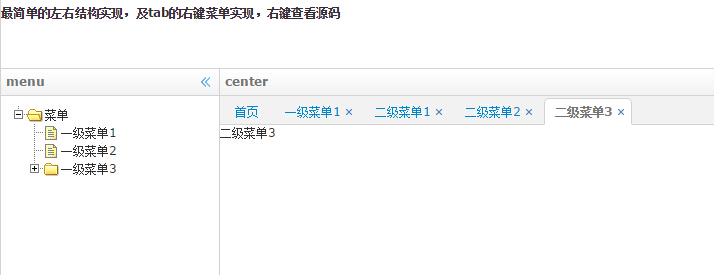
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 | <html><head> <meta charset="GBK"> <title>客户端分页demo</title> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css"> <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script> <style type="text/css"> .menuLink { cursor: pointer; } </style> <script type="text/javascript"> $(function () { //动态菜单数据 var treeData = [{ text : "菜单", children : [{ text : "一级菜单1", attributes : { url : "" } }, { text : "一级菜单2", attributes : { url : "" } }, { text : "一级菜单3", state : "closed", children : [{ text : "二级菜单1", attributes : { url : "" } }, { text : "二级菜单2", attributes : { url : "" } }, { text : "二级菜单3", attributes : { url : "" } } ] } ] } ]; //实例化树形菜单 $("#tree").tree({ data : treeData, lines : true, onClick : function (node) { if (node.attributes) { Open(node.text, node.attributes.url); } } }); //在右边center区域打开菜单,新增tab function Open(text, url) { if ($("#tabs").tabs('exists', text)) { $('#tabs').tabs('select', text); } else { $('#tabs').tabs('add', { title : text, closable : true, content : text }); } } //绑定tabs的右键菜单 $("#tabs").tabs({ onContextMenu : function (e, title) { e.preventDefault(); $('#tabsMenu').menu('show', { left : e.pageX, top : e.pageY }).data("tabTitle", title); } }); //实例化menu的onClick事件 $("#tabsMenu").menu({ onClick : function (item) { CloseTab(this, item.name); } }); //几个关闭事件的实现 function CloseTab(menu, type) { var curTabTitle = $(menu).data("tabTitle"); var tabs = $("#tabs"); if (type === "close") { tabs.tabs("close", curTabTitle); return; } var allTabs = tabs.tabs("tabs"); var closeTabsTitle = []; $.each(allTabs, function () { var opt = $(this).panel("options"); if (opt.closable && opt.title != curTabTitle && type === "Other") { closeTabsTitle.push(opt.title); } else if (opt.closable && type === "All") { closeTabsTitle.push(opt.title); } }); for (var i = 0; i < closeTabsTitle.length; i++) { tabs.tabs("close", closeTabsTitle[i]); } }});</script></head><body class="easyui-layout"> <style> article, aside, figure, footer, header, hgroup, menu, nav, section { display: block; } .west{ width:200px; padding:10px; } .north{ height:100px; }</style></head><body class="easyui-layout"> <div region="north" class="north" title=""> <h1>最简单的左右结构实现,及tab的右键菜单实现,右键查看源码</h1> </div> <div region="center" title="center"> <div class="easyui-tabs" fit="true" border="false" id="tabs"> <div title="首页"></div> </div> </div> <div region="west" class="west" title="menu"> <ul id="tree"></ul> </div> <div id="tabsMenu" class="easyui-menu" style="width:120px;"> <div name="close">关闭</div> <div name="Other">关闭其他</div> <div name="All">关闭所有</div> </div> </body></html> |
效果图

| 博客地址: | http://www.cnblogs.com/oumyye/ |
| 博客版权: | 本文以学习、研究和分享为主,欢迎转载,转载请务必注明出处,谢谢合作。 如果文中有不妥或者错误的地方请指出。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端